日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第7回
| [TROUBLE 34] |
CSS 3セレクタの 対応状況がわからない |
文=矢野りん
| A. | 「CSS 3.info」のselector test-suiteを使う |
CSSのレベル3は、セレクタの記述形式が大幅に改善された。が、しかし対応状況はブラウザによってまちまちだ。対応状況を知るには、CSS 3に関する情報を発信しているWebサイト「CSS3.info」(www.css3.info/)にアクセスし、"selectors test"からselector test-suiteを実行する。そうすると使用中のブラウザのUser Agentの対応状況が一目でわかる。これでWebサイトの仕様決定やJavaScriptによる改善策の検討もスムーズになる。

対応状況を調べたいブラウザを使ってCSS3.info(www.css3.info/)にアクセスする

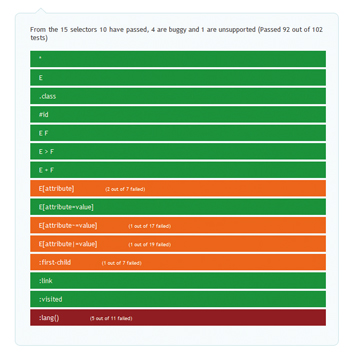
Internet Explorer 7はそれほど多くのCSS 3セレクタを実装してはいない。いくつかバグと未対応状況が確認できた。ちなみにセレクタ名表示が緑色のものは対応しているもの、オレンジ色は対応しているがバグが発生するもの、赤色は状況が未対応のもの、となっている

「モダンブラウザ」と呼ばれ、多くのセレクタを実装しているFirefox 3の場合では、7つのセレクタの未対応状況が確認できた
[INDEX]
>>> [TROUBLE 34] CSS 3セレクタの対応状況がわからない
>>> [TROUBLE 35] Flashでの外部画像を複製できない
>>> [TROUBLE 36] コピースタンプツールを使うと画像にムラが出てしまう
>>> [TROUBLE 37] PHPでなぜか大きなファイルをアップロードできない
>>> [TROUBLE 38] ローカルに保存したファイルがどこにいったのかわからない
『web creators』の情報はこちら!>>>




