今、トップクリエイターが注目するWebのトピック 第6回「マウス vs タッチ」

今、トップクリエイターが注目するWebのトピック 第6回「マウス vs タッチ」
2010年9月16日
TEXT:川崎有亮(株式会社リクルート メディアテクノロジーラボ チーフアーキテクト)
毎回Webやグラフィックのクリエイティブの最前線で活躍しているトップクリエイターが、いまWeb制作の世界で話題になっていること、注目していることなどを取り上げて語ります。
今回のクリエイターは株式会社リクルート メディアテクノロジーラボ チーフアーキテクト、川崎有亮氏。「マウス vs タッチ」について語ります。
今Webアプリケーションのインターフェイスは、Webの登場以来とも言える大きな変革期を迎えている。まず、従来のマウスオーバーなどのマウス操作を前提とした設計から、iPhone・iPad・Androidの登場によって(マルチ)タッチを前提とした設計への対応が必要となっている。72~96dpiを想定していた表示上の解像度も、viewportで抽象化された。技術仕様でも、今はHTML 4からHTML5と連続的な変化のただ中にあり、Webは進化し続けている。
かつてCUIの時代、ユーザーは、キーボードと画面上のカーソルを媒介としてコンピュータを操作していた。GUIが普及したWebの時代は、マウスと画面上のマウスカーソルを媒介にする。キーボードをタッチタイプできる人は限られるが、マウスは手元を見なくても操作しやすいので、より手軽になって裾野が広がった。しかしどちらにしろ、ユーザーの思考と操作、表現の間に意識・無意識の変換作業を伴うことから、一般的なユーザーはどうしてもコンピュータとの間に距離を感じてしまう(ケータイは1~5cmくらいと画面とキーの距離が近かった)。
モバイル端末を先頭にタッチインターフェイスが普及しつつある現在、そうした媒介が不要となり、ユーザーが直接、画面上のオブジェクトを操作できるようになった。画面と操作が一体化して変換作業を伴わない分、思考から表現までの距離が近づく。タッチによって、ユーザーは従来型のコンピュータを使う際に失われていた感触を取り戻すことができるかもしれない。

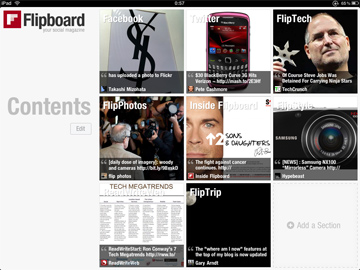
Flipboard(3×3のマス目はデジタルな本棚。雑誌のように開ける)
iPad用アプリの「Flipboard」は、“socialmagazine”と銘打たれたWebコンテンツビューワだ。TwitterやFacebookを連携させて友達の言及したWebサイトをピックアップしたり、反対に既存のWebサイトにソーシャルストリームを取り込む点もおもしろい。大きな特徴は、タッチ(フリップ)によってパラパラとめくれる操作性です。iPadの画面にぴったり収まるレイアウトと写真を大きく使った表現によって、雑誌を見るような感覚を実現している。
これを電子書籍としてとらえると、従来は既存の紙媒体のコンテンツをソースとして、PCや携帯端末でも「見れる」ようにしたものが主流だったのに対し、Flipboardは既存のWebコンテンツをソースとして、デバイスのサイズ・操作性に合わせて最適化したと言える。紙でなくもともとデジタルのソースなのに、あえて型にはめることで伝わりやすくしている。
タッチから話題を離れて、タッチしない非接触のインターフェイスとしては、私は昨年、「LivePointers」(ライブ・ポインタ)という技術を開発・発表した。

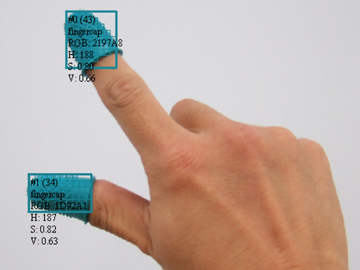
LivePointersのデモ(枠で囲まれた部分が指サックを認識している)
LivePointersはWebカメラに映ったポインタをリアルタイムに認識するライブラリで、非接触の入力インターフェイスとして提案した。Flashで実装しており、Webカメラとブラウザ以外に特殊なデバイスやソフトウエアが不要。また、指サックでなくカラーボールなどの固定サイズのマーカーを使えば、カメラからの距離も概算できる。これはPlayStation Moveと似た仕組みで、Kinectのような深度センサーも不要だ。
LivePointersではFlashを使っていたが、JavaScriptから直接扱えるセンサー類も増えてきている。iPhoneやAndroidではデバイスの傾きをJavaScriptのwindow.orientationプロパティで取得できる。たとえば、右に90度傾けると「90」という値が返り、左なら「-90」が返ります。デバイスの向きに応じた表示を実現できる。
GeolocationAPIは、モバイルに限らずPC用のWebブラウザでも普及が始まっている。JavaScriptからgetCurrentPositionメソッドを呼び出し、現在地の緯度経度の値を取得できる。GPSを搭載していないデバイスでも、IPアドレスやMacアドレスなどから緯度経度を推定する。応用としては、たとえばジオデコード(リバースジオコード)を組み合わせれば住所の推定も可能となる。
タッチは、ユーザーとコンピュータの距離をもっとも近づけたインターフェイスと言える。また、傾きや位置情報などもコンピュータに正確な情報をインプットさせる新しいインターフェイスとして、注目できる。これらを活用したアプリケーション・コンテンツによってWebがさらに広がりそう。タッチはマウスよりも物を言う?
■今回のクリエイター

川崎有亮(株式会社リクルート メディアテクノロジーラボ チーフアーキテクト)
1977年東京生まれ。PerlやJavaScript、マッシュアップなどのWeb技術に取り組む。現在は、株式会社リクルートの研究開発組織「メディアテクノロジーラボ」に在籍。技術評論社『Ajax/実装のための基礎テクニック』、インプレスジャパン社『ソーシャルストリーム・ビジネス』(共著)など、書籍・雑誌記事の執筆も多数。 @kawanet
プロフィール:http://creative-award.channel.yahoo.co.jp/index.php?itemid=134
 |
Yahoo! JAPAN インターネットクリエイティブアワード 川崎有亮氏が審査員(Creative Hack賞)を務める「Yahoo! JAPANインターネットクリエイティブアワード」は、1次選考から選ばれたノミネート作品を10月上旬に公式サイトで公開します。その後、最終審査会でノミネートから受賞作品が選考され、11月25日に贈賞式を行い、公式サイトに受賞作品を掲載します。 |
【今、トップクリエイターが注目するWebのトピック バックナンバー】
>>> 第1回「ARとVR」 馬場鑑平(株式会社バスキュール ディレクター)
>>> 第2回「Ustreamを斬ってみた」 吉原 潤(株式会社ロクマル二 アートディレクター/デザイナー)
>>> 第3回「ユーザビリティ VS 楽天メソッド」 内山光司(GT INC./(suit)men entertainment クリエイティブディレクター)
>>> 第4回「バーチャル VS リアル」 遠崎寿義(ザ・ストリッパーズ株式会社 代表取締役・クリエイティブディレクター)
>>> 第5回「社会的自分vs属性が伝える自分」福田敏也(株式会社トリプルセブン・インタラクティブ 代表取締役/クリエイティブディレクター)
【MdN Design Interactiveからのお知らせ】
MdN Design Interactiveが運営するデザイナーやWebデザイナーなど、クリエイティブ業界に特化した求人サービス【MdNの求人情報】では、11月9日まで「2010秋の就職転職フェア」を開催中です! 料金変わらず掲載期間が2倍になるお得なキャンペーンですので、Webデザイナーを求人するWeb制作会社のみなさん、デザイン事務所で働きたいクリエイターのみなさん、業務委託をお考えのみなさん、ぜひご利用ください!
→【MdNの求人情報】はこちら!



