Webフォントって重くない? クライアントに導入を認めてもらう秘策とは?
巷で人気の“フォントおじさん”が教えてくれたWebフォントの最新事情
約10年前に登場したWebフォントは、Webサイトにおけるテキストのデザインを大きく変えました。主要なフォントベンダーがリリースする新書体は、今やWebフォントにも対応していることがごく一般的となっています。書体選びの選択肢が増え、Webで実現できる文字の表現の可能性はどんどん広がり、美しいデザインのWebサイトも増えています。一方で「Webフォントは動作が重くて使いづらい」とのイメージを持っている人も少なくはありません。果たして、Webフォントは本当に重いのでしょうか? その疑問を解決するべく、Webフォントサービスの「FONTPLUS」を展開しているSBテクノロジーに取材を敢行。「FONTPLUS」のエバンジェリストで、“フォントおじさん”の愛称でも広く親しまれている関口浩之さんに、現在のWebフォントの動向について伺いました。
取材・文/編集部 撮影/鈴木隆志(P-throb)
▷Webの世界で「文字」を従来の制約から解放したWebフォント
あらためておさらいしておくと、Webフォントとは、Webサイトを閲覧している側の環境に依存せずに、制作者側が指定した通りのフォントや文字組みを表示できる技術である。フォント自体はWebサーバーに置かれ、インターネットを介して閲覧時に配信される。つまり、閲覧者のデバイスに該当するフォントがインストールされていなくても、どのOSやWebブラウザが使われていても、制作者サイドで意図した通りの文字デザインを閲覧者に表示させることができるシステムだ。
「Webフォントが登場するまでは、環境に依存せずに特定の書体で文字を見せたい場合には、画像化して表現することが必要でした。Webの世界では制限があってブラウザ上でフォントを出せず、1990年代から20年近く皆が諦めていたものだったんです。それが、Webフォントによって可能になりました。“文字はテキスト情報であるべき”というインターネットの本来の形になったわけで、検索性や音声での読み上げなどの側面も含め、文字情報がアクセシブルかつマシーンリーダブルになったメリットは大きいです」(関口さん)
関口さんは、Webフォントサービスの「FONTPLUS」を企画して立ち上げた本人。SBテクノロジーの前身であるソフトバンク技研には、1995年に入社した。
「それ以前にも、別の電子機器メーカーでワープロの製品開発をしたり、DTPやプリンタ関係の仕事を手掛けたりと、10年間くらいは文字に関する世界にいたんです。1995年に今の会社に入社後は、検索エンジンやECサイトなどの分野でインターネットのインフラ系の仕事に携わり、15年間くらい文字からは完全に離れていました。そんな中、海外ではWebフォントが登場して普及しはじめます。『これを日本でもやろう!』と書いた企画書が、会議で通りました。実はその頃は携帯アプリやiPhoneアプリの開発もやっていましたが、Webフォントのほうも忙しくなり、どちらかに専念したほうが良いということになって、ちょうど面白くなり始めたところだったので、『Webフォントをやりたい』と答えたんです」(関口さん)
「FONTPLUS」では、多くのフォントベンダーの書体を使えるようにする関係づくりに奔走。1社と契約すれば、さまざまなフォントベンダーの書体をWebで使える仕組みは、今でこそ珍しくはないが、当時は非常に画期的なものだった。
「Webフォントが登場するまでは、環境に依存せずに特定の書体で文字を見せたい場合には、画像化して表現することが必要でした。Webの世界では制限があってブラウザ上でフォントを出せず、1990年代から20年近く皆が諦めていたものだったんです。それが、Webフォントによって可能になりました。“文字はテキスト情報であるべき”というインターネットの本来の形になったわけで、検索性や音声での読み上げなどの側面も含め、文字情報がアクセシブルかつマシーンリーダブルになったメリットは大きいです」(関口さん)
関口さんは、Webフォントサービスの「FONTPLUS」を企画して立ち上げた本人。SBテクノロジーの前身であるソフトバンク技研には、1995年に入社した。
「それ以前にも、別の電子機器メーカーでワープロの製品開発をしたり、DTPやプリンタ関係の仕事を手掛けたりと、10年間くらいは文字に関する世界にいたんです。1995年に今の会社に入社後は、検索エンジンやECサイトなどの分野でインターネットのインフラ系の仕事に携わり、15年間くらい文字からは完全に離れていました。そんな中、海外ではWebフォントが登場して普及しはじめます。『これを日本でもやろう!』と書いた企画書が、会議で通りました。実はその頃は携帯アプリやiPhoneアプリの開発もやっていましたが、Webフォントのほうも忙しくなり、どちらかに専念したほうが良いということになって、ちょうど面白くなり始めたところだったので、『Webフォントをやりたい』と答えたんです」(関口さん)
「FONTPLUS」では、多くのフォントベンダーの書体を使えるようにする関係づくりに奔走。1社と契約すれば、さまざまなフォントベンダーの書体をWebで使える仕組みは、今でこそ珍しくはないが、当時は非常に画期的なものだった。
「実は、単にWebフォントのサービスを立ち上げること自体はそれほど難しくはなかったんです。Webフォントをブラウザが読めるようにする技術は、既に持っていましたから。でも、誰に対して何を提供したら喜ばれるのかを真剣に考えたときに、日本のトップクラスのフォントメーカー各社に参加してもらうことが必要だなと。FONTPLUSで契約したら、モリサワもフォントワークスもイワタもモトヤも、そのほか多くの会社の書体を全部使えるインフラをつくりたかったんです。交渉が難航することも少なくなかったですが、『書体の“百貨店”をどうしてもつくりたいんです』と粘り強く各社を口説きました」(関口さん)
▷Webの世界に広がったフォント(書体)選びの重要性
選べる書体が増えることは、デザインの多様性につながる。一方で、膨大な数の書体の中で、どれを使えば良いか迷うことも多い。何かオススメの書体などはあるのだろうか?
「『万能な書体ってありますか?』と質問を受けることも多いですが、『この書体を使えば正解』という答えはありません。自分が手掛けるWebサイトのブランディングやビジョンに、どの書体が合うかを検討することが重要でしょう。それは、Webフォントが普及する以前には、あまり重視されることが多くなかったようにも思います。しかし、最近ではWebの世界でも、ブランディングにおけるフォントの重要性を理解しているディレクターが多く、初期段階でちゃんと書体について論議して意図を持って選んでいるケースが増えているようです」(関口さん)
明確な意図に基づいて書体を選ぶためには、それぞれの書体がどのような特徴を持つかを見分け、把握することが必要だ。明朝体とゴシック体の違いのような大まかなものだけではなく、たとえ同じ明朝体どうしであっても書体ごとに“クセ”や“表情”は異なる。
「『万能な書体ってありますか?』と質問を受けることも多いですが、『この書体を使えば正解』という答えはありません。自分が手掛けるWebサイトのブランディングやビジョンに、どの書体が合うかを検討することが重要でしょう。それは、Webフォントが普及する以前には、あまり重視されることが多くなかったようにも思います。しかし、最近ではWebの世界でも、ブランディングにおけるフォントの重要性を理解しているディレクターが多く、初期段階でちゃんと書体について論議して意図を持って選んでいるケースが増えているようです」(関口さん)
明確な意図に基づいて書体を選ぶためには、それぞれの書体がどのような特徴を持つかを見分け、把握することが必要だ。明朝体とゴシック体の違いのような大まかなものだけではなく、たとえ同じ明朝体どうしであっても書体ごとに“クセ”や“表情”は異なる。
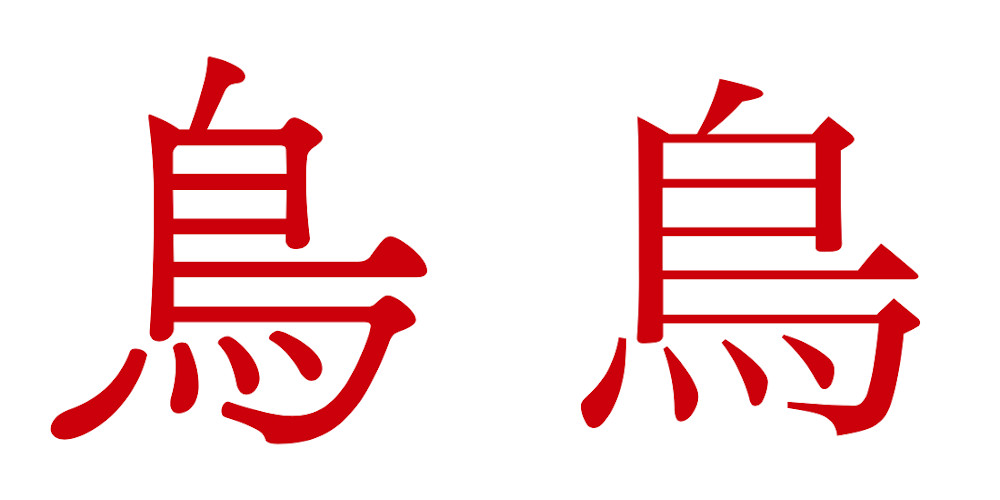
「たとえば“鳥”という文字に注目したときに、ヒラギノ明朝と筑紫Q明朝では全く違うことが一目瞭然です。ヒラギノ明朝のほうが自然なバランスで、筑紫Q明朝は上部をキュッと絞った“クセ”のあるデザインに仕上げられています。もちろん、どちらの書体が良い悪いという話ではなく、このような違いに注目していくと面白いですよね。そこに気づいて書体での“情緒表現”に生かすことが大切なんです」(関口さん)
ちなみに、「FONTPLUS」のWebサイトには、ユーザーが使っているフォント上位100書体を公開する「フォントランキング」のコーナーが設けられている。これもまた決して上位だから良いフォントということではないが、多彩な書体に触れ、書体ごとの違いに気づく力を養うために役立つ。
「FONTPLUS」のフォントランキング >>> url. https://fontplus.jp/featured/font-ranking
「このランキングを眺めておくだけでもフォントについての知識は上がっていくので、ぜひオススメします。この書体はあの商品のパッケージに使われていたな、この書体はあのアニメで使われていたな、と見ていくこともできますし、Webでのトレンドの1つの参考にもなるでしょう」(関口さん)
ちなみに、「FONTPLUS」のWebサイトには、ユーザーが使っているフォント上位100書体を公開する「フォントランキング」のコーナーが設けられている。これもまた決して上位だから良いフォントということではないが、多彩な書体に触れ、書体ごとの違いに気づく力を養うために役立つ。
「FONTPLUS」のフォントランキング >>> url. https://fontplus.jp/featured/font-ranking
「このランキングを眺めておくだけでもフォントについての知識は上がっていくので、ぜひオススメします。この書体はあの商品のパッケージに使われていたな、この書体はあのアニメで使われていたな、と見ていくこともできますし、Webでのトレンドの1つの参考にもなるでしょう」(関口さん)

Webフォントを上手く活用しているサイトを見ることも、書体の知識を蓄える有効な手段の1つ。画像は関口さんが薦める「鈴乃屋 | 衣のいのち」のWebサイト https://www.suzunoya.com/kinu/

同じくWebフォントの優れた活用例として関口さんが挙げる「金沢の坂道」のWebサイト。丸明オールドが効果的に用いられている
https://kanazawasaka.com/
▷Webフォントは「遅い」「重い」という時代は終わった!?
ブランディングのために、Webフォントを活用して書体を選び、デザインに多彩な“表情”を加えられることは分かった。そこで次に気になるのが、“とはいえ、Webフォントは重くて使いものにならないのでは?”という問題だ。
「まず大前提として、和文では欧米と比べて多くの文字が必要とされるため、たとえば明朝体ではフルセットで容量10MB以上、3ウエイトで容量30MB以上となるなど、データ自体が重いものです。ただし、この問題は、実際にWebページで使われている文字のみのダウンロードを要求する“サブセッティング方式”で解消されています。次に、Webフォントサービスの開始当初は、配信側での処理速度が今より遅かったことも事実です。しかし、FONTPLUSでは5〜6年前にJavaScriptの処理の仕方やフォントのサーチなどをフルチューニングして、処理速度は飛躍的に改善されました。他社のサービスも、同様に速くなっています」(関口さん)
その初期での印象が刷り込まれたままで、未だに「Webフォントは重い・遅い」とのイメージで思い込んでしまっているケースは多そうだ。処理速度の改善後に初めてWebフォントサービスを導入した場合には、速度が問題となることなく運用されているケースがほとんどであるという。
「ただし、他にもポイントはあって、Webブラウザが処理する優先順位として、Webフォントのレンダリングは最後なんです。そのため、DOMが走る数が多いなどの理由でページパフォーマンスが悪いと、いったんシステムフォントで表示されてからWebフォントに置き換わるまでに時間がかかり、チラつきを感じることがあります」(関口さん)
これはつまり、Webフォントの準備までの速度は十分でも、Webブラウザの仕様の都合上で表示が後回しになってしまう状態だ。パフォーマンスを良くする見直しが最善策なのだが、理想通りにはいかないこともあるだろう。そこで、1つの対処法となるのが、delayパラメータをJavaScriptタグに記述することによりシステムフォントを表示しない設定にして(FONTPLUSの場合)、チラツキを緩和し体感速度を快適にするという逆転の発想。ただしこの方法では、“何も表示されない状態”が長引くリスクも伴う。
「別の手段として、FONTPLUS独自の機能ですが、セルフホストにも対応するカスタマイズが可能なエンタープライズ・プラン向けには、WOFFデータ(Webフォント形式)をBase64符号化してCSSに組み込む方法も提案できます。2つのライセンスが必要にはなりますが、ホスティング型とサブセッティング型を併用し、ファーストビューの部分のみを瞬時に表示させて、遅れても良いところはスマートライセンス(ダイナミックサブセッティング方式)とする折衷案なども可能です」(関口さん)
どれが最適なソリューションなのかは、それぞれの環境ごとに異なるが、徹底的にシビアにこだわるユーザー向けの対応も、複数用意されているというわけだ。
「まず大前提として、和文では欧米と比べて多くの文字が必要とされるため、たとえば明朝体ではフルセットで容量10MB以上、3ウエイトで容量30MB以上となるなど、データ自体が重いものです。ただし、この問題は、実際にWebページで使われている文字のみのダウンロードを要求する“サブセッティング方式”で解消されています。次に、Webフォントサービスの開始当初は、配信側での処理速度が今より遅かったことも事実です。しかし、FONTPLUSでは5〜6年前にJavaScriptの処理の仕方やフォントのサーチなどをフルチューニングして、処理速度は飛躍的に改善されました。他社のサービスも、同様に速くなっています」(関口さん)
その初期での印象が刷り込まれたままで、未だに「Webフォントは重い・遅い」とのイメージで思い込んでしまっているケースは多そうだ。処理速度の改善後に初めてWebフォントサービスを導入した場合には、速度が問題となることなく運用されているケースがほとんどであるという。
「ただし、他にもポイントはあって、Webブラウザが処理する優先順位として、Webフォントのレンダリングは最後なんです。そのため、DOMが走る数が多いなどの理由でページパフォーマンスが悪いと、いったんシステムフォントで表示されてからWebフォントに置き換わるまでに時間がかかり、チラつきを感じることがあります」(関口さん)
これはつまり、Webフォントの準備までの速度は十分でも、Webブラウザの仕様の都合上で表示が後回しになってしまう状態だ。パフォーマンスを良くする見直しが最善策なのだが、理想通りにはいかないこともあるだろう。そこで、1つの対処法となるのが、delayパラメータをJavaScriptタグに記述することによりシステムフォントを表示しない設定にして(FONTPLUSの場合)、チラツキを緩和し体感速度を快適にするという逆転の発想。ただしこの方法では、“何も表示されない状態”が長引くリスクも伴う。
「別の手段として、FONTPLUS独自の機能ですが、セルフホストにも対応するカスタマイズが可能なエンタープライズ・プラン向けには、WOFFデータ(Webフォント形式)をBase64符号化してCSSに組み込む方法も提案できます。2つのライセンスが必要にはなりますが、ホスティング型とサブセッティング型を併用し、ファーストビューの部分のみを瞬時に表示させて、遅れても良いところはスマートライセンス(ダイナミックサブセッティング方式)とする折衷案なども可能です」(関口さん)
どれが最適なソリューションなのかは、それぞれの環境ごとに異なるが、徹底的にシビアにこだわるユーザー向けの対応も、複数用意されているというわけだ。
【Webフォントの実装方法の考察】
①従来のスマートライセンス(ダイナミックサブセッティング)
http://pr.fontplus.jp/base64_sample/1_fpsample_smart.html
②h1とh2がCSS直接書き+body本文がスマートライセンス
http://pr.fontplus.jp/base64_sample/2_fpsample_b64_t.html
③h1もh2もbodyも全てCSS直接書き
http://pr.fontplus.jp/base64_sample/3_fpsample_b64_a.html
④WebAPIで取得したWOFFをそのまま配信
http://pr.fontplus.jp/base64_sample/4_fpsample_api.html
▷Webフォントが “ごくあたりまえ” になりつつある現在
多くのメリットがあるWebフォントだが、クライアントワークにおいては、導入の際にクライアントの了承が必要となる。クライアントへの説明の方法として、関口さんはユニークな秘策を挙げてくれた。
「ブランディングやアクセシビリティなどのメリットを説明する正攻法も大切ですが、どうしても理解を得るのが難しいこともあるでしょう。そこで、ときには『え、Webフォントを使わないんですか? もう競合他社も使ってますよ』なんて言ってみるのも1つの手ですよね」(関口さん)
“変化球”での説得方法だが、決して事実と異なる誇張での大風呂敷というわけでもない。実際に「FONTPLUS」を利用中のユーザーの業種は非常に多岐にわたっている。
「もう今の時代では、Webフォントは特別なものではなく、身近にある“必須”の技術とも言えるんですよ。ブランディングのために書体を知ることが、Webの仕事をしている人にとってもすごく重要になっています。書体が果たす役割の重要性を分かっている人のもとでディレクションをやっている若い世代がフォントについて勉強しはじめていて、ここ3年くらいで“フォント好き”が急激に増えました。WebデザイナーやHTMLコーダーも、たとえば『同じ明朝体でもこんなに違うんだ』と気づいたりして、そこから書体に興味を持ちはじめてくれています」(関口さん)
「ブランディングやアクセシビリティなどのメリットを説明する正攻法も大切ですが、どうしても理解を得るのが難しいこともあるでしょう。そこで、ときには『え、Webフォントを使わないんですか? もう競合他社も使ってますよ』なんて言ってみるのも1つの手ですよね」(関口さん)
“変化球”での説得方法だが、決して事実と異なる誇張での大風呂敷というわけでもない。実際に「FONTPLUS」を利用中のユーザーの業種は非常に多岐にわたっている。
「もう今の時代では、Webフォントは特別なものではなく、身近にある“必須”の技術とも言えるんですよ。ブランディングのために書体を知ることが、Webの仕事をしている人にとってもすごく重要になっています。書体が果たす役割の重要性を分かっている人のもとでディレクションをやっている若い世代がフォントについて勉強しはじめていて、ここ3年くらいで“フォント好き”が急激に増えました。WebデザイナーやHTMLコーダーも、たとえば『同じ明朝体でもこんなに違うんだ』と気づいたりして、そこから書体に興味を持ちはじめてくれています」(関口さん)
関口さんはWebフォントに限らず、活版印刷のイベントでのセミナーに登壇することなどもあるが、そのような場でも若い世代の参加者は多いそうだ。
「過去の知見や、書体にまつわる人々の想いなども、知っておいて損はありません。結局はテキスト(伝えたい情報)を人にどう伝えるかということであって、活字やタイプライターの歴史を知ることも役立つんです。若い世代が興味を持ちはじめたことで、今度は印刷の分野で活躍してきた年配の世代が自分たちの知識を若者に伝えるような広がりも生まれています。近年、フォントを上手く活用しているWebサイトが増えたのは、そのような背景も影響しているように感じるんですよね。“フォントおじさん”としては、それがとても嬉しいです」(関口さん)
「過去の知見や、書体にまつわる人々の想いなども、知っておいて損はありません。結局はテキスト(伝えたい情報)を人にどう伝えるかということであって、活字やタイプライターの歴史を知ることも役立つんです。若い世代が興味を持ちはじめたことで、今度は印刷の分野で活躍してきた年配の世代が自分たちの知識を若者に伝えるような広がりも生まれています。近年、フォントを上手く活用しているWebサイトが増えたのは、そのような背景も影響しているように感じるんですよね。“フォントおじさん”としては、それがとても嬉しいです」(関口さん)

「FONTPLUS」
【取材協力】
SBテクノロジー株式会社
FONTPLUS エバンジェリスト
関口浩之さん
SBテクノロジー株式会社
FONTPLUS エバンジェリスト
関口浩之さん
1980年代に日本語DTPシステムやプリンタの製品企画に従事した後、1995年にソフトバンク技研(現 SBテクノロジー)へ入社。Yahoo! JAPANの立ち上げなど、この20年間、数々の新規事業プロジェクトに従事。現在、Webフォントサービス「FONTPLUS」のエバンジェリストとして日本全国を飛び回っている。フォントとデザインをテーマとした「FONTPLUS DAYセミナー」を定期開催。
URL:https://fontplus.jp/