| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
スマートフォン 22
スマートフォンにおけるロールオーバー表現

スマートフォンサイトにはロールオーバーがないため、リンクがわかりにくい場合がある。ここではタップ時の切り替えに加え、画面中央に表示されたら色を変えることで、リンクであることを伝える手法を紹介しよう。
制作・文/岩本朗
BROWSER iOS Andoroid
01
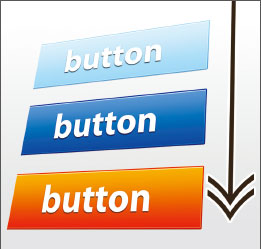
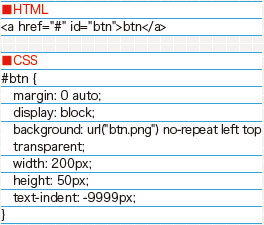
まず、【1-1】のようなリンクに、CSSで画像を指定する。CSSスプライトを利用し、3パターンの画像を1つにまとめる【1-2】。
【1-1】

【1-2】デフォルトでは、一番上のボタン画像が表示される。
02
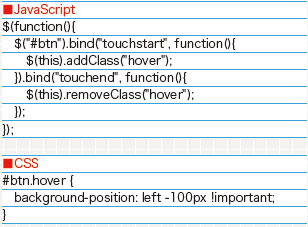
jQueryを利用して、タッチイベントの判定を行い、タップされたら「hover」というclassを追加する【2-1】。「hover」classがある場合はbackground-positionを変更する。これで、タップされたときに画像が変化する。
なお、:hover擬似クラスはスマートフォンでは動作が不安定な場合が多い。

【2-1】タップしたときには、一番下のボタン画像が表示される。
※補足
スマートフォンでは、:hover擬似クラスは、リン クをタップしたあとに別の場所で指を離しても:hoverが有効になったままだったり、リンクをタップして遷移したあと、前のページに戻ってきても:hover が有効になったままになる。また、:active擬似クラスは動作しない。
03
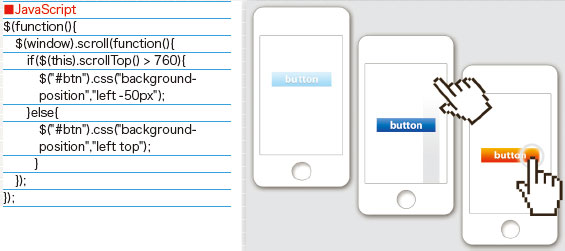
さらに、jQueryでスクロール位置を取得し、指定した位置までスクロールしたら画像を変化させることで、ロールオーバー感を表現してみよう。【3-1】のコードは上から1000pxの位置にボタンがあると仮定して、CSS解像度(解説)でいう画面サイズ縦480px端末のほぼ中央(1000-480/2)にあたる、760(px)を指定した。
これで、タップしたときと、リンクが画面中央にきたときに、画像を変化させることができる。

【3-1】実際には端末の画面サイズやテキスト量などによってボタンの位置が変化するため、別途対応が必要である。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





