日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第11回
| [TROUBLE 57] |
th、tdに「valign="top" align="left"」が効かない |
文=高津戸壮(zudolab)
| A. | 状況に応じてリセット用CSSを調節する |
表組みを編集しているとき、align、valignを指定してもテキストの位置がそろわないことがある。これは、ブラウザのスタイルをリセットするCSSが原因であることが多い。状況に応じて、リセットする項目をしっかり確認しよう。

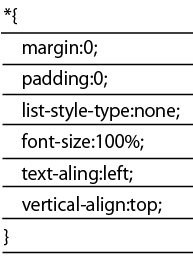
ブラウザ間の差異をなくすため、リセット用のCSSを用意することがあるが、ここで、thやtdに「text-align:left; vertcial-align:top;」を指定しているものを見ることがある

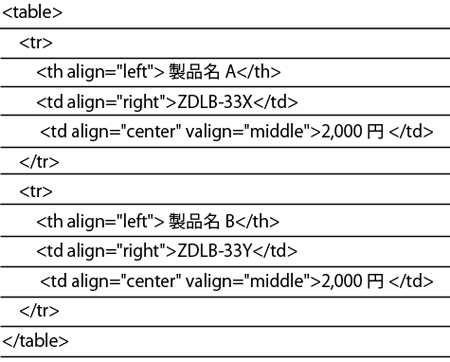
この指定は一見便利だが、表を細かく編集する必要があるページが現れた場合、手軽に位置ぞろえを行えるalign、valignが使えなくなってしまう。全体に影響するスタイルは特に気を使って設定しよう。ページが大量にある場合、これをあとから修正するのは大きな手間になってしまう
[INDEX]
>>> [TROUBLE 56] 大量のTextFieldを作成する際、処理が重くなってしまう
>>> [TROUBLE 57] th、tdに「valign="top"align="left"」が効かない
>>> [TROUBLE 58] Flashバナー作成時に容量を軽くしたいが画質を落せない
>>> [TROUBLE 59] サイトをリニューアルしたらデッドリンクが発生してしまった
>>> [TROUBLE 60] Internet Explorer 7で正常に隣接セレクタが適用されない
『web creators』の情報はこちら!>>>



![[TROUBLE 60] Internet Explorer 7で正常に隣接セレクタが適用されない](https://www.mdn.co.jp/di/images/common/np_article.gif)
