日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第4回
| [TROUBLE 19] |
レイヤーにFlashが重なり z-indexの設定も効かない |
文=太田高揚((株)アイ・エム・ジェイ)
| A. | z-indexの設定に加えtransparentを指定する |
いまやWebサイト制作をするうえで欠かせなくなってきているレイヤーは、便利なのでよく利用されているが、Flashと併用するとプルダウンメニューなどのレイヤーがFlashの下に潜り込んでしまうことがある。この問題は、Flashが透過モードでない場合、最上位に表示されるため起こる。Flash側のz-indexをレイヤーのz-indexよりも低い値に設定して、HTMLソース内の<object>タグと<embed>タグ内にtransparentを指定すれば解決できる。

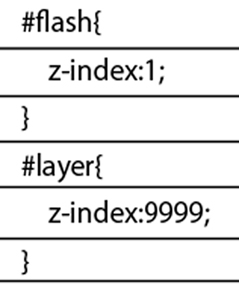
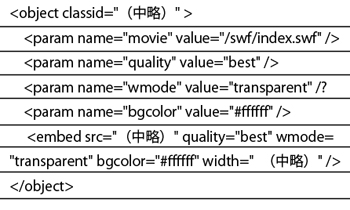
まずはスタイルシートで、Flash側のz-indexをレイヤーのz-indexよりも低い値に設定。レイヤー同士の場合は、本設定のみで解決するが、Flashとレイヤーの組み合わせの場合は、以下のようにHTMLソース内への設定も必要

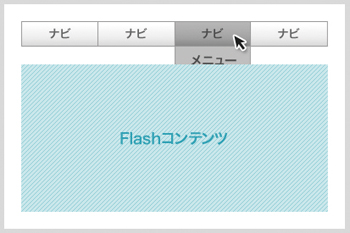
レイヤーよりFlashのz-indexを低く設定しているだけでは、図のようにFlashのほうが上に重なってしまう

レイヤーよりFlashのz-indexを低く設定しているだけでは、図のようにFlashのほうが上に重なってしまう

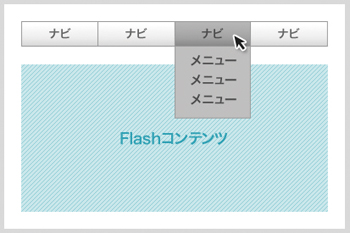
上記ソースのように、スタイルでのz-indexの指定とHTMLソース内にtransparentの記述を追加することで、レイヤーをFlashの上に表示させることができる
[INDEX]
>>> [TROUBLE 18]メインカラムとサイドバーの高さがそろわない
>>> [TROUBLE 19]レイヤーにFlashが重なりz-indexの設定も効かない
>>> [TROUBLE 20]parseInt()関数がうまく動作しない
>>> [TROUBLE 21]リンクに:hover疑似クラスを指定したのに正常に適用されない
>>> [TROUBLE 22]PhotoshopからPNGを書き出すのに時間がかかる




