日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第9回
| [TROUBLE 48] |
Webページの内容が表示されず 真っ白になってしまう |
文=加藤善規(デジパ(株))
| A. | metaタグによる文字コードの指定をいちばん最初に行う |
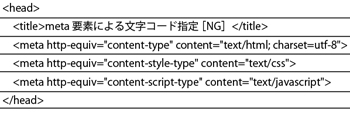
meta要素による文字コードの指定は記述位置によって正しくWebページが表示されず真っ白な状態になる。とくにWebページの文字コードがブラウザのデフォルトと異なる場合に発生する。文字コードの指定は要素内でももっとも先頭に記述しよう。

meta要素の記述位置が適切でないために画面に何も表示されず真っ白になってしまった

meta要素による文字コードの指定前に日本語が書かれていると文字化けが発生しやすい。文字コードの指定は、必ずhead要素内でいちばん最初に記述するようにしよう
[INDEX]
>>> [TROUBLE 44] IE 6でフロート方向のマージンが広がってしまう
>>> [TROUBLE 45] Safariとほかのブラウザで色味がまったく変わってしまった
>>> [TROUBLE 46] IE 5やIE 6の環境でAjaxがうまく通信してくれない
>>> [TROUBLE 47] classやidの名前を適当につけていたら混乱してしまった
>>> [TROUBLE 48] Webページの内容が表示されず真っ白になってしまう
>>> [TROUBLE 49] テーブルのセル幅が意図しない数値に変わってしまう
『web creators』の情報はこちら!>>>



![[TROUBLE 49] テーブルのセル幅が意図しない数値に変わってしまう](https://www.mdn.co.jp/di/images/common/np_article.gif)
