|
|
BiND6によるサイト制作とデザインから公開までの流れ ここからは、実際にBiND 6を使ってWebサイトを制作する流れを解説する。洗練された機能群を組み合わせて、手間なくサイトをデザインしコンテンツを公開できることがわかるはずだ。 |
|
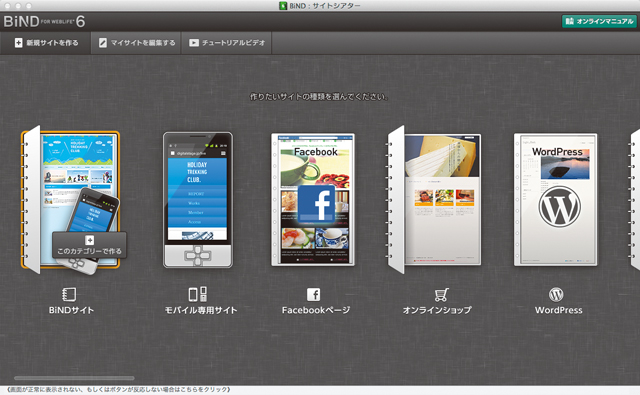
BiNDがあれば、Web制作の初心者でも比較的クオリティの高いWebが効率良く制作できる。なぜなら、BiNDは、デザイン性の高いテンプレート群を備えているだけでなく、直感的なユーザーインターフェイスで操作しやすいためだ。 BiNDでのサイト制作は、サイトとして完成しているテンプレートを選択するところからスタートする。そのうえで、直感的なエディタを使い、個別の要素を編集するという流 |
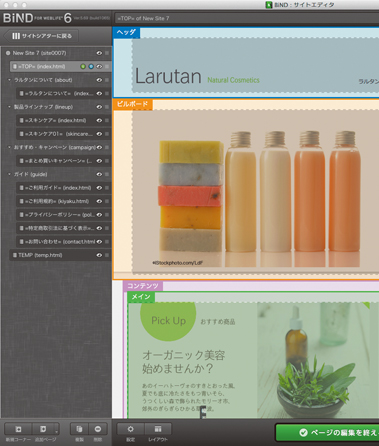
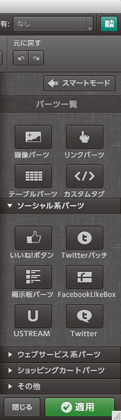
れで行う。サイトテンプレートの中には、構成もよく使われるものがあらかじめ用意してある。 ブロックエディタがコンテンツを編集するおもな画面で、もっとも長い時間利用するインターフェイスだ。この編集画面が今回「スマートモード」を搭載したことで、初心者にもやさしく複雑なレイアウトが編集できるように改良された。テンプレートから少しカスタマイズし、より多くの機能を使いたいときは「エ |
ディタモード」を使用する。どちらのモードでも、グラフィックソフトと同じ感覚でWebデザインが行える。 また、BiNDのテンプレートには最新のWebデザインのトレンドが反映されている点もうれしい。従来はテンプレートのサイト幅は850px幅固定だったが、BiND 6では時流に合わせてワイド設計のものも増えた。新しく加わったCSS詳細設定と合わせて、プロユースのカスタマイズ性を備えているといえる。 |
 トップページのタイトルをスライドショーにする トップページのタイトルをスライドショーにする |
||
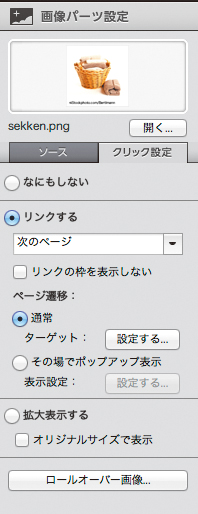
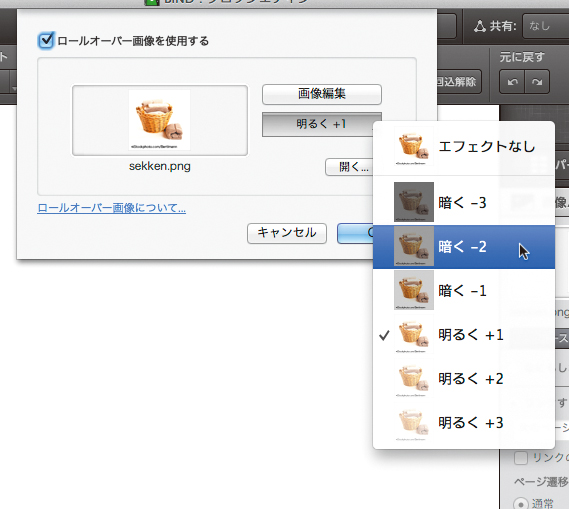
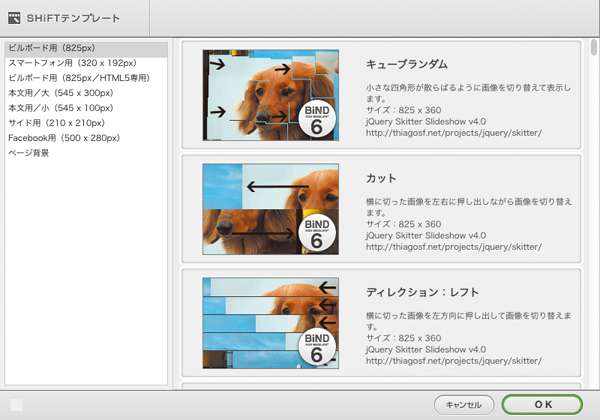
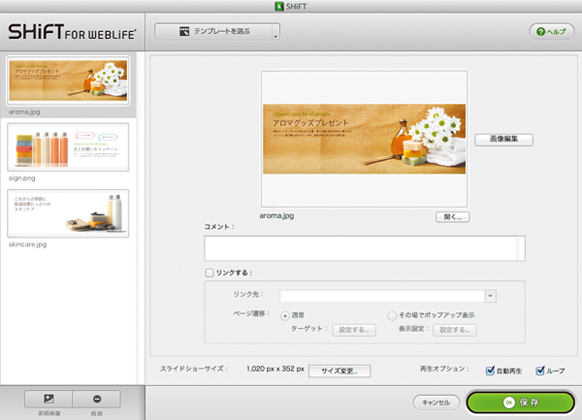
| BiNDではグラフィックを使った、スライドショーなどのアニメーション効果が簡単に作成できる。動きのスタイルを選択し、画像を読み込む。これだけで高度なjQueryアニメーションが適用できる。また、スライドショーの各画像にはテキストやリンクが設定可能だ。 | ||
 (▲クリックで拡大) |
 (▲クリックで拡大) |
 (▲クリックで拡大) |
 サイトにショッピングカートを組み込む
サイトにショッピングカートを組み込む
|
|
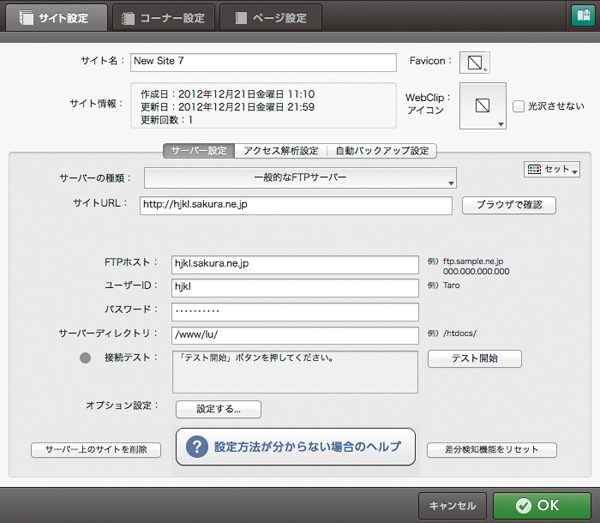
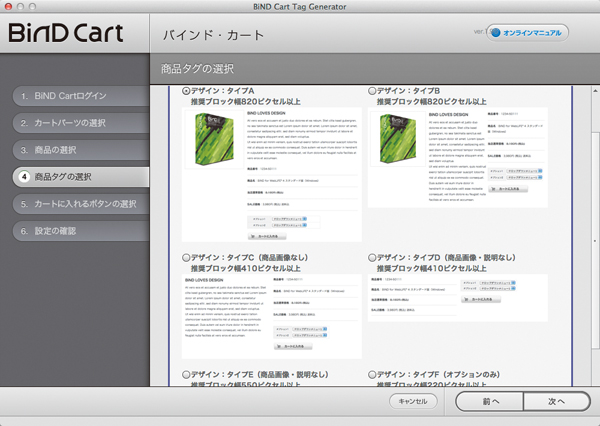
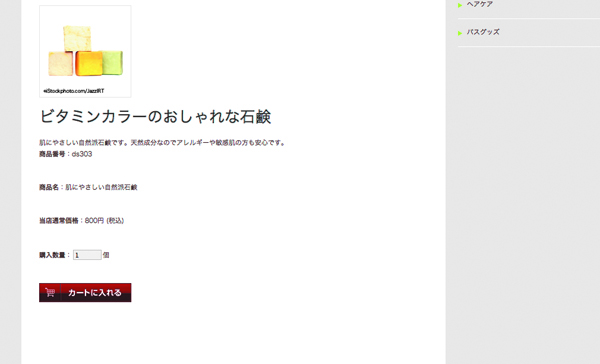
| BiNDの専用サーバ「WebLiFEサーバー」と契約すると、ショッピングカートをページに設置できる。あらかじめサーバ上で登録した商品情報をBiNDの「BiNDカート」パーツを使って設定すると、このようにレイアウトはほぼ自動で行える。 | |
 (▲クリックで拡大) |
 (▲クリックで拡大) |
|
BiND 6のそのほかの注目機能 |
|
・
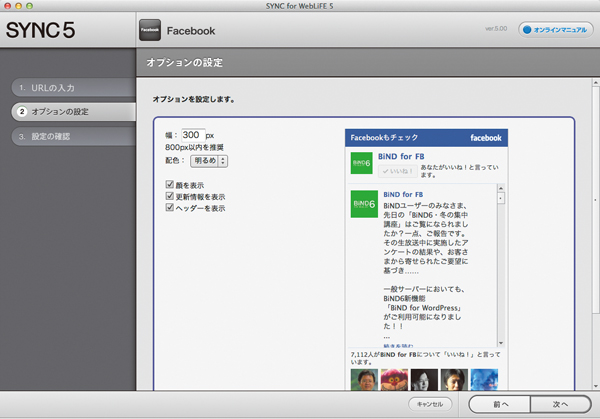
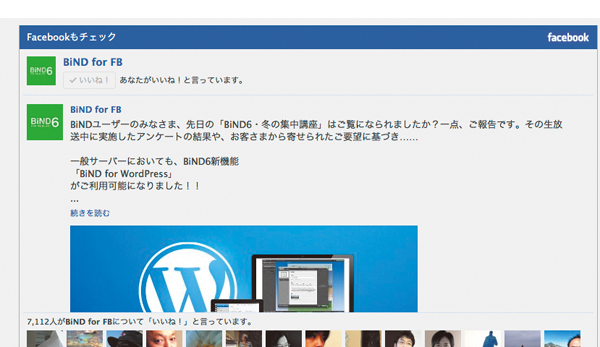
ロゴやボタンなどのグラフィック制作ソフト「SiGN」が付属 ・ 映像や地図などを貼り込むWebサービス連携機能を搭載 ・ スマートフォンサイトに対応したテンプレートを多数用意 ・ Facebookページを作成しアプリ登録までウィザード形式で行える ・ 共有ブロック機能で各ページの共通デザイン部を一気に更新 ・ witterやFacebookのフォロワーに一括告知が可能 ・ 流行のインタラクティブなjQueryプラグイン効果が簡単にできる ・ ショップの問い合わせフォームや予約フォームを簡単に作成 ・ WebサイトのデータはDropboxでオンライン共有できる ・ Googleアナリティクスの設定に対応してアクセス解析が可能 |