秋葉ちひろのAndroidアプリデザイン入門(1)
解説・文:秋葉ちひろ
iPhoneアプリのようなAndroidアプリ
Androidアプリの開発者と話をすると、「制作してもらったデザインがiPhoneアプリそのままなんです」という声を耳にします。そして、話をよく聞いてみると、どうやらそのデザイナーはAndroid端末を持っていないようなのです。私のこれまでの経験として、デザイナーの方が持つスマートフォンは主にiPhoneを使用していて、逆にAndroidを使っているデザイナーは少ないと感じています。例えば、遊びでAndroidアプリを作るならいいのですが、仕事として受注しアプリ制作をする場合、Android端末を使ったことがないというのは大きな問題だと思います。
私が重要と捉えていることのひとつに、Androidアプリの開発に携わる人は、開発者だけではなくデザイナーやディレクターも(さらに言えばクライアントも)、Androidを普段から利用し、慣れ親しんで欲しいという点があります。普段使っているメールをはじめ、FacebookやTwitter、Google+、FoursquareやDropboxなど、必要なアプリのほとんどが Android端末にもあります。それらを普段から使うことで、自然とiPhoneアプリとの違いもわかってきますし、使いやすいか使いにくいかも判断ができるようになってくると思います。
では実際にどういうところが違うのかを、具体的に見ていきましょう。レイアウトの考え方など、そもそも違う点は多々ありますが、ここではわかりやすいところから見ていくことにします。
1.「戻る」というアクション
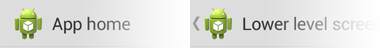
iPhoneではおなじみの「左上にある戻るボタン」。Androidには、必要ありません。なぜなら、ハードキーの戻るボタンというのが存在し、戻るときにはほとんどがそのボタンを押して前の画面に戻ることができるからです。
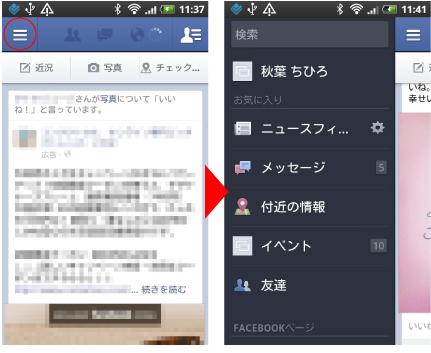
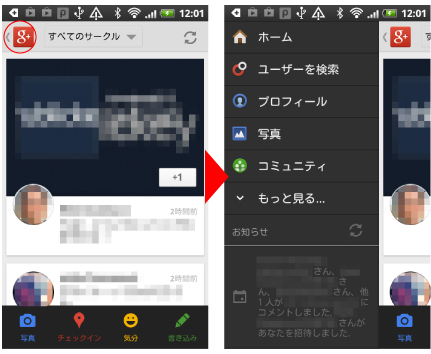
最近では、「ドロワー」と呼ばれるレイアウトが増えてきていて、この場合は左上のボタンは「メニューを引き出す」というアクションになっています。つまり、上の階層に戻る意味ではない場合もあるのです。ドロワーの場合の動きはiPhoneアプリの場合も同じです。
まずは初回ということで、ここまで「戻るボタン」についてお伝えしました。次回は、「画面サイズの比較」や「グラフィックの表現」の違いをはじめ、ガイドラインについて解説していきたいと思います。
次回につづく
>>> 「秋葉ちひろのAndroidアプリデザイン入門」目次
>>> 第1回「iPhoneアプリとAndroidアプリのデザインの違い(前編)」(2/21公開)
>>> 第2回「iPhoneアプリとAndroidアプリのデザインの違い(後編)」(3/7公開予定)
>>> 第3回「ガイドラインからみた、Androidアプリデザインの特徴1」(3/21公開予定)
>>> 第4回「ガイドラインからみた、Androidアプリデザインの特徴2」(4/4公開予定)
>>> 第5回「ガイドラインからみた、Androidアプリデザインの特徴3」(4/18公開予定)
>>> 第6回「これからのアプリデザインに必要な知識とスキル、それをとりまく環境」(5/2公開予定)
 【著者プロフィール】
【著者プロフィール】
株式会社ツクロア
デザイナー/アートディレクター 秋葉ちひろ(あきばちひろ)
●Web制作に従事する傍らAndroidデザイン・XML実装までを担当。デザインや実装に関する講演、執筆、寄稿なども多数手がける。2012年後半はBaidu JapanにてAndroidアプリ⌈Simeji⌋の開発に携わる。2013年4月に株式会社ツクロアを設立。言われたデザインをただ指示通りに作るだけでなく、構造や仕様もデザイナー側から言及できるよう、ハードウェアやソフトウェアプログラミングなどの勉強にも余念がない。技術にとらわれずに体験からデザインを考えるコミュニティ⌈デザイナーズハック⌋を運営。もの作りが好きなことが原点。
●株式会社ツクロア:http://tuqulore.com
●Lady Beetle Design(個人ブログ):http://www.ladybeetle-design.com
●Twitter:@tommmmy