| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
インタラクション&エフェクト 3-08
回転しながら出現するページトップボタン

スクロールが止まったら回転アニメーションとともに現れるページトップボタン。タイマーを使ったタイミングのコントロールと、CSS3での要素回転がポイントだ。
制作・文/高橋としゆき(Graphic Arts Unit)
BROWSER IE…7over Firefox…10over Safari…4over Chrome…10over
01
最初にページトップのボタンに使う画像を用意する。今回は半円状のボタンにした。画像形式は背景透過pngとしておこ【1-1】。
これをページの右に配置し、回転して表示、非表示を切り替えていく。

【1-1】半円状のページトップボタン。この画像を回転で画面の内外へ出し入れすることで表示、非表示を切り替える。
02
今回のサンプルではいくつかのjQueryプラグインを利用する。まずは事前に必要なものをダウンロードしておこう。使用するものは、jQuery でのアニメーションの緩急を拡張する「jQuery Easing Plugin(http://gsgd.co.uk/sandbox/jquery/easing/)」、スクロールを制御する「jQuery.scrollTo(https://github.com/flesler/jquery.scrollTo)」の2 点。
もちろんjQuery本体(http://jquery.com/) 【2-1】も必要だ。

【2-1】Webサイトからから「jQuery Easing Plugin」「jQuery.scrollTo」とjQueryの最新版(2013 年6月18日現在では1.10.1)を、ダウンロードしておこう。
03
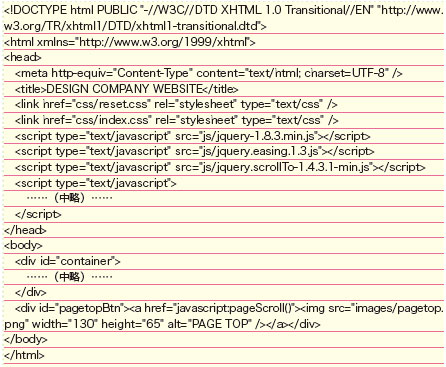
続いてHTML を作成しよう。jQuery 本体とjQuery プラグインをhead要素ですべて読み込んだら、ページの内容を自由に作成する【3-1】。
この内容の最後にページトップボタンを設置しよう。ページトップボタンは、a要素をdiv#pagetopBtnで包括したもの。a要素のhref 属性には「pageScroll()」という関数を実行するように指定した。この関数は後ほど定義する。

【3-1】head 要素で必要なプラグインを読み込み、ページデザインを作成する。
04
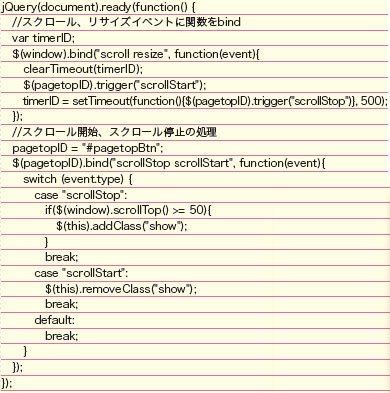
続いて、スクロールに対応した動作をスクリプトで定義しよう。jQuery プラグインの読み込み後に【4-1】のスクリプトを挿入する。これは、スクロールが停止している間だけ「show」class 名を付与するものだ。
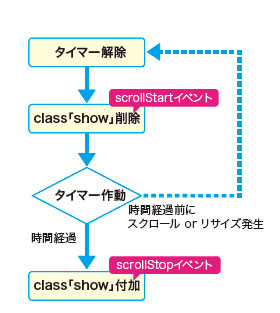
スクロールを開始すると、このclass名は削除される。つまり、ページトップボタンが表示されるときは「show」のclass 名がついているということだ【4-2】。

【4-1】スクロールが停止している間、ページトップボタンの要素に「show」のクラス名を付加するスクリプト。

【4-2】スクリプトの主な流れ。スクロール開始とともにsetTimeoutでタイマーをセットし、スクロール中はタイマーをクリアし続ける。タイマーが完了したらスクロール終了と見なす。
05
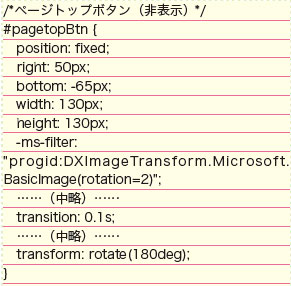
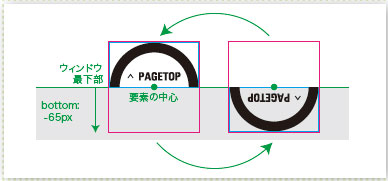
続いてCSS を記述する【5-1】。ページトップへボタンはposition を「fixed」にしてページの右下に固定配置し、bottom をマイナスに設定して高さの半分だけ上部にはみ出すようにする【5-2】。さらに、transformで180°回転させ、ボタンの表示を画面からはみ出させて見えないようにしておく【5-3】。

【5-1】ページトップボタンのdiv#pagetopBtnは、画像の高さの2倍に設定して下半分に余白をつくる。こうすることで、要素の回転軸を円弧の中心にする。

【5-2】

【5-3】positionを「fixed」にして画面右下に配置し、高さの半分を画面下へはみ出させる。これで、回転を使った表示、非表示を実現する。
06
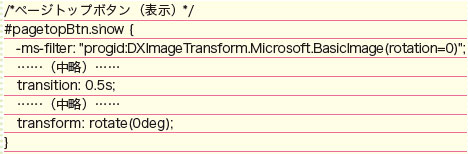
ページトップボタンの表示時は「show」のclass名がつくようになっているので、これに対してスタイルを設定する【6-1】。これはtransformでの回転を戻し、ページ内へボタンを表示させるものだ。ボタンにはtransitionプロパティを指定することで、回転のアニメーションを実現する。

【6-1】CSS3のtransformによる回転と同時にtransitionを指定することで、回転にアニメーション効果が加わる。CSS3に対応していないIE8以前は独自のfilterで回転を実現するが、アニメーション効果は省略される。
07
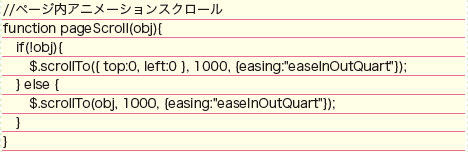
最後に、ページ内をスクロールするための「pageScroll()」関数を定義して完成だ【7-1】。
【7-1】「jQuery.scrollTo」を使ってアニメーションスクロールするための関数。引数として#付きのid名を渡すことでその要素までスクロールし、引数なしでページトップまでのスクロールとなる。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





