
(サイトセレクト・文=福岡 陽)
fox.provisorio.ws/
【Fox-Volkswagen】
人力でページの画面をつくる大胆なアイデア
全編映像によるWebサイト
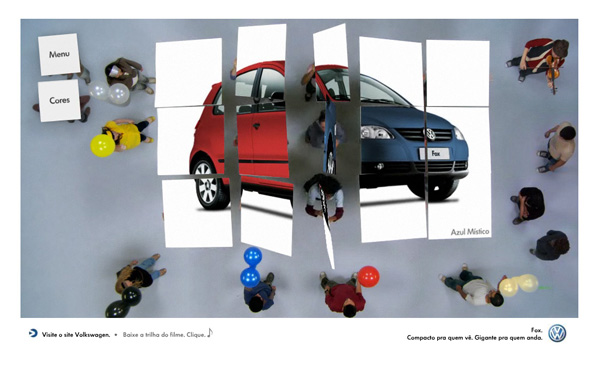
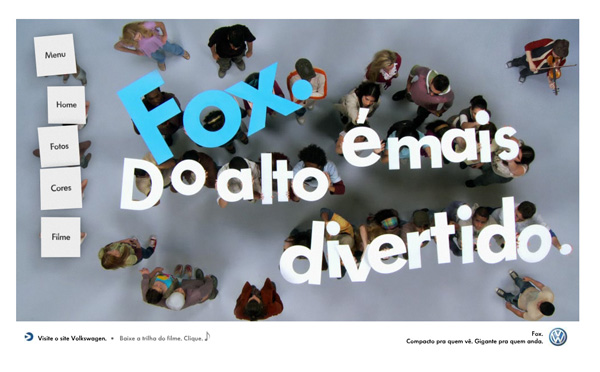
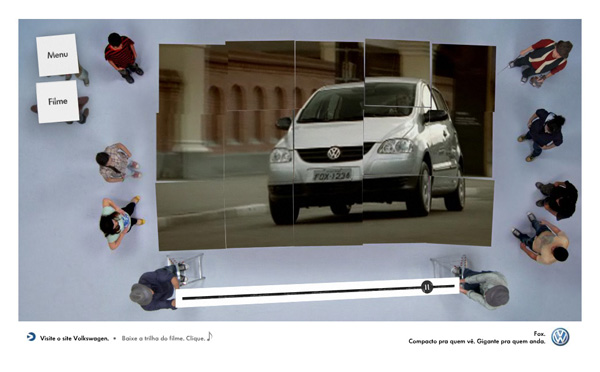
WebサイトはたいていPhotoshopやFireworksを使いデジタルにデザインされるが、もし、すべてアナログ的に人力でデザインしたらどうなるだろうか? その答えはVolkswagen社のコンパクトカー・Foxのプロモーションサイトにある。全編実写映像、プリローダーですら映像という徹底っぷり。つねに出演者を見下ろす形で撮影され、コンテンツはマスゲームの要領で展開される。
メニューボタンも人間なら、画像表示も人間が担当。画像の拡大は別ウインドウが開いて……ではなく、パネルを持った人が肩車を使ってカメラに近づくことにより「拡大」する。アナログ感ここに極まれり、だ。本来ならスピーカーのアイコンが使われたりするであろうサウンドON/OFFボタンは、ここではバイオリン奏者がその役目を果たす。
デジタルをアナログで表現するアイデアは単純かもしれないが、その設定に対する想像力がとても豊かで驚かされる。そしてなによりすばらしいのは、映像として破たんしないように、自然に見えることにこだわっているということだ。もしバイオリンの奏者がクリックするたびに1フレームでポーズが変わっていたら興ざめしていただろう。
滑らかなシーンの切り替わりと映像的に不自然にならないインタラクション、Flash上でのていねいな画像の重ね合わせ、力業のアイデアにはすきのない細かなつくり込みが必要なのだ。



本記事は『web creators』2009 vol.85からの転載です。本特集全記事は誌面で読むことができます。




