日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第13回
| [TROUBLE 67] |
JavaScriptライブラリを多用したら なかなかページが表示されない |
文=こもりまさあき
| A. | JavaScriptの読み込みを最後にする |
JavaScriptライブラリを用いて構築したWebページがなかなか表示されない問題は、head要素内でのライブラリの読み込み指示がその一因となる。ブロードバンド環境だけで確認していると気づきにくいが、script要素を使った複数のライブラリを読み込む指示はデータの並列ダウンロードの妨げになり、それ以降のページ構成要素の読み込みが遅くなる結果を引き起こす。それを解消するには、</body>の直前で読み込ませるとよい。

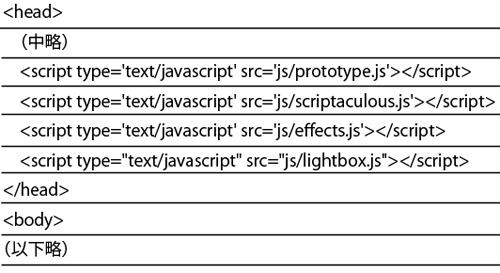
head要素内でのライブラリの読み込み指示はこのような感じだ。この例でそれぞれ約126k、約3k、約40k、約18kとなり、合計170k近いデータを順次ダウンロードさせることになる

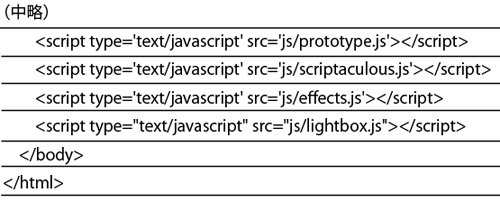
必ずしもhead要素内で読み込ませる必要がなければ</body>の直前にscript要素を配置し、それ以前のページの構成要素を先にダウンロードさせたほうがよい。回線はブロードバンド環境ばかりではない


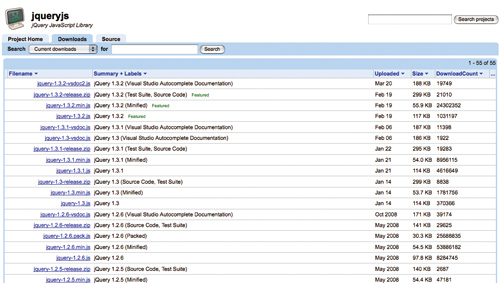
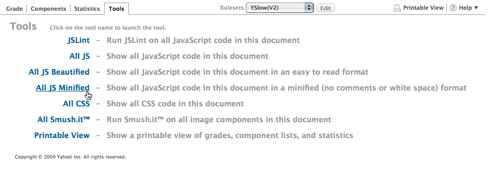
JavaScriptライブラリの中には、余分な改行やスペースをとり除き(Minify化)データサイズを小さくしたファイルが公開されているものも多い。また、既存のスクリプトをMinify化するツールも多く公開されている
[INDEX]
>>> [TROUBLE 67] JavaScriptライブラリを多用したらなかなかページが表示されない
>>> [TROUBLE 68] DisplayObjectがStageインスタンスを取得できない
>>> [TROUBLE 69] 古いInternet Explorerで確認したいが入れられない
>>> [TROUBLE 70] 大きいディスプレイで見ると水平方向が切れてしまった
>>> [TROUBLE 71] クライアントの要望があとからどんどん増えてきた
>>> [TROUBLE 72] ビットマップの画像がぼやけてしまう
『web creators』の情報はこちら!>>>



![[TROUBLE 72] ビットマップの画像がぼやけてしまう](https://www.mdn.co.jp/di/images/common/np_article.gif)
