|
HTML5+CSS3 |
Smartphone編
|
| Lesson 15 | スマートフォンサイト 実例紹介 |
||||
| 制作・文 | 松田翔伍(株式会社ワン・トゥー・テン・デザイン) |
| 近年、スマートフォンへの対応が急速にせまられてきている。ここでは、PC、iPhone、iPadなどの各デバイスに対応しているスマートフォンサイトの実例を紹介する。 |
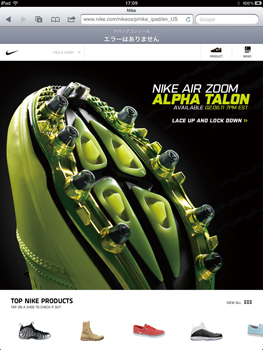
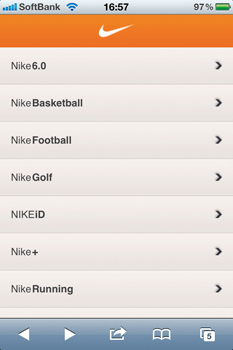
Nike
http://www.nike.com/

【1】iPad

【2】iPhone

【3】PC
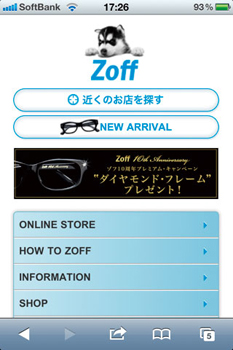
Zoff
http://www.zoff.co.jp/

【4】iPad

【5】iPhone

【6】PC
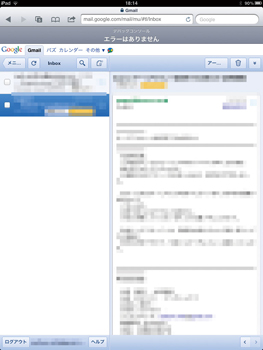
Gmail
https://mail.google.com

【7】iPad

【8】iPhone

【9】PC
Baidu
http://www.baidu.jp/

【10】iPhone

【11】PC
YouTube
http://www.youtube.com/

【12】iPad

【13】iPhone

【14】PC
>>目次に戻る




