日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第9回
| [TROUBLE 44] |
IE 6でフロート方向の マージンが広がってしまう |
文=小林信次((株)まぼろし)
| A. | display:inline;を指定する |
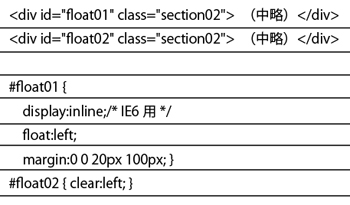
IE 6では、フロートの方向に指定したマージンの大きさが2倍になってしまうというバグがある。半分の値をIE 6に指定しても解決可能だが、元が奇数の場合には不可能だ。このようなときは「display:inline;」を指定すれば解決できる。


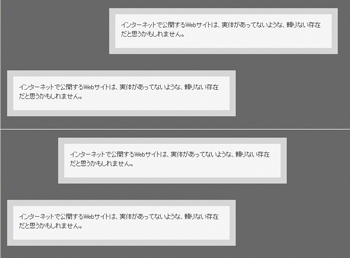
「display:inline;」を指定する前(上)と、後(下)。マージンが倍になってしまうことで、カラム落ちが発生してしまう場合もある
[INDEX]
>>> [TROUBLE 44] IE 6でフロート方向のマージンが広がってしまう
>>> [TROUBLE 45] Safariとほかのブラウザで色味がまったく変わってしまった
>>> [TROUBLE 46] IE 5やIE 6の環境でAjaxがうまく通信してくれない
>>> [TROUBLE 47] classやidの名前を適当につけていたら混乱してしまった
>>> [TROUBLE 48] Webページの内容が表示されず真っ白になってしまう
>>> [TROUBLE 49] テーブルのセル幅が意図しない数値に変わってしまう
『web creators』の情報はこちら!>>>



![[TROUBLE 49] テーブルのセル幅が意図しない数値に変わってしまう](https://www.mdn.co.jp/di/images/common/np_article.gif)
