日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第6回
| [TROUBLE 28] |
floatさせた定義リストのmarginが 思いどおりにならない |
文=ハヤシユタカ((有)ムーニーワークス)
| A. | ddにdtの幅と空けたい余白分のmarginを設定する |
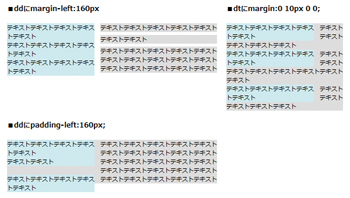
dtにfloatを設定した場合、同時に「margin-right:10px;」としても、FirefoxやSafariではdtとddが離れない。この場合、ddにdtの幅+余白分をmargin-leftで指定すると、IEでもFirefoxでも同じ見栄えになる。加えて、行ごとに余白を設けたい場合、dtとdd両方に上下の余白をつけると段ズレを起こす。ddだけに設定すれば、dtとdd両方の上下に余白をつけたようになる。

dtにfloat:leftを指定してddを回り込ませたパターン。もっともシンプルに余白を指定できるのは、ddのmargin-leftでdt幅と同等の値を指定する手法だ。あとは各行の上下の余白がdtとddの値に左右されなければよい

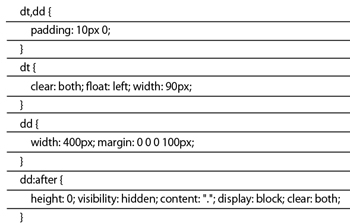
ddよりdtの内容物が大きい場合、FirefoxやSafariでの段ズレを防ぐために、「dd:after {height: 0; visibility: hidden; content: "."; display: block; clear: both;}」の一文を加えよう

画像はddにafter要素を指定しプレビューしたもの。各行の間に入ったボーダー(dt、ddにそれぞれborder-topを指定)から、dtの高さがddより大きくても段ズレが起きていないのがわかるだろう
[INDEX]
>>> [TROUBLE 28] floatさせた定義リストのmarginが思いどおりにならない
>>> [TROUBLE 29] TextFieldにTextFormatがきちんと設定されない
>>> [TROUBLE 30] セレクトボックス内の文字が切れてしまう
>>> [TROUBLE 31] 背景が変わると切り抜き画像のジャギーが目立ってしまう
>>> [TROUBLE 32] コーディング期間なのに制作内容の変更を依頼された
>>> [TROUBLE 33] IE6のみでボックスサイズが広がってしまう
『web creators』の情報はこちら!>>>




