
| Chapter 3 Webのタイポグラフィ実践テクニックとアイデア |
TECHNIQUE 04
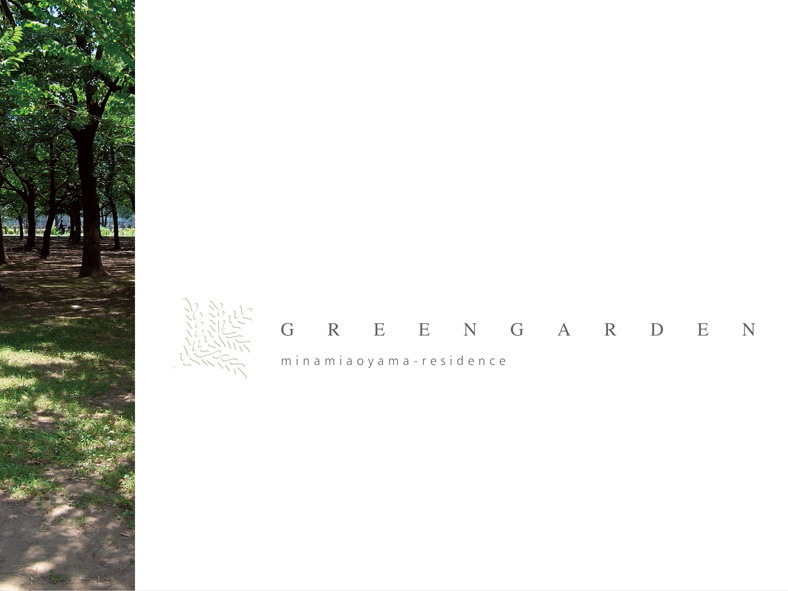
思い切って文字間を広げ洗練された雰囲気を出す
文=和田由紀子

Webページ上で目立たせたい文字要素は、ただ単に文字を入力しただけ(ベタ打ち)ではパッとしない。しかし、シンプルなデザインに仕上げたいときは、ゴテゴテした装飾もしたくない。このようなときは、一文字ごとの文字間を意図的に広げてみよう。特別な書体を用意する必要がなく、一文字ずつレイアウトを変えなくてもよい。この手法のコツは「思い切って広げる」こと。これだけでも洗練された雰囲気になるので試してみてほしい。

まずは、ふつうに文字入力をする。書体は何でもよいが、級数は抑えめにしたほうがきれいに決まる

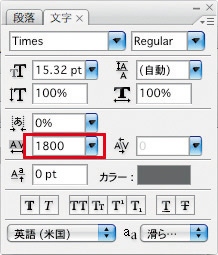
トラッキングの値は1,000以上にしてみよう。Photoshopだとプルダウンで選択できる数値に限界があるので、直接数値を入力するとよい

書体を変更すれば、また違った雰囲気を演出できる
[INDEX]
●Chapter 2 最低限知っておきたいWebタイポグラフィの基礎知識
2-3 異なるフォント同士を組み合わせる
●Chapter 3 Webタイポグラフィ実践テクニックとアイデア
>>> 03 異なる文字サイズや書体を混在させ、メリハリをつける
>>> 04 思い切って文字間を広げ洗練された雰囲気を出す
>>> 13 迫力のある立体文字を並べる
>>> 14 タイポグラフィを大文字/小文字で構成する




