| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
スマートフォン・タブレット 4-05
最近注目のPhoneGapとは(後編)
PhoneGapとは、クロスプラットフォームに対応したモバイルアプリケーションの開発フレームワークである。特別なプログラム知識がなくても、Web制作の知識でスマートフォン用のネイティブアプリケーションを開発できるため、大きな注目を集めている。
制作・文/いちがみ トモロヲ(15VISION)
PhoneGap概要(2)
PhoneGap開発に必要な環境
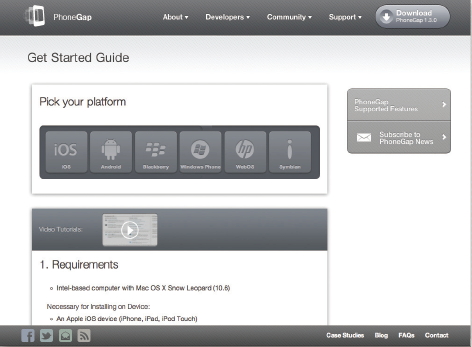
PhoneGapは、Windows、Macintoshのどちらでも使用することができる。公式サイトにある「Get Started Guide」【01】には、開発するアプリケーションのプラットフォームごとに必要な環境が記載されている。

【01】公式サイト「Get Started Guide」(http://phonegap.com/start)
OSごとの開発環境
iOSの場合・Mac OS X Snow Leopard (10.6)
・Xcode
・PhoneGap
Androidの場合
・Eclipse Classic
・Android SDK
・ADT Plugin
・PhoneGap
Windows Phoneの場合
・Windows 7、Windows Vista with SP2 のいずれか
・Windows Phone SDK
・PhoneGap
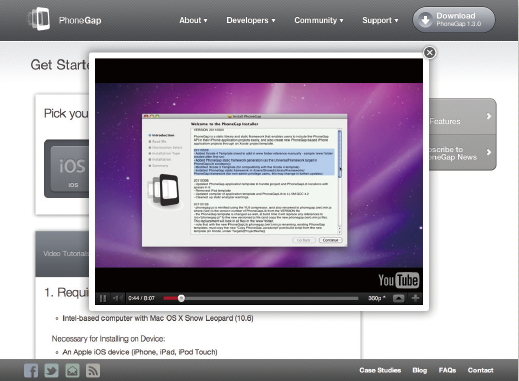
なお、公式サイトにはプラットフォームごとにビデオチュートリアルが用意されているので参考にしてほしい【02】。ただし、言語はすべて英語だ。

【02】ボタンでプラットフォームを選ぶと、インストール手順のビデオチュートリアルが再生される。
操作可能なデバイス機能
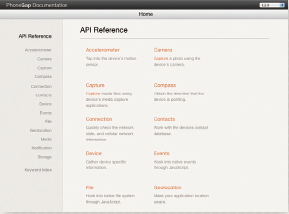
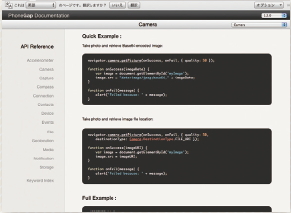
PhoneGap が提供するライブラリ「PhoneGap API」【03】【04】をJavaScript を通じて呼び出せば、スマートフォンの端末が持つネイティブの機能を使うことができる。呼び出せるネイティブ機能には、以下のようなものがある。PhoneGapで操作可能なデバイス機能
・加速度計
・カメラ
・コンパス
・電話帳
・ファイルシステム
・位置情報
・メディア
・回線情報
・通知(アラート)
・通知(サウンド)
・通知(振動)
・ストレージ
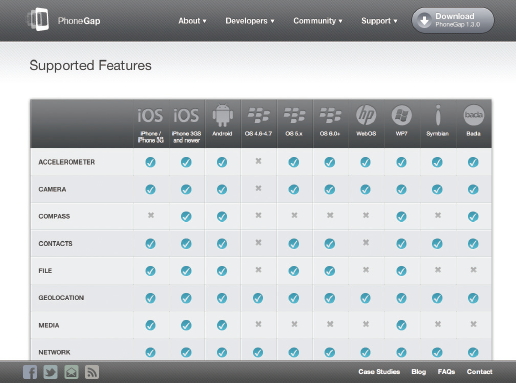
注意点としてOSによって操作可能な機能が異なるという点がある。こちらは公式サイト「Supported Features」【05】に機能ごとのOS対応表があるので、事前に確認しておこう。

【03】PhoneGap APIリファレンス(http://docs.phonegap.com/en/1.3.0/)

【04】PhoneGap APIリファレンスにはコード例も用意されている。

【05】公式サイト「Supported Features」(http://phonegap.com/about/features)に機能ごとのOS対応表がある。
開発ツール
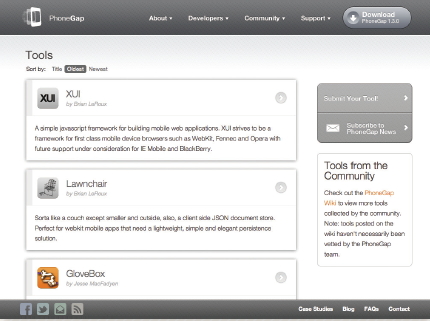
PhoneGapでアプリケーションを開発するには、インターフェースなど見た目や操作に関わる部分について、HTML、CSS、JavaScriptなどで独自に用意する必要がある。PhoneGap公式サイトにある「Tools」のページ【06】では、jQuery Mobile やSencha Touchなどモバイルアプリケーション構築のためのフレームワークが紹介されているので参考にしたい。

【06】公式サイト「Tools」(http://phonegap.com/tools)
PhoneGap概要(2)
PhoneGap Build【07】はオンラインで各種デバイス向けアプリを生成、ダウンロードできるサービスである。通常、スマートフォン用のネイティブアプリケーション開発にはアップル社のSDKやAndroidのSDKなどの開発環境を整える必要がある。ソースコードをコンパイルして、各プラットフォームのコンピュータが直接実行できるバイナリ形式に変換する必要があるからだ。
しかし、PhoneGap BuildにHTMLやJavaScriptでつくられたアプリケーションをアップロードすれば自動的にネイティブアプリケーションに変換されたファイルをダウンロードできるようになるため、その手間を省くことができる。価格などは公式サイトで確認できる。

【07】PhoneGap Build(https://build.phonegap.com/)
Titanium Mobile
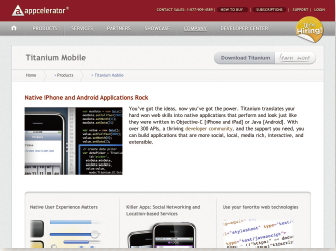
PhoneGap以外のモバイルアプリケーションの開発フレームワークとして、米Appcelerator社【08】が開発する「Titanium Mobile」がある【09】。PhoneGapでは、画面レイアウトにHTML を使用するが、Titanium Mobileではレイアウトやその他の記述も基本的にJavaScriptのみを用いる。
【08】Appcelerator(http://www.appcelerator.com/)

【09】Titanium Mobile(http://www.appcelerator.com/products/titanium-mobile-application-development/)
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





