日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第8回
| [TROUBLE 42] |
PrototypeとjQueryを 一緒に使ったら動作しない |
文=H2O Space
| A. | jQueryのnoConflictで解決する |
PrototypeとjQueryは、どちらも非常に便利なライブラリだが、両方を同時に使うと動作しなくなってしまう。これは「$」ファンクションがどちらにも定義されているためだ。そこで図のように記述して衝突を防ごう。またjQueryをの記述を変えよう。

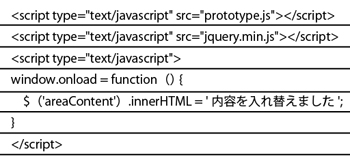
動作しないスクリプト。$ファンクションの定義が衝突してエラーになる

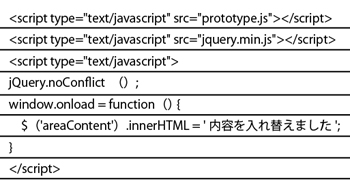
jQueryの「noConflict」メソッドで衝突を防げる

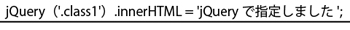
jQueryの「$」ファンクションは代わりに「jQuery」を使う
[INDEX]
>>> [TROUBLE 39] IE 7でページを拡大するとテキストとフォームが重なる
>>> [TROUBLE 40] lengthプロパティで配列の要素数が取得できない
>>> [TROUBLE 41] 行数が増えるとtable要素のボーダーが消えてしまう
>>> [TROUBLE 42] PrototypeとjQueryを一緒に使ったら動作しない
>>> [TROUBLE 43] HTMLで確認すると外部画像が読み込まれない
『web creators』の情報はこちら!>>>



![[TROUBLE 43] HTMLで確認すると外部画像が読み込まれない](https://www.mdn.co.jp/di/images/common/np_article.gif)
