日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第13回
| [TROUBLE 70] |
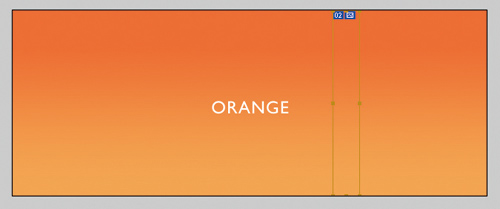
大きいディスプレイで見ると 水平方向が切れてしまった |
文=大須賀政裕(oskadesign)
| A. | 画像の特性に合わせて画像を加工しCSSを設定する |
XGA(1,024×768)やSVGA(800×600)をベースにしてデザインされたWebサイトでは、それ以上の大きいディスプレイで見た場合に、水平方向が切れてしまう。この解決として、それぞれの画像のテクスチャに合わせて、画像を加工し、CSSを設定しよう。ここでは、画像をスライスした上でCSSによって水平方向にリピートさせる場合、画像自体のある部分を引き伸すことで大きいサイズに配置する場合などの方法を考える。

まずは画像の特性をよく見極める。解像度の大きい画像がある場合は、そのまま大きめに配置できる。それに対して、それぞれの画像のテクスチャに合わせて画像を加工、CSSを設定する方法もある

この画像は縦のグラデーションになっているため、一部分だけ縦に細くにスライスして、CSSによって水平方向にリピートさせる。CSSでは、「background:url(images/ back.jpg)top center repeat-x」と記述する


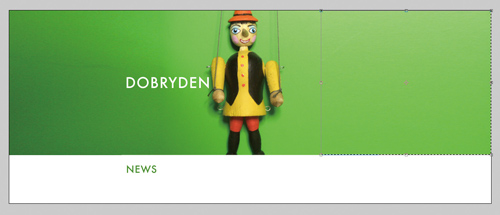
この画像の両サイドは平坦な面になっているので、そこを伸ばすと違和感が少ない。Photoshopを使って該当個所を選択し、水平方向に拡大しよう。これで水平方向に大きく配置できる
[INDEX]
>>> [TROUBLE 67] JavaScriptライブラリを多用したらなかなかページが表示されない
>>> [TROUBLE 68] DisplayObjectがStageインスタンスを取得できない
>>> [TROUBLE 69] 古いInternet Explorerで確認したいが入れられない
>>> [TROUBLE 70] 大きいディスプレイで見ると水平方向が切れてしまった
>>> [TROUBLE 71] クライアントの要望があとからどんどん増えてきた
>>> [TROUBLE 72] ビットマップの画像がぼやけてしまう
『web creators』の情報はこちら!>>>



![[TROUBLE 72] ビットマップの画像がぼやけてしまう](https://www.mdn.co.jp/di/images/common/np_article.gif)
