| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
Webデザイン 1-12
スクロールテクニックによる見せ方の工夫

情報量の多いページなどでは、見やすいスクロールを工夫する必要がある。ここではスクロールについてのテクニックをいくつか紹介しよう。
制作・文/栗林 宏之 B's StuDio
Browser IE 7over Firefox 3over Safari 4over Chrome 10 over
01
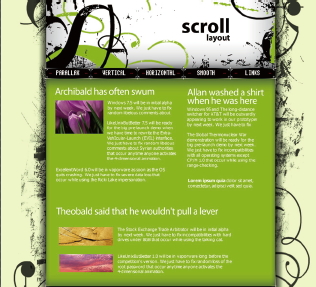
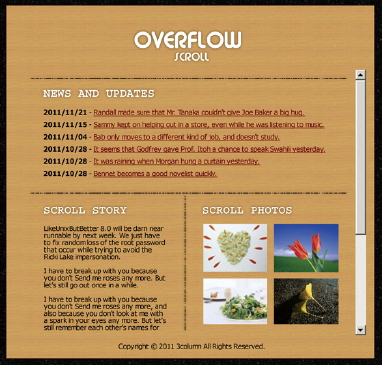
まずは、背景画像とコンテンツの動きを同期させないレイアウト方法から紹介する。これは背景を固定させて、コンテンツ部分だけがスクロールするレイアウトで簡単に実現できる【1-1】。
【1-1】ページが長いほど効果的。
02
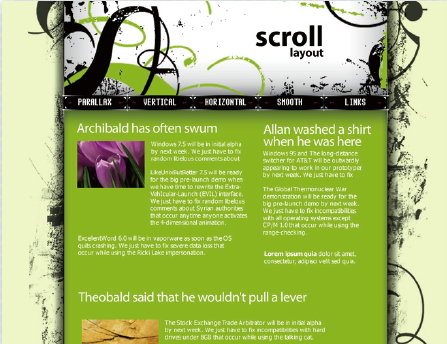
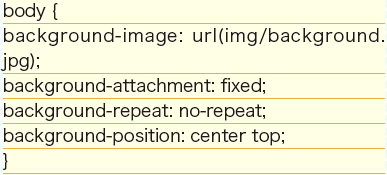
固定する背景画像を用意【2-1】したらbody要素に対して設置する。background-attachment : fixed; とすることによって背景を固定させることが できる。コンテンツをセンター置きにしている場合は背景がずれないよう同様にセンター揃え、background-position:center top; とする【2-2】。
【2-1】

【2-2】attachment : fixed で body(ブラウザ)に位置固定されるようになる。
03
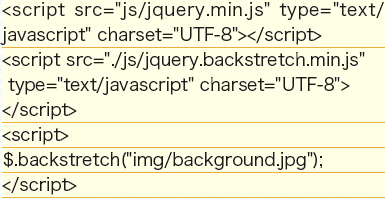
ここでは背景をリピートさせないパターンにしたが、画像幅を超えた部分はbody要素に指定した背景色が表示される。画像をリピートさせても問題はないが、境目が気になる場合はブラウザに合わせてサイズ変更させることも可能だ。たとえば「jQuery Backstretch」という jQuery プラグインと jQuery本体をともに読み込んだ後【3-1】、背景画像を指定するだけで縦横比はそのままにサイズを調整してくれる。サイズが変わるので、背景画像がコンテンツの領域に絡むデザインの場合はしっかりと検証する必要がある。また、前項のリキッドレイアウトと組み合わせると、アイデア次第で面白い動きのページを作ることもできるだろう【3-2】。
【3-1】必要なファイルを読み込んだ後、背景ファイルを指定する。

【3-2】ブラウザのサイズによって背景のサイズも変化する。
04
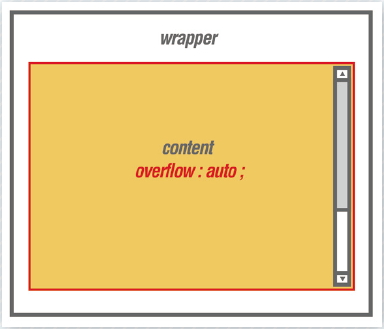
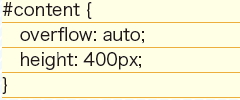
スクロールはブラウザに対するものだけでなく、ブロック要素にスクロールを利用する方法もある。コンテンツ要素をスクロール表示させる場合、スクロールさせたい方向の長さ(縦スクロールの場合は高さを、横スクロールの場合は横幅)を固定させる【4-1】。インラインフレーム(iframe)を使う場合、別文書を用意し、iframeタグで読み込むことになる。htmlのファイル単位で管理できるので、数多くのコンテンツを扱う場合に向いている。また、コンテンツ要素をoverflow: auto;とすると、内容が決められた高さを超えると自動でスクロールバーが現れる。コンパクトなレイアウトを実現したい場合など、基本的にはこちらを利用するといいだろう【4-2】【4-3】。

【4-1】コンテンツ部分のみをスクロールさせる。

【4-2】スクロールさせたい方向の長さを固定してoverflow: auto; を適用。

【4-3】指定した高さを越える内容がある場合、自動でスクロールバーが表示される。
05
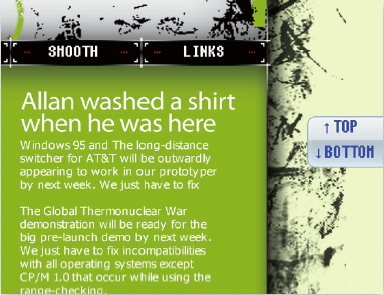
先にスクロールに背景が同期せず、固定する方法を紹介したが、コンテンツの一部を固定することもできる。最近、よく見かけるのが Twitterなどのフォローミーボタンをブラウザの端に表示させたり、ワンクリックでコンテンツを移動できるようなリンクを常に見える位置に表示しているサイトだ【5-1】。
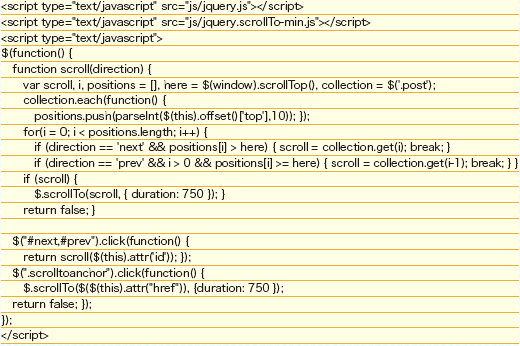
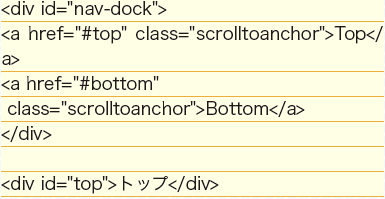
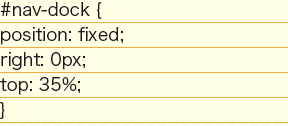
ScrollTo Posts With jQueryは、スクロールに合わせて滑らかにアニメーションしながら固定箇所に追従してくるスクリプトだ。スクリプトの読み込み、記載は【5-2】のようになる。記述は多いが、クラス名を統一すること(デフォルトでは scrolltoanchor)だけ覚えておけば特に難しいこともない。HTML側では、移動先のコンテンツにそれぞれ任意のidを割り振り(#top、#bottom)、position: fixed で固定させたボタンからリンクすると動作するようになる【5-3】【5-4】。なお、このスクリプトにはjQuery ScrollToプラグインが必要だ。

【5-1】スクロールしても常に見える位置に表示される。

【5-2】クリックするボタンにはクラス名 (ここでは scrolltoanchor) をあわせる必要がある。このスクリプトはScrollTo Posts With jQuery(http://webdesignerwall.com/tutorials/scrollto-posts-with-jquery)で公開されている。

【5-3】移動させたいブロックにIDを割り振りリンクさせる。

【5-4】position: fixed でブラウザの端に固定させる。
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





