
Photoshopで文字にかすれた質感を付ける方法(かすれた文字/ひび割れた文字/グランジ風の演出)をご紹介。かすれたグランジ風の文字は映画や漫画のタイトル文字はもちろん、ショップロゴ等さまざまな場面で活用されている人気の文字加工です。他の加工と組み合わせもしやすい使い勝手の良い手法。*本連載はPhotoshopで作る定番グラフィックの制作工程を一から解説するHow to記事です。
1.ベースのテクスチャを作る
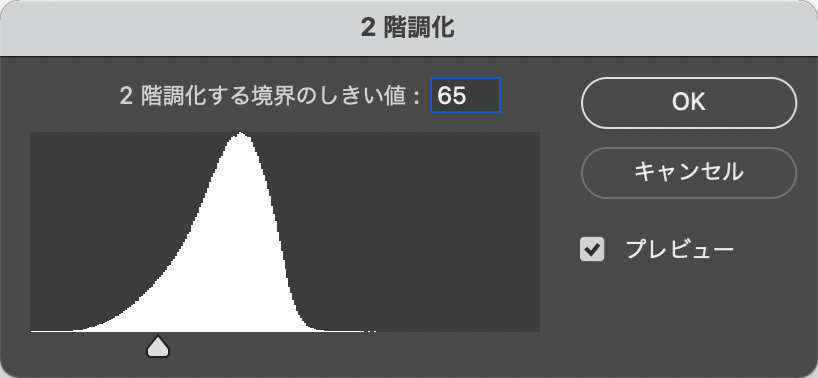
まずは、ベースとなる荒れた質感のテクスチャを作る。部分的に塗料が剥がれたりひび割れたりしている壁の写真を用意してPhotoshopで開き(図1)、イメージメニュー→“色調補正”→“2階調化...”を[2階調化する境界のしきい値:65]程度で適用する(図2)。これでグランジ風のテクスチャができる(図3)。



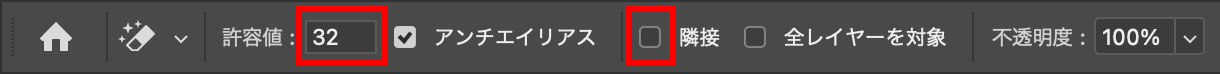
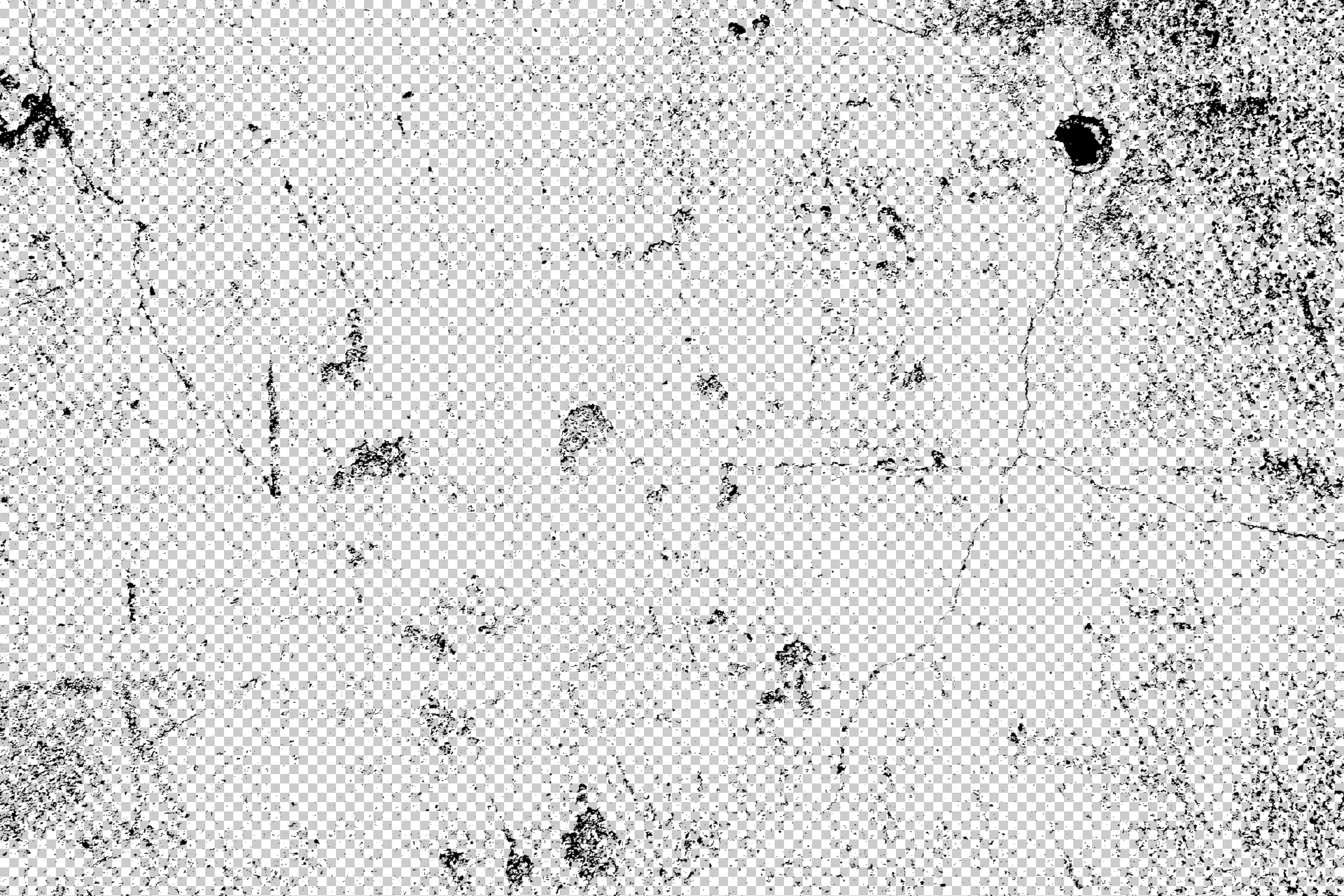
次に、マジック消しゴムツールを選択し、オプションバーで[許容値:32]にしたら[隣接]のチェックを外す(図4)。続いて、画像の白い部分を1回クリックして透明にする(図5)。


2.文字列を入力してテクスチャをあしらう
新規ファイルを開いたら、編集メニュー→“塗りつぶし...”を[内容:ブラック]で適用して黒く塗りつぶす(図6)。続いて、横書き文字ツールで元となる文字列を入力したら、プロパティパネルでフォントサイズやテキストカラーなどを設定し、移動ツールでドラッグして配置しておく(図7)。


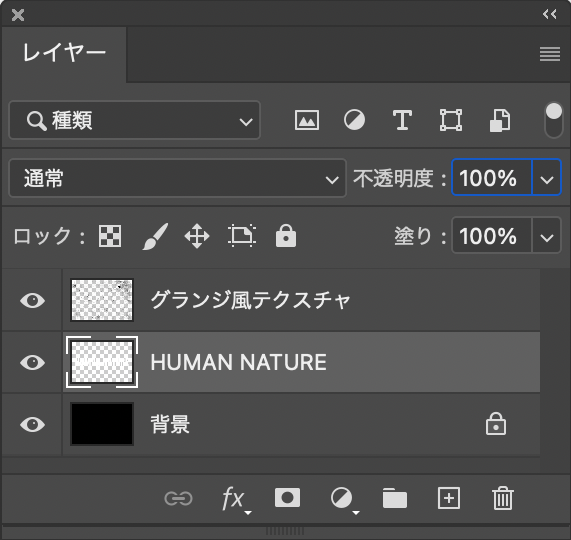
次に、先ほど作成したグランジ風テクスチャのファイルを開き、テクスチャのレイヤーをコピー&ペーストして文字のファイル上に配置する。続いて、編集メニュー→“変形”→“拡大・縮小”を選び、バウンディングボックスの四隅のハンドルをドラッグしてサイズを調節しておく(図8)。

3.文字にグランジ風の質感をつける
レイヤーパネルで文字のレイヤーをクリックして選択したら、レイヤーメニュー→“ラスタライズ”→“テキスト”を実行する(図9)。

続いて、レイヤーパネルで先ほど配置したテクスチャのレイヤーのレイヤーサムネールをCommandキー+クリックして選択範囲を作ったあと、文字のレイヤーを選択してDeleteキーを押すと、文字にかすれやひび割れなどの質感をつけられる(図10)。

ここでは、最後に文字のレイヤーの背面に写真を配置したり、横書き文字ツールなどでほかの文字要素を配置して完成とした(図11)。

制作者プロフィール

- MARUMIYAN(マルミヤン)
- グラフィックデザイナー/イラストレーター
- 2007年より「マルミヤン」(Marumiyan)名義で、福岡を拠点に活動を開始。雑誌、広告、CDジャケット、パッケージ、アパレル、プロダクト、Webなど、様々な媒体で活動を行う。人物や植物、動物、建物など、様々なアイコンをグラフィカルに組み合わせ、洗練された作品作りを目指す。また “FOUR DIMENSIONS WORLD” をテーマとした作品も精力的に制作している。2008年「FUNKY802 digmeout」オーディション通過。https://marumiyan.com/


































2021.06.21 Mon2021.09.03 Fri