
第13回 特定カテゴリの表示や表示件数を制御するquery_postsの使い方
今回は特定のカテゴリの中の記事のみを表示させたり、表示させる件数を制御するための「query_posts」についての使い方をまとめてみたいと思います。こちらもビジネスサイトではページ内容によって決められたカテゴリの記事のみを表示させたいという場合が多くありますので、簡単な記述で特定のカテゴリの記事を表示できるとても便利な記述となります。
解説:(有)ムーニーワークス ハヤシユタカ
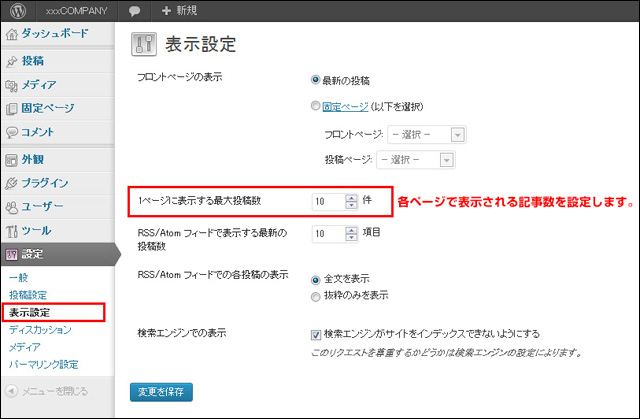
●投稿した記事の表示件数の設定
WordPressでも左側のメニューの「設定」→「表示設定」内にある「1ページに表示する最大投稿数」の件数分の投稿された記事が、ループ文で呼び出された場合のループされる回数になります(初期設定では10件)。
※参考:第10回目 WordPressで投稿した記事の内容をループ文を使用して表示させる
ブログなどではブログのTOPのみが一覧になったりするので、この設定のみでよいのですが、ビジネスサイトのように更新する内容がページ毎に違う場合でも、すべてのループの呼び出しで10件表示されてしまいます。
ページによっては10件以上表示させたい場合や、件数を減らしたい場合などもでてきます。また、今回の参考サイトでは「ニュース」と「製品情報」を投稿で管理しているため、両方の記事が最新順に表示されてしまいます。実際使用する際はTOPページなどはニュースを表示するエリアと製品情報を表示するエリアに分けましょう。
ただし、通常なにもしないでループ文で投稿した記事を呼び出すと、最新の記事からカテゴリの内容は気にせず表示させてしまいます。
こうするとビジネスサイトなどではわかりにくいページになってしまいますので、必ず特定のカテゴリを表示させるという機会が生じます。
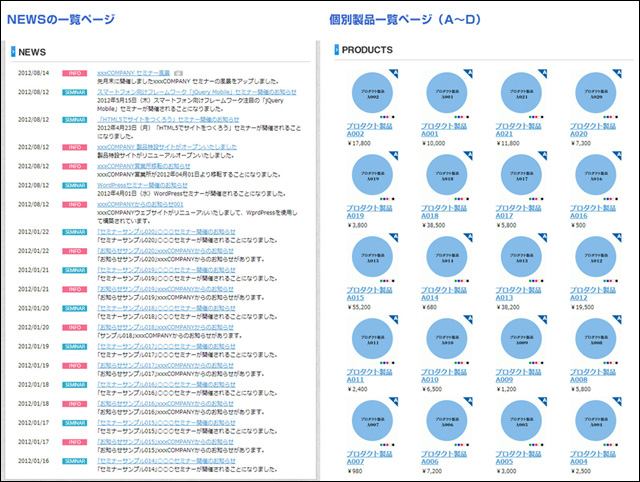
●サンプルサイトから表示を確認する
サンプルサイトはこちらになります。
URL:http://wordpress-book.webdesignmatome.com/news/
TOPページではNEWSの領域にスラッグ名「info」と「seminer」の中から最新から5件表示し、PRODUCTSの領域にはスラッグ名「products」の最新4件を表示させています。
このようにすると「表示設定」で設定は必要ないとおもいますが、今回のサンプルサイトでは表示件数を20件にして、NEWSの一覧ページと製品情報一覧ページを20件表示にさせました。
●表示するカテゴリや表示件数を制御するquery_postsについて
query_posts はループによって表示される投稿情報の条件を指定することができます。サンプルのように特定のカテゴリのみ表示したり投稿数や表示順などの変更も可能です。なお、複数のループを扱う場合にその条件が次のループにも影響してしまう場合があるので、ループの終了時に「wp_reset_query()」タグを使い条件をリセットするようにしています。
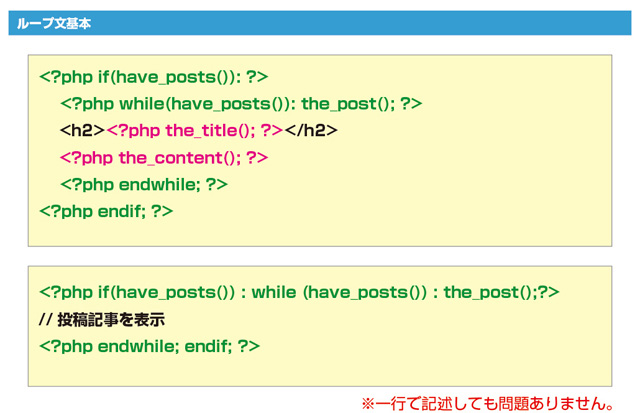
まずはループ文の基本はこのように記述しました。

ループ文基本
●表示するカテゴリを制御する場合


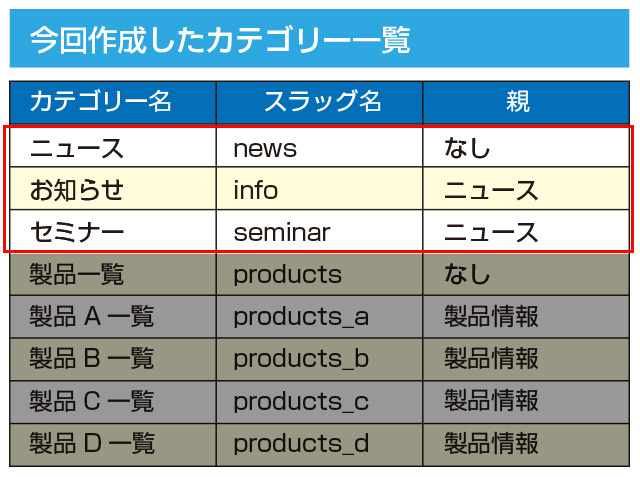
カテゴリのスラッグが「news」の記事のみを表示させる
カテゴリ作成時の親の設定をすることによって個別に設定しなくても上位のスラッグを参照することが可能です。

サンプルサイトのカテゴリ
※参考:第4回目 WordPressでサイト構築前に行う設定をまとめる(カテゴリ・固定ページ編)
●query_postsで表示件数を制御する

「posts_per_page=出力する記事数」で出力を変更します。
また、パラメーターを複数指定する場合は「&」でつなげることができますので4件に設定する場合はこのようになります。

表示件数の制御
特定のカテゴリや表示数を設定したいという時に「query_posts」を設定したループ文を用意しておけばすぐに使用できるので便利です。
今回は以上になります。
次回も簡単な分岐で異なるカテゴリや固定ページ毎に決めた画像を自動的に表示させる条件分岐についてまとめていきたいと思います。
WordPressは一度用意した記述は何度も使えるので最初は少し難しいと思いますが、そこを乗り越えれば簡単にサイトが作れていきますのでオススメです。
また、今回とりあげたサンプルは、WordPressでビジネスサイトでよく使用する表現をすべてまとめた著書「WordPress 3.x 現場のワークフローで覚えるビジネスサイト制作」のサンプルを使用しています。本書ではサイト作りのすべてのソースコードを用意して迷うことなくWordPressでビジネスサイト作るの工程を学べる内容となっております。
どのようなページを作れるかなどは、こちらにサンプルサイトと本の内容をまとめてあります。WordPressでのサイト作りに興味を持ちましたら是非こちらもご覧ください。
URL:http://www.html5-memo.com/other/wordpress-book/
●本連載で使用しているサンプルサイトをゼロから作成できる書籍
サンプルデータと掲載コードもダウンロードできるので、PHP言語に不慣れな方でも順を追ってステップを進めていけば、WordPressのしくみからテンプレートタグの使い方、カスタム投稿タイプ、固定ページなど、WordPressサイトの制作に必要な知識と技術を身につけられます。
【林 豊】 1999年よりデジタルハリウッドでWEBコースの講師を担当、2001年に有限会社ムーニーワークス(http://www.moonyworks.com/)を立ち上げWEBの企画・制作、セミナー講師やWEB運用の企業研修なども行っている。
●HTML5でサイトをつくろう:http://www.html5-memo.com/
●Webデザインクリップ:http://webdesignmatome.com/
●jQurey mobileでサイトをつくろうjQuery Mobile:http://jquerymobile-memo.co/
【著書・共著】
●WordPress 3.x 現場のワークフローで覚えるビジ?ネスサイト制作 (2012/9/20)
●WebデザイナーのためのHTML5入門 (2012/08)
●ポケット詳解 jQuery Mobile辞典 (2012/05)
●すべての人に知っておいてほしい HTML5 & CSS3 の基本原則(2012/10/20)
●すべての人に知っておいてほしい スタイルシートデザインの基本原則(2012/5/25)