腕のいい デザイン事務所で 修業しないと
ふつうは身につかない
知識と技と心得
|
腕のいいデザイン事務所で修業しないと ふつうは身につかない知識と技と心得 10 即戦力となるアナログ表現の技を押さえる 解説: 高橋としゆき[Graphic Arts Unit] url: www.graphicartsunit.com/ 使用ソフト: Photoshop CS3 かすれや汚れなどといった、アナログの演出がデザインで必要になる機会は多いはずだ。そうしたアナログ感の演出にはさまざまな方法があるが、基本的な手法はしっかり身につけておきたい。ここでは、デジタルだけでアナログ感を表現する方法を紹介しよう。 |
デジタルだけでアナログ感を演出する
実際にプリントアウトして作業する時間や環境がない場合や、画材などを使ったアナログの作業を経ずに、もっと手軽にアナログ感を表現したいということもあるだろう。アナログ風の質感はPhotoshopのフィルタなどを駆使して表現することもできるので、そうした技を使った多彩なアナログ表現を覚えておくと便利だ。ここでは、Photoshopで画像をスタンプ風に仕上げる手法を解説していく。
フィルタを複数重ねてリアルな質感を表現
それでは、スタンプ風のリアルなアナログ感を表現していこう。まず、Illustratorでスタンプのベースとなるグラフィックを作成したら、これをPhotoshopで開く。この画像に対して、“ピクセレート”→“水晶...”フィルタを適用してエッジをギザギザに処理する【1】。


|
|
左図は、Illustratorで作成したスタンプの基となるグラフィック。これをPhotoshopで開き、“ピクセレート”→“水晶...”を[セルの大きさ:10]で実行したものが右図だ |
続いて、前面に新規レイヤーを作成したら、描画色と背景色を初期設定の黒白にして、“描画”→“雲模様1...”フィルタを実行。このレイヤーを[描画モード:スクリーン]にしたら、レイヤーを統合する。さらに“テクスチャ”→“粒状...”フィルタで粒状感を表現する【2】。



| 左図は、“雲模様1...”を実行したもの。中央の図は、これを[描画モード:スクリーン]で合成した状態だ。これらのレイヤーを統合し、“テクスチャ”→“粒状...”フィルタを[密度:50]、[コントラスト:10]、[粒子の種類:点描]で実行した状態が右図となる。プレビューを確認しながら、効果があまり大げさにかかりすぎないように気をつけよう |
その後、“スケッチ”→“ぎざぎざのエッジ...”フィルタでザラついた質感を出したら、“スケッチ”→“コピー...”フィルタと“スケッチ”→“スタンプ...”をかける【3】。これにより、画像のエッジが柔らかくなり、スタンプ風のイメージに仕上がった。



| 左図は、“スケッチ”→“ぎざぎざのエッジ...”フィルタを[画像のバランス:50]、[滑らかさ:15]、[コントラスト:1]で実行したもの。さらに“スケッチ”→“コピー...”フィルタを[ディテール:24]、[暗さ:50]で実行したものが中央の図となる。コントラストが強くなり、実際のスタンプを押したときと同じようにエッジ付近の濃度が濃く補正された。さらに“スケッチ”→“スタンプ...”フィルタを[明るさ・暗さのバランス:40]、[滑らかさ:3]で実行したものが右図だ |
こうしてスタンプ風のイメージができあがったら、マジック消しゴムツールで画像の白い部分をクリックして削除し、レイヤーパネルの[透明ピクセルをロック]をオンにしてオレンジ色で塗りつぶした【4】。
|
|
|
|
| マジック消しゴムツールで仕上がった画像の白い部分をクリックして透明にしたら、基本のスタンプパーツは完成。その後、レイヤーパネルの[透明ピクセルをロック]をオンにして着色を施した |
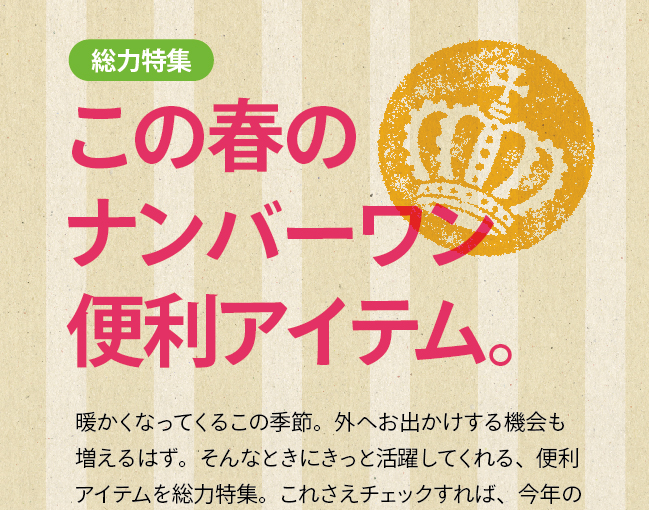
作成したパーツは、デザインデータに配置して[描画モード:乗算]に設定することで、実際にスタンプを押したように演出することができる【5】。


| 完成したスタンプのパーツをIllustratorのデザインデータ上に配置して位置やサイズなどを調整したのち、透明パネルで[描画モード:乗算]に設定して自然になじませた |
| このようにして、さまざまな種類のフィルタを何度も、細かく重ねがけすることで、「いかにもPhotoshopでつくった」ようなわざとらしさのない、自然なアナログ感を表現することができる。フィルタを重ねる順番や数値による変化の度合いなど、いろいろと自分で試しながら感覚をつかんでおくとよいだろう。
|
>>> 「ふつうは身につかない知識と技と心得」トップへ
本記事は『MdN』2012年3月号(vol.215)からの転載です。

そのほかには下記のような記事が掲載されています。
(▼クリックすると画像が大きく表示されます)
特集のすべての記事は誌面でお読みになれます。
月刊『MdN』掲載記事号の情報はこちら!









