ゲームの膨大な情報群をピタッと伝える、情報設計テクニック

皆様こんにちは。UIUX Lab代表の鷲山です。サイバーエージェントでは、スマートフォン向けゲームに最適なUI/UXを研究をする専門組織「UIUX Lab」を立ち上げ、ユーザーにとって使いやすく夢中になれるゲームについて日々研究を重ねています。本連載では、実際のスマートフォンゲームに使われているUI・UXをレビュー・考察していきながら、ちょっと近づきがたいイメージを持たれがちなゲームUI/UXと、そこから学べるノウハウや魅力についてお伝えしていきます。
今回は、ゲームの莫大な情報量をユーザーに分かりやすく届ける情報設計テクニックについて。スマートフォンゲームの画面設計のポイントとなる情報の取捨選択や見せ方についてご紹介します。
2019年1月7日
TEXT:UIUX Lab代表 鷲山優作
ゲームが持つ情報量は、メディアの数倍
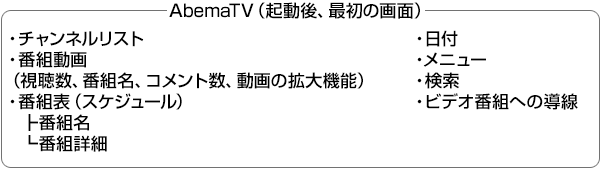
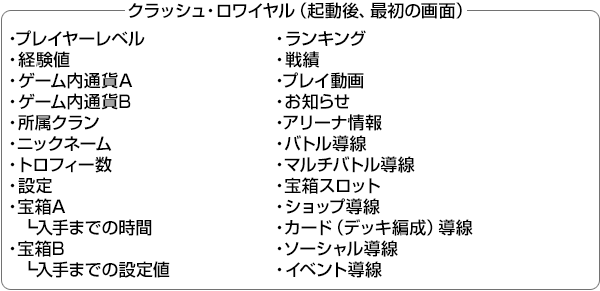
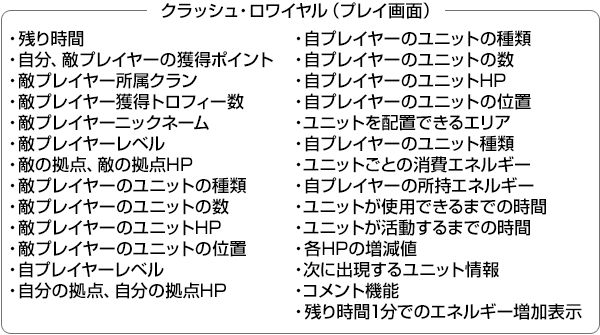
スマートフォンゲームを普段プレイしない人も過去に一度くらいはテレビゲームなどに触れたことがあると思いますが、何気なくプレイしているゲーム画面を改めて見てみると、非常に多くの情報がやり取りされているのが解ります。では実際にどれくらい情報量に差があるのかを2つのプロダクト、インターネットTV局の「AbemaTV」とスマートフォンゲーム「クラッシュ・ロワイヤル」を例に挙げて見ていきましょう。
【AbemaTV】


【クラッシュ・ロワイヤル】


これを見ると、クラッシュ・ロワイヤルの画面では、ゲームをプレイする前の段階からすでに多くの情報が表示されています。そして、さらにプレイ画面に目を向けると、また違う種類の情報が大量にやり取りされているのが見て取れます。


こうしてテキストで書き出してみると、いかに多くの情報量をやり取りしているかが実感できるのではないでしょうか。
カギとなるのは“優先度決め”。情報量の多いゲーム画面のUIUX設計とは
そこでカギになるのが「優先度決め」です。伝えなくてはならない情報だからといってそのまま全て表示してしまっては情報の押し付けになってしまいます。ゲームの場合は隙間時間にちょこっとプレイするライトユーザー、数時間ガッツリプレイするヘビーユーザー、ゲームリテラシーが高い人やそうでない人など、同じゲームをプレイする人でも多種多様なプレイヤーが存在するので、それを考慮して1画面ごとに情報量や見せ方を考えていかなくてはいけません。
情報の優先度決めとは、文字通り「その画面でユーザーに伝えたいもの」に順位をつけること。必ず伝えたい、伝えなくてはならないものから、表示はしたいけど認識してもらえればよいものまで、情報の中で格差をつけて整理していくことで、その後の「表示する情報を取捨選択」する作業もしやすくなります。
画面ごとの具体的な情報量の上限はゲームジャンルやターゲットにするユーザー層によってまちまちですが、いずれのケースでも当てはまる重要ポイントは「そのゲームの一番面白いポイントまで最短で導けるか」。極論、1画面における機能(やって欲しいこと)は1つに絞るくらいが理想です。ゲームループにおいて、そのゲームの面白さを最低限理解するために必要な機能が、それぞれの画面に1つずつ設定されていれば、迷わず面白さにたどり着くことができるからです。
● 「優先度」をもとに情報の表示方法を決める
このコンセプトで優先度を決め、取捨選択された情報は、メニューなど必要だけどその場に入らない情報・機能群をまとめてしまったり、割り切って下の階層に入れたり、1画面における情報量そのものを減らす調整をしていきます。情報量が多いゲームにおいて1画面1機能に絞ることはかなり難しいですが、
・テキスト情報はイラストなどでアイコン化して画面上の文字情報を減らす
・重要ではない情報のサイズを小さくする
・プレイヤーレベルなどゲームの進行状況を見て表示する情報を変える
・長押しで詳細表示を出すことで、最初に見える情報を減らす
などの工夫をすることで、その画面の中で優先度の高い情報をユーザーが迷わず受け取れるようになります。
色・音・動き…、あらゆる要素で伝えるゲームならではの情報伝達法
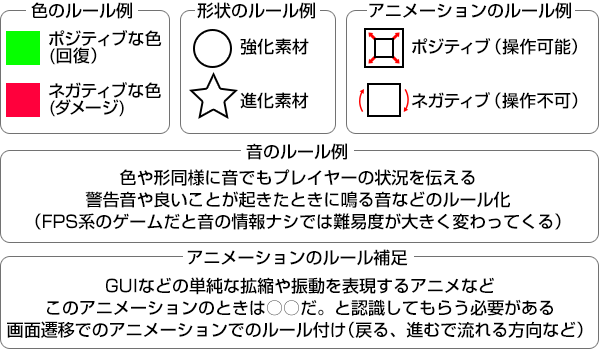
情報量が多いゲーム画面のUIUX設計には、「色」などが重要な意味を持つこともしばしば。プレイヤーにとってポジティブなことが起きている(起こる)時の色、ネガティブなことが起きた(起きそう)時の色などを設定していきます。
その他にも形状や音、アニメーションといったあらゆる表現方法を使って、それぞれゲーム内におけるポジションをユーザーが想像しやすいルールを作り、それを守って設計を進めていきます。

画面の情報設計が秀逸な「クラッシュ・ロワイヤル」のUI設計
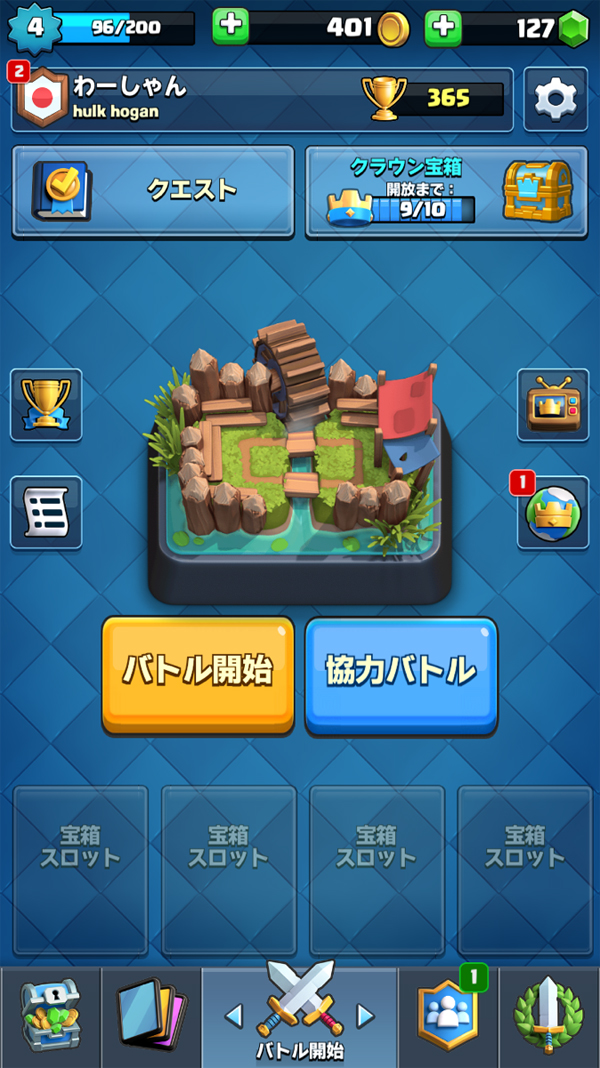
● ホーム画面の設計
起動後、最初の画面は、ユーザーがゲームにログインをして、まず「なにをして欲しいのか?」「なにを知って欲しいのか?」を重点に優先度を振っていく必要があります。クラッシュ・ロワイヤルの場合「バトル」が一番やって欲しい機能です。「バトル」することが大事だとユーザーの方に知って欲しいので、画面内でもひときわ大きく、かつ背景の補色であるオレンジ色のボタンにして、優先度の意思表示をしっかり行っています。
他の機能や導線も画面に表示してあるものの、サイズを小さくしたり、色を目立たなくすることで、この画面では、ほぼバトル機能1択になるように設計されています。

ただし、こういった情報の整理もメリットばかりではありません。テキスト情報がないということは、理論的に説明できる情報が減り、ユーザーの直感的な操作に頼ることになるので、ユーザーによってはわかりやすさが損なわれるリスクもあります。
このゲームのUIでテキスト情報を消している機能の多くは、ゲームにのめりこんでくれた人、やり込みユーザー向けのもので、このステータスに到達しているユーザーであれば、色々触って勝手にゲームの操作を理解し、機能を使用してくれることが想定できるからこそ、表示の簡略化を行っています。だからこそ、全体として大きな障害もなく、気にせずゲームにのめりこませることに成功しているのです。
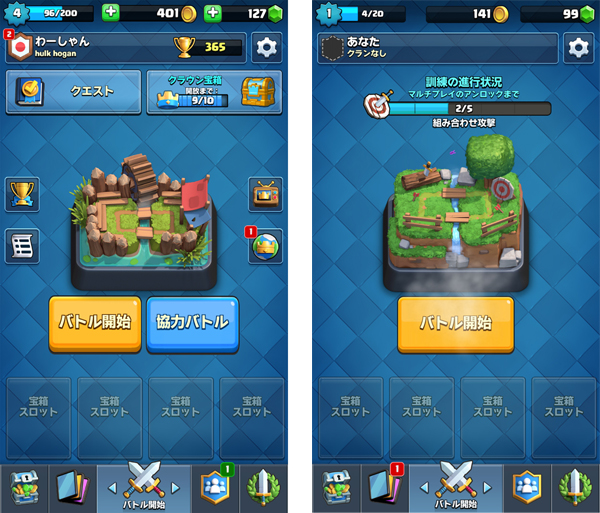
また、削るのはテキスト情報だけでなく、チュートリアルプレイ中はさらに情報を絞って「不必要なボタン類はそもそも表示しない」などユーザーのプレイ状況・段階に応じてUIの表示選別を行う工夫が随所に見られます。

左:通常のプレイ画面/右:チュートリアルのプレイ画面

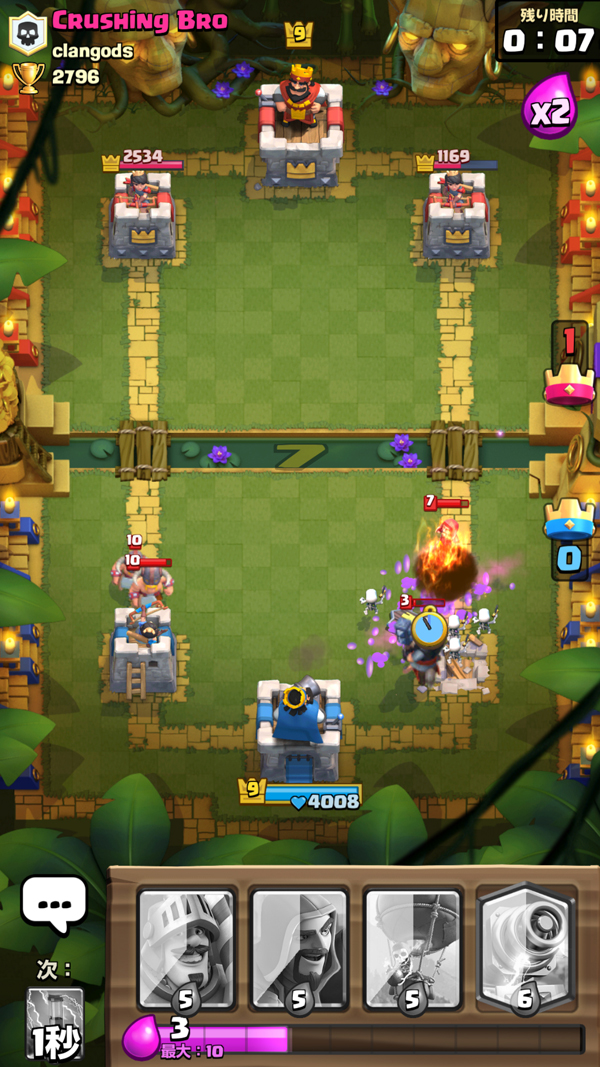
これは最初の画面同様に情報の優先度を決めて「画面下部のカードを使う」「フィールドにカード(ユニット)を配置する」「拠点を破壊する」。これだけをまずはユーザーにやって欲しい、体感して欲しいという条件で画面を設計しているからなのです。その他の情報群は必要最低限の表現に抑えて、実際にプレイして触って覚えてもらうように誘導することで、表示する情報を限りなく減らすことに成功をしているのです。
スマートフォンゲーム開発現場の心得 ―成功確度を少しでも上げるためには―
成功確度を少しでも上げるには、情報の「優先度決め」や「プロダクト内のルール設計」が重要になりますが、UIデザイナーのほかにも、ディレクターやプランナー、エンジニアなど多くの人が関わるゲーム制作の現場では、ゲーム仕様的な側面で多くの情報を入れたいと主張する人や、わかりにくい、迷ってしまうなど情報を削りたいと主張する人など、メンバーそれぞれのユーザー視点で議論が発生することもしばしばあります。
しかし、ゴールはあくまで「ゲームを楽しんでもらうこと」。個人的には迷ったらより最速で試せる道を選択してPDCAを回していったほうが良いと感じていますし、上述のような情報設計をする経験値を重ねることは、ハードですが日々やりがいを感じる点でもあります。
 [筆者プロフィール]
[筆者プロフィール]鷲山 優作(わしやま ゆうさく)
紙媒体のデザイン、webデザイナーを経て2011年にサイバーエージェント子会社の株式会社グレンジに入社。コミュニケーションアプリから始まりブラウザーゲーム、ネイティブゲームアプリなどのアプリ開発に従事。現在グレンジ取締役CCOを務めるとともに、2016年にサイバー
https://creator.game.cyberagent.co.jp/uiuxlab/
 サイバーエージェントのスマートフォン向けゲームに最適なUI/
サイバーエージェントのスマートフォン向けゲームに最適なUI/


