|
Webデザイン |
 |
| Lesson 5 | グラデーションを利用した サイトになじむ見出しバー |
| 制作・文 | 奥山寿史(ユルユラデザイン.) | |||
| > | To Use | Photoshop | Illustrator | ||
| > | Browser | IE | Firefox | Safari |
 |
各ページに入ってくる見出しは、ユーザーがページを読む際にポイントとなるグラフィックパーツだ。サイトのデザインになじみつつも、主張し過ぎない程度に存在感があるデザインを施そう。 |
01

【1-1】[種類:線形]、[角度:-90°] 【a】[ 位置:0% /#FFDA3F]【b】[ 位置:100%/#E39500] 【c】[ 位置:50%]

【1-2】
02
![【2-1】【a】 [塗り:白]、[ 描画モード:通常]、[ 不透明度:25%] 【b】[塗り:黒]、[描画モード:オーバーレイ]、[不透明度:10%]【c】 [塗り:白]、[ 描画モード:通常]、[ 不透明度:20%]](attach/images/201107/Webcre/parts/Lesson5/2-1.jpg)
【2-1】【a】 [塗り:白]、[ 描画モード:通常]、[ 不透明度:25%] 【b】[塗り:黒]、[描画モード:オーバーレイ]、[不透明度:10%]【c】 [塗り:白]、[ 描画モード:通常]、[ 不透明度:20%]

【2-2】上図は参考例なので、好みで楕円の組み合わせや配置、描画モードを変えてみよう
03
![【3-1】[描画モード:乗算]、[カラー:黒]、[不透明度:50%]、[ぼかし:2px]](attach/images/201107/Webcre/parts/Lesson5/3-1.jpg)
【3-1】[描画モード:乗算]、[カラー:黒]、[不透明度:50%]、[ぼかし:2px]
![【3-2】サンプルでは[フォント:ヒラギノ角ゴW4]、[サイズ:24px]、[トラッキング:200]。テキストに光彩(外側)を使わなかったのは、複雑なオブジェクトには向いていないためだ](attach/images/201107/Webcre/parts/Lesson5/3-2.jpg)
【3-2】サンプルでは[フォント:ヒラギノ角ゴW4]、[サイズ:24px]、[トラッキング:200]。テキストに光彩(外側)を使わなかったのは、複雑なオブジェクトには向いていないためだ
04
![【4-1】ドロップシャドウの設定は[描画モード:乗算]、[不透明度:50%]、[X軸オフセット:1px]、[Y軸オフセット:1px]、[ぼかし:2px]、[カラー:黒]。英文は、[フォント:Times New Roman Italic]、[サイズ:11px]、[トラッキング:80]](attach/images/201107/Webcre/parts/Lesson5/4-1.jpg)
【4-1】ドロップシャドウの設定は[描画モード:乗算]、[不透明度:50%]、[X軸オフセット:1px]、[Y軸オフセット:1px]、[ぼかし:2px]、[カラー:黒]。英文は、[フォント:Times New Roman Italic]、[サイズ:11px]、[トラッキング:80]
05

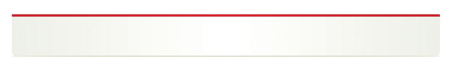
【5-1】 [種類:線形][角度:0°] 【a】[ 位置:0% /keycolor:35%] 【b】[ 位置:50% /keycolor:0%] 【c】 [位置:100%/keycolor:35%] 【d】[ 位置:50%] 【e】[ 位置:50%]

【5-2】
06
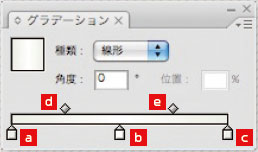
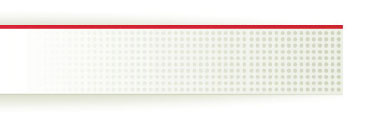
![【6-1】[種類:線形][角度:0°] 【a】[ 位置:0% /keycolor:50%] 【b】[ 位置:50% /keycolor:100%] 【c】 [位置:100%/keycolor:50%] 【d】[ 位置:13%] 【e】[ 位置:87%]](attach/images/201107/Webcre/parts/Lesson5/6-1.jpg)
【6-1】[種類:線形][角度:0°] 【a】[ 位置:0% /keycolor:50%] 【b】[ 位置:50% /keycolor:100%] 【c】 [位置:100%/keycolor:50%] 【d】[ 位置:13%] 【e】[ 位置:87%]

【6-2】
07

【7-1】

【7-2】
08

【8-1】
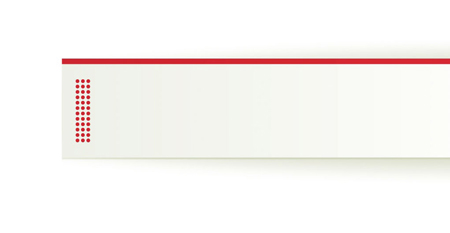
![【8-2】[種類:線形]、[角度:-180°] 【a】 [ 位置:0%、keycolor:75%] 【b】[位置:100% /keycolor:0%] 【c】[ 位置:50%]](attach/images/201107/Webcre/parts/Lesson5/8-2.jpg)
【8-2】[種類:線形]、[角度:-180°] 【a】 [ 位置:0%、keycolor:75%] 【b】[位置:100% /keycolor:0%] 【c】[ 位置:50%]

【8-3】ドットのオブジェクトを全部選択し、ツールからグラデーションツールを選択して、右から左に水平にグラデーションを引く
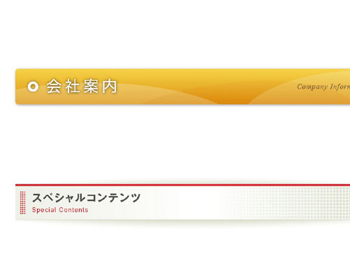
![見出しは[フォント:ゴシックMB101 DB]、[サイズ:16px]、[トラッキング:120]、[テキストカラー:#4D4D4D]。欧文は[フォント:Arial Regular]、[サイズ:10px]、[トラッキング:80]、[テキストカラー:#E62837]](attach/images/201107/Webcre/parts/Lesson5/8-3a.jpg)
見出しは[フォント:ゴシックMB101 DB]、[サイズ:16px]、[トラッキング:120]、[テキストカラー:#4D4D4D]。欧文は[フォント:Arial Regular]、[サイズ:10px]、[トラッキング:80]、[テキストカラー:#E62837]




