| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
Webデザイン 1-04
canvas要素を使ったWebアプリ事例
canvas要素は、HTML5のうちでも特に注目度が高い。画像ファイルを用意しなくてもWebサイトに図形などを追加でき、JavaScriptで記述しているので動的な画像(アニメーション)を表示することも可能だ。ここではcanvas要素を用いた実例をいくつか紹介しよう。
制作・文/白木達也(アローグ・プランニングス) 飯塚まり子
Browser IE 9over Firefox 3.5over Safari 3.2over Chrome 2over
HTML5で花火大会を開催
2011年夏、オンラインコードエディタサイト「jsdo.it」に400以上の花火が打ちあがった。これらの花火はすべてHTML5のcanvas要素でつくられており、HTML5花火大会として実施されたものだ【01】。これらのコードのほとんどは、HTML5のcanvas要素を活用している。canvas要素とは、「HTML+JavaScript」で図形やアニメーション効果を実装できるもの。これまでは素材として画像を用意しておかなければならなかったのが、canvas要素を用いることで、ブラウザのネイティブ機能を利用してグラフィックを表現することができるようになる。そのcanvas要素が、HTML5花火大会で重要な役割を演じた、というわけだ。
たとえば、典型的な花火の挙動を再現した【02】を見てみよう。サンプルコードはメニューから表示することができる【03】。
JavaScriptのsetTimeout(設定された時間が経過したあとに関数を呼び出す命令文)を用いており、実際の花火の制御は、「var cvs」以下のcanvas要素の記述によって設定されている。そして、このスクリプトを「<canvas id="hanabi"></canvas>」で呼び出している、というわけだ。
これをサンプルコードとして、いくつかの要素を変更、新しい挙動の花火を生み出すこともできる。つまり、HTML5やcanvas要素に精通していなくても、なんとなく触りながら実際の挙動を確認し、タグの変更が実際にどのように挙動に影響したのかを把握することで、canvas要素のスキルも身につけることができる。
この花火大会で嬉しいのは、すべての花火のコードが実際に参照できることだ【04】。それらをさらにアレンジすることで、オリジナルのものをつくることも可能【05】。もちろん、これらの花火に画像は一切用いられていない。
花火大会は、ユーザーのアクションとは関係なく、ブラウザにリアルタイムに描画させる例だ。

【01】jsdo.itにあるHTML5花火大会のページ。(http://jsdo.it/event/html5hanabi)

【02】canvas を使った花火風のアニメーションが表示される。

【03】【01】の上にあるメニューの「submit your own」をクリックすると、花火のサンプルコードが表示される。

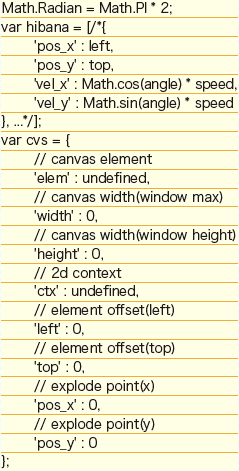
【04】花火の制御コードの冒頭部分。cvs にcanvas要素で定義したさまざまな挙動をvarで呼び出しているのがわかる。実際にはコードはもっと長く、複雑である。なお、これらはHTML5花火大会のWebサイトで確認できる。

【05】右画面にある再生ボタンを押せば、自分でアレンジした花火を鑑賞することができる。
canvasを使ったWebアプリ「Bamomo」
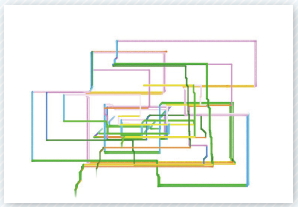
一方で、ユーザーのアクションによってさまざまな描画ができるのも、canvas要素の特徴のひとつである。その例が、Chrome Experimentsで公開されているBamomoというWebアプリケーションだ。これは、描画ツールがマウスアクションにあわせて無機的に動き、その軌跡を描画するというもの。画面左下にある20種類の描画ツールは、それぞれ独特の美しい軌跡を描いてくれる【06】【07】【08】。
ただし、描画ツールのアクションを把握することは相当に困難だ。その上、色は自動的に移り変わるので、選ぶことはできない。つまり、どのような画像ができあがるかは、実際に使ってみないとわからない。
とはいえ、偶然の産物で再現不可能な画像が次々につくれるのは魅力だ。なお、できあがった作品はJPGやPNGで画像として保存することもできる。
以上のように、canvas要素はビジュアル素材を追加することもできるし、訪問者に描画させることもできるので、非常に広く活用できる技術だ。
canvasはIEも9から対応するようになったと言っていいだろう。これで、主要なモダンブラウザはほぼ対応するようになったので、今後、canvas要素は使用される場面も増え、Webデザインにおいて必須のスキルとなっていくはずだ。

【06】Bomomo(http://bomomo.com/)で描いたグラフィック例

【07】

【08】
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





