| web creators特別号 |
| いますぐ悩みが解決する! Webデザイン仕事で役立つ54のアイデア |
スマートフォンサイト 6-06
jQuey Mobileプラグイン DateBoxを利用する
jQuery Mobileには、様々なプラグインがある。 ここでは、カレンダーを表示するjQuery Mobileのプラグインである DateBoxについて紹介する。
制作・文/小川和真(ビヨンド・パースペクティブ・ソリューションズ株式会社)
BROWSER iOS…4over Android…1.5over
DateBoxについて
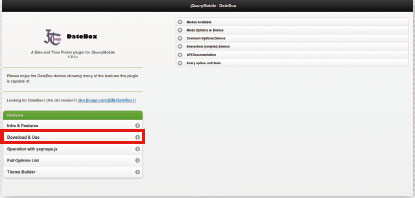
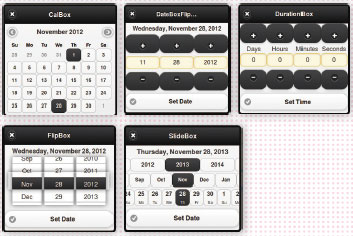
DateBoxは日付や時間の入力を行いやすいように工夫されたjQuery Mobileプラグインである【01】。DateBoxにはカレンダー形式、スライド形式、フリップ形式、加減フリップ形式、加減ボタン形式といった様々な入力UIが用意されている【02】。
【01】DateBoxプラグインサイト(http://dev.jtsage.com/jQM-DateBox2/)。

【02】DateBoxプラグインのUI。
DateBoxを利用する準備
DateBoxを利用するには次のものが必要になる。・jQuery1.7.1 以降
・jQuery Mobile 1.0.1 以降
まずはこれらをダウンロードしておこう。
DateBoxのダウンロード
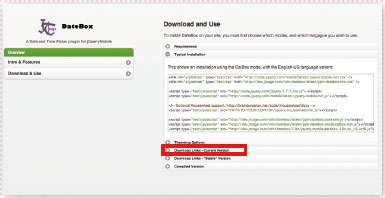
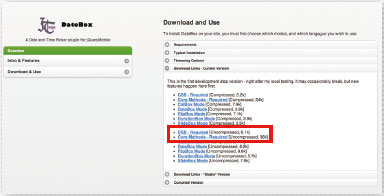
【01】にある左メニューの「Download & Use」をクリックする。すると【03】のような画面が現れるので、「Download Links-Current Version」をクリックする。「CSS-Required」と「Core Methods-Required」はDateBoxを使用するためには必須なので必ずダウンロードしておこう【04】 。
なお、ファイルには「Compressed」と「Uncompressed」があるが、CSSの編集を行う場合は「Uncompressed」の方が見やすいのでこちらをダウンロードする。
その他のファイルは入力UIに関するファイルになるので、使用する形式によってダウンロードする。

【03】右下にある「Download Links-Current Version」をクリック。

【04】「CSS-Required」と「Core Methods-Required」をダウンロードする。
各入力モードを利用する
必要なファイルをダウンロードしたらHTMLに【05】のような記述をしてファイルを読み込む。次に各入力モードを利用するための記述を行う【06】。このように記述すると、入力ボックスの右側にアイコンが出てくるので、それをクリックすると日付/時間を入力するUIが表示される。
また、言語ファイルのリンク先(http://dev.jtsage.com/cdn/datebox/i8n/)から「jquery.mobile.datebox.i8n.jp.js」をダウンロードし、ファイルを読み込むと日本語になる。
なお、日本語化を行うと日付のフォーマットが"年/月/日"となってしまう。これを"年-月-日"に戻す場合は【07】に示すような記述を追加する。

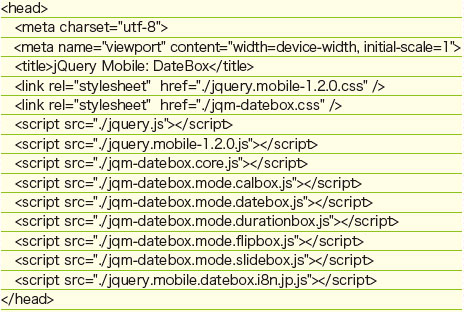
【05】DateBoxプラグインに関するファイルの読み込み。

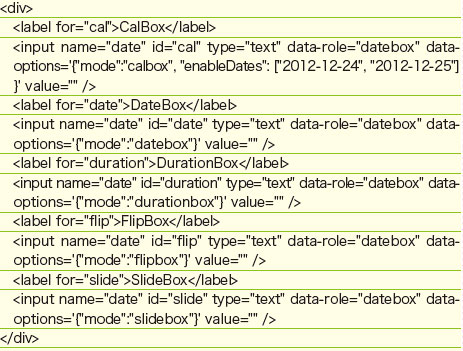
【06】DateBoxプラグインを利用するための記述。

【07】日付フォーマットの変更。
選択できない日付と選択可能な日付を指定する
選択させたくない日付がある場合は"blackDates"オプションを指定する。選択させたい日付だけを指定する場合はenableDates"オプションを指定する。
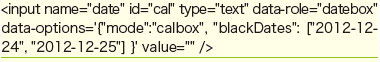
たとえば、【08】のように書いた場合"blackDates"で指定した日付"2012-12-24"と"2012-12-25"は選択できないようになる【09】。
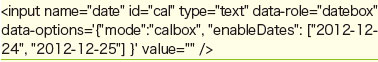
一方、【10】のように書いた場合"enableDates"で指定した日付"2012-12-24"と"2012-12-25"以外は選択できないようになる【11】。
ここで紹介したもの以外にも、さまざまなオプションがあるので公式サイトをチェックしてもらいたい。

【08】

【09】指定できない日付の指定。

【10】

【11】指定可能日のみの指定。
[目次に戻る]
【本記事について】
2013年1月29日発売のweb creators特別号「いますぐ悩みが解決する! Webデザイン 仕事で役立つ54のアイデア」から、毎週記事をピックアップしてご紹介! 近年さかんに目にするパララックス効果やMasonryを利用したレイアウトをはじめ、見やすくて使いやすいナビゲーション、フォームや製品紹介ページのユーザビリティを向上するインタラクション、表現の可能性を広げるHTML5+CSS3の機能、制作効率を向上するフレームワークの紹介、スマートフォンサイト制作のポイントとTipsなど、Web制作の仕事に役立つ54のアイデアが満載です。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。
![]()





