| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
スマートフォンサイト 6-05
jQuey Mobileのデザインを容易にするテーマローラー
jQuery Mobileには、テーマを自由に作成できるテーマローラーというツールがある。直感的な操作が可能で、すぐに活用できる優れものだ。ここではテーマローラーの使い方を見てみよう。
制作・文/小川和真(ビヨンド・パースペクティブ・ソリューションズ株式会社)
BROWSER iOS…4over Android…1.5over
テーマローラーとは
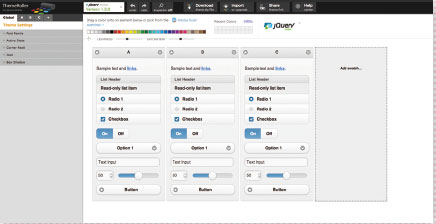
テーマローラーは、jQuery Mobileのテーマを直感的に作成するWebベースのGUIツールだ。テーマローラーのサイト【01】に行けば、設定した内容でjQuery Mobileを使用できるテーマファイルをダウンロードすることが可能だ。
サイトを表示すると、初期状態ではA,B,Cの3パターンのテーマ(スウォッチ)の設定ができるようになっている。これによってデザインの比較を行いながらデザインの調整が可能となっている。

【01】jQuery Mobile Theme Roller サイト(http://jquerymobile.com/themeroller/index.php)。 直感的な操作が可能なUIとなっている。
テーマのグローバル設定
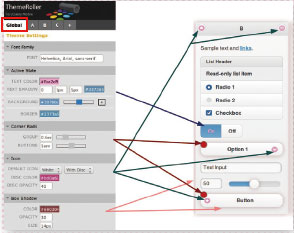
テーマに関するグローバルな設定は左上 の"Global"から行うことができる【02】。設 定できる項目としては上から順に次のように なっている。Font Family
フォントの指定。
Active State
選択された要素の色や影、背景色、枠の色の指定。
Corner Radii
ボタンや囲み枠の角丸の指定。
Icon
デフォルトで使用するアイコンやそのアイコンの色や透明度の指定。
Box Shadow
ボックスの影の色や大きさなどの指定。

【02】グローバル設定の画面。矢印の示す先に対応している。
スウォッチ(テーマ)ごとの設定
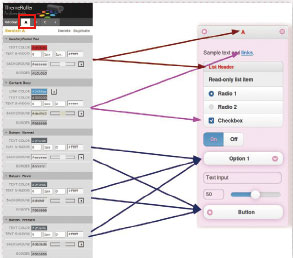
スウォッチ(テーマ)ごとの設定を行う場合は、左上にある"A"、"B"、"C"、"+"となっているタブをクリックする。設定できる項目としては以下のようなものがある。
Header /Footer Bar
ヘッダとフッタのテキストカラーやテキストの影、背景色、ボーダーの色の指定。
Content Body
リンクの色(ホバー時の色なども指定可 能)、テキストの色、ボディの背景色、ボー ダーの色の指定。
Button
ボタンのテキストカラーや影、ボーダーの色(ホバー時とクリック時のカラー調整も可能)。
【03】に各設定項目について示す。

【03】スウォッチごとの設定の画面。矢印の示す先に対応している。ButtonはNormal、Hover、Pressedについて設定できる。
カラーピッカーを利用する
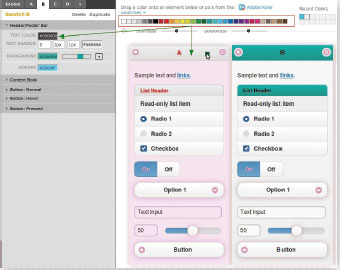
【04】に示したカラーピッカーを利用すると設定値やテーマに直接ドラック&ドロップして、直感的に色の値を指定することができる。このカラーピッカーで大まかな色を決め、【03】で微調整するのがおすすめだ。
【04】カラーピッカーで色を指定。
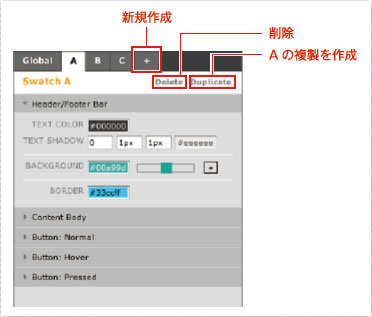
表示するテーマを新しく作る/テーマを消す
左上にある"+"タブをクリックすると新しいテーマが表示される。また、各テーマのタブ内にある"Duplicate"をクリックするとテーマの設定を複製した新しいテーマが作成される。テーマを削除する場合はタブ内にある"delete"をクリックすると消すことができる。【05】に該当の操作箇所を示した。
【05】テーマの新規作成と削除。
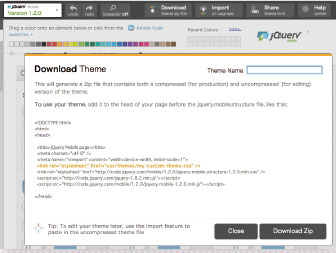
作成したテーマファイルを利用する
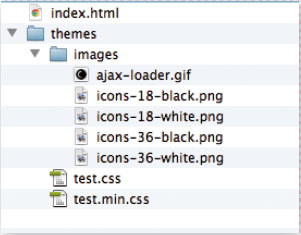
作成したテーマファイルは上部にあるメニューの"Download"からダウンロードすることができる【06】。"Download"ボタンをクリックするとテーマ名を記入する欄が表示されるので、適当な名前をつけてダウンロードしよう。ダウンロードしたzipファイルは【07】に示した内容になっている。themesファルダ内の"テーマ名.min.css"は"A"の設定内容で作成されているので、"B" や"C" の他の設定内容を使用したい場合は"テーマ名.css"を読み込んで利用する。

【06】上部にあるDownloadをクリックすると、このような画面になる。テーマ名を入力しDownload.zipでダウンロードする。

【07】ダウンロードしたファイルの構成。
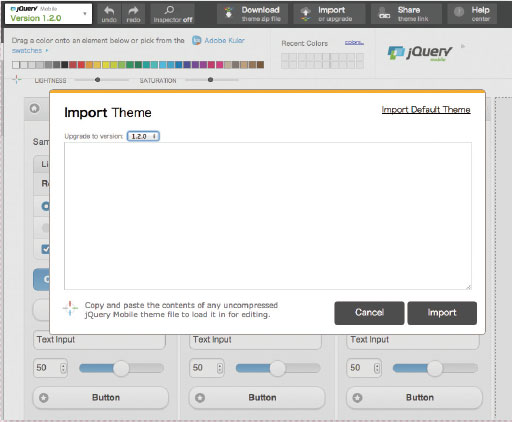
テーマをインポートする
自分で編集したjQueryMobile 用のCSSファイルをインポートすることができる【08】。自身でjQuery Mobile用のCSSを編集する場合は、一度ダウンロードを行い、その中にあるテーマ名.cssを編集するのが簡単である。

【08】上部のImport をクリックすると上記のような画面になる。ここにCSS を貼り付ける。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





