Figmaを導入してコマースサイトを制作してみた話

今回は巷で話題のツールである『Figma』を使って、実際にコマースサイトのデザイン制作をしたので、良かったところ、改善したほうがいいところについてレビューしたいと思います。さらには、新しいツールが出たときのデザイナーの制作への向き合い方についてもお話しします。
▼INDEX
▼INDEX
- 1. Figmaとは?
- 2. 共有が楽だと何がいい? Figmaがもたらす効果
- 3. 良い点
- 4. 改善してほしい点
- 5. 用途によって最適なツールを選ぶ
- 6. さいごに
Figmaとは?
そもそもFigmaとはどんなツールなのでしょうか?
トレンドに詳しい方はご存知かと思いますが、大まかに良いと言われる項目を洗い出してみましょう。
1. デザインデータがクラウドに保存され、リンクを送ればブラウザで
確認ができるので共有が楽
2. コメント機能があり、デザインファイル上で議論ができる
3. 上記の理由から、コミュニケーションが容易で進めやすい
4. ビジネスサイドと一緒に方向性やイメージを作り上げていくような、
開発の初期段階で特に効果が高い
こんなところでしょうか。
とにかく共有がしやすく、スピード感を持って作りたい人にはぴったりのツールと言えそうです。
共有が楽だと何が良い?Figmaがもたらす効果
では共有のしやすさと、その効果について具体的に話していきます。
※今回の案件で活用した結果だけでなく、考察のみによる記載も含まれています。
▼クラウド管理によってデータ共有の煩雑さが軽減
通常デザインデータを共有するには、GoogleDriveやSlackなどを利用することがベーシックです。
他にはAbstractやZeplinなど、バージョン管理や共有専用のツールを+αで使うこともありますが、Figmaは基本的にクラウド上のデータを触ることになるので、根本が違います。
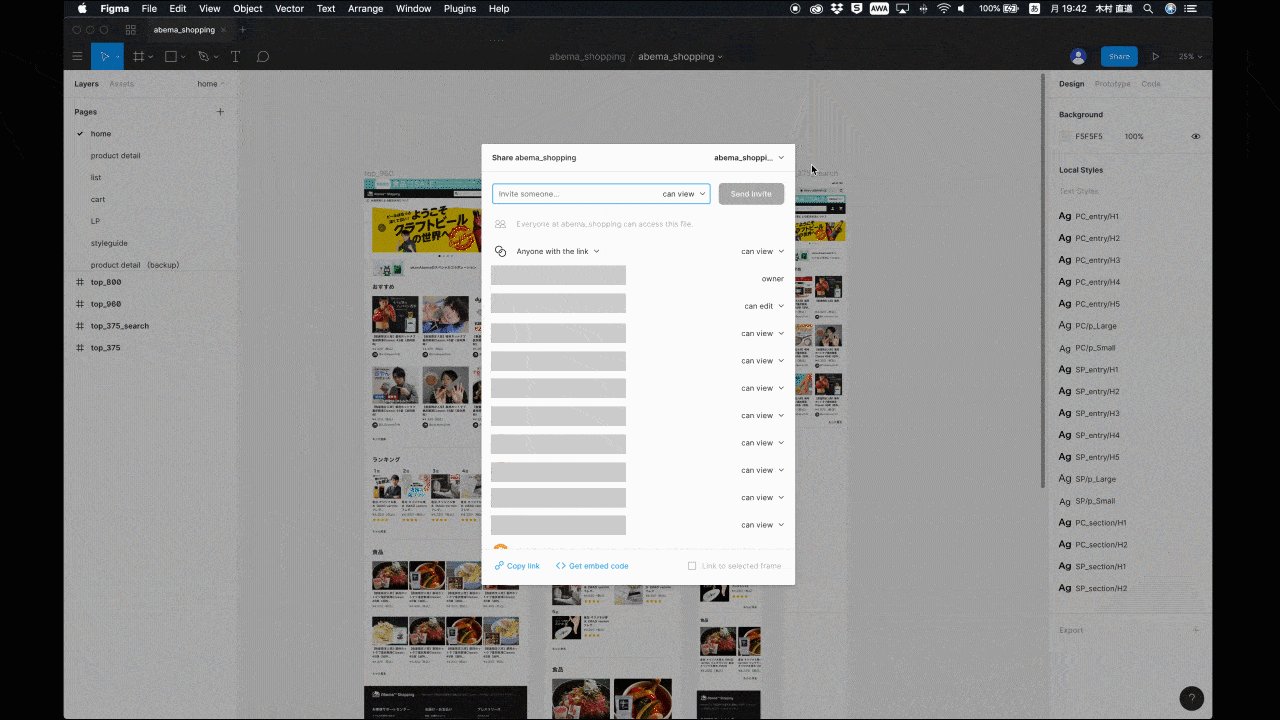
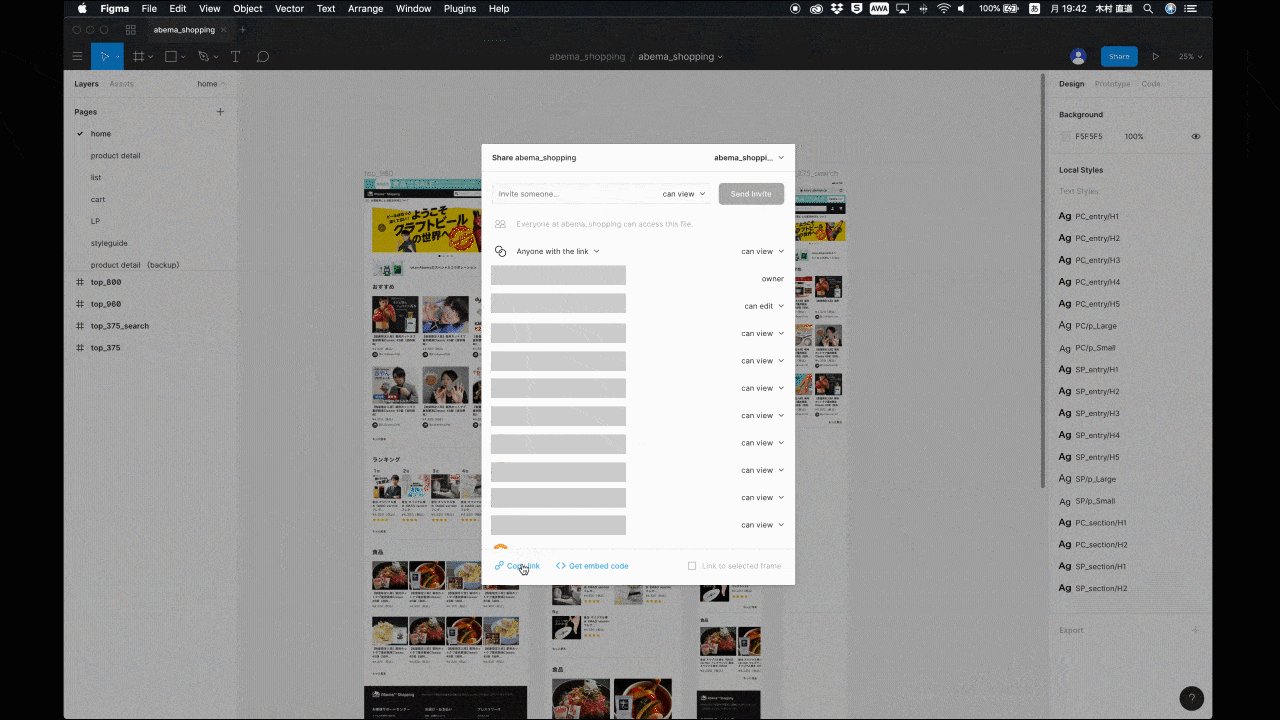
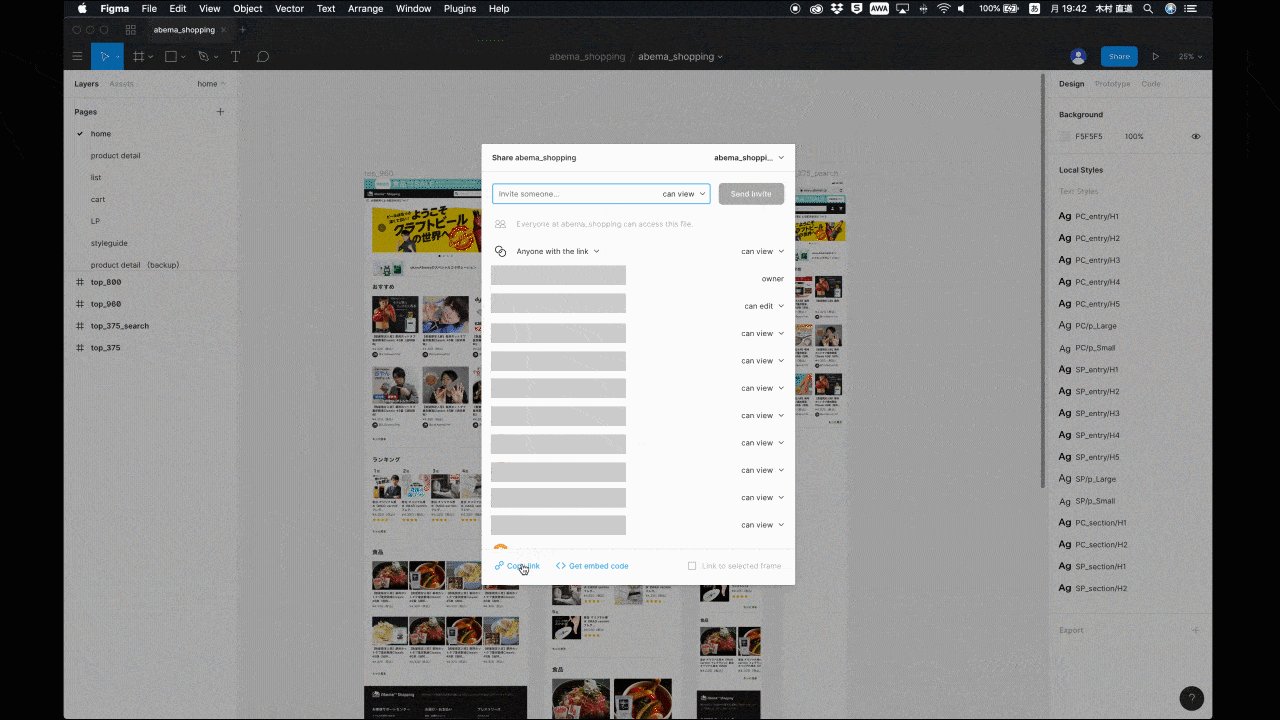
ファイルごとにリンクが生成でき、それを送るだけで共有が完了します。
また、一度共有してしまえば、更新されたデータがどうなっているかはそのリンクをもう一度踏めばいいだけなので、非作業者が進捗を確認するのもとても簡単です。
そもそもFigmaとはどんなツールなのでしょうか?
トレンドに詳しい方はご存知かと思いますが、大まかに良いと言われる項目を洗い出してみましょう。
1. デザインデータがクラウドに保存され、リンクを送ればブラウザで
確認ができるので共有が楽
2. コメント機能があり、デザインファイル上で議論ができる
3. 上記の理由から、コミュニケーションが容易で進めやすい
4. ビジネスサイドと一緒に方向性やイメージを作り上げていくような、
開発の初期段階で特に効果が高い
こんなところでしょうか。
とにかく共有がしやすく、スピード感を持って作りたい人にはぴったりのツールと言えそうです。
共有が楽だと何が良い?Figmaがもたらす効果
では共有のしやすさと、その効果について具体的に話していきます。
※今回の案件で活用した結果だけでなく、考察のみによる記載も含まれています。
▼クラウド管理によってデータ共有の煩雑さが軽減
通常デザインデータを共有するには、GoogleDriveやSlackなどを利用することがベーシックです。
他にはAbstractやZeplinなど、バージョン管理や共有専用のツールを+αで使うこともありますが、Figmaは基本的にクラウド上のデータを触ることになるので、根本が違います。
ファイルごとにリンクが生成でき、それを送るだけで共有が完了します。
また、一度共有してしまえば、更新されたデータがどうなっているかはそのリンクをもう一度踏めばいいだけなので、非作業者が進捗を確認するのもとても簡単です。

▼コメント機能による議論と実装依頼の一元管理
Figmaはコメント機能によってデザインデータ上で議論が可能です。そのおかげでデザインに関する議論を、要件やビジュアルの策定から仕様詰め、実装の依頼まで一貫して行いやすいのではないかという所感です。
具体的に説明していきます。
今ではAbstractとZeplinなどのツールが一般的になってきていますが、共有できる状態をコミットやアップデートによって作る必要があるので、どうしても完成したデータを見せる場所になってしまい、議論をするには結局デザイナーからSlackで画像を送る流れになってしまうことが多いと思います。
Figmaの場合は、コメント機能で作業中のデザインデータに、メンション1つでメンバーを引き込むことができるので、議論のための共有と実装依頼の共有が一元管理しやすそうだなと感じました。
さらに副次的な効果として、コメントの履歴が残っていることで後からジョインしたメンバーがなぜ今このデザインなのか把握することができます。
▼共同作業による効率アップ
共有されたデータはGoogleスライドなどのように、リアルタイムに複数人で同時編集が可能です。
今どういう作業をしているかが、リアルタイムに共有できるということですね。
逆に言えば、同じタイミングで作業をしている人がいる場合は、プライバシーが無いような感覚に陥ることもあるかもしれないので、もっとも人を選ぶ点かもしれません。
テキストレイヤーを用いて、会話しながら遠隔で「あーでもないこーでもない」とファイルをこねくり回せますし、他の人が作ったものをみて刺激を受けたりと、一緒に作る楽しさも垣間見えました。他にも1人が叩きを作って、もう1人がブラッシュアップしたりして、複数人でプレゼン資料を作ったりと、用途は無限大だったりします。
良い点
他にも細かい使い勝手でいい部分をご紹介します。
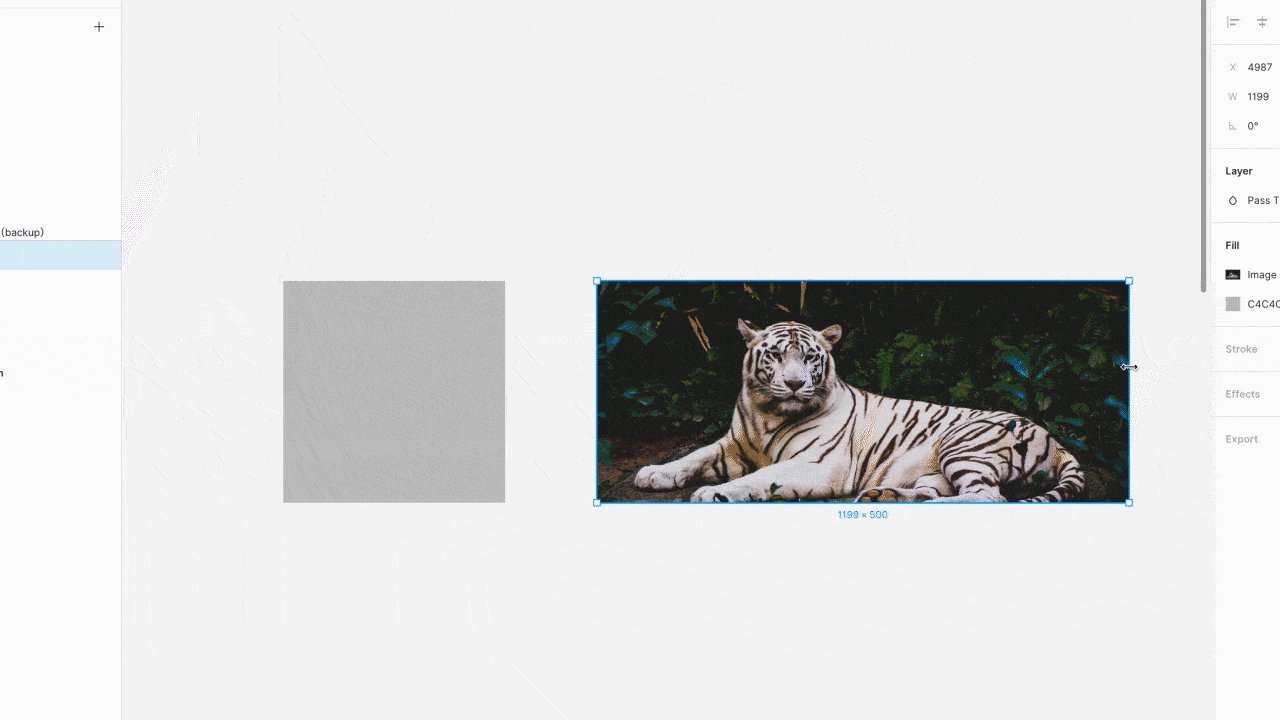
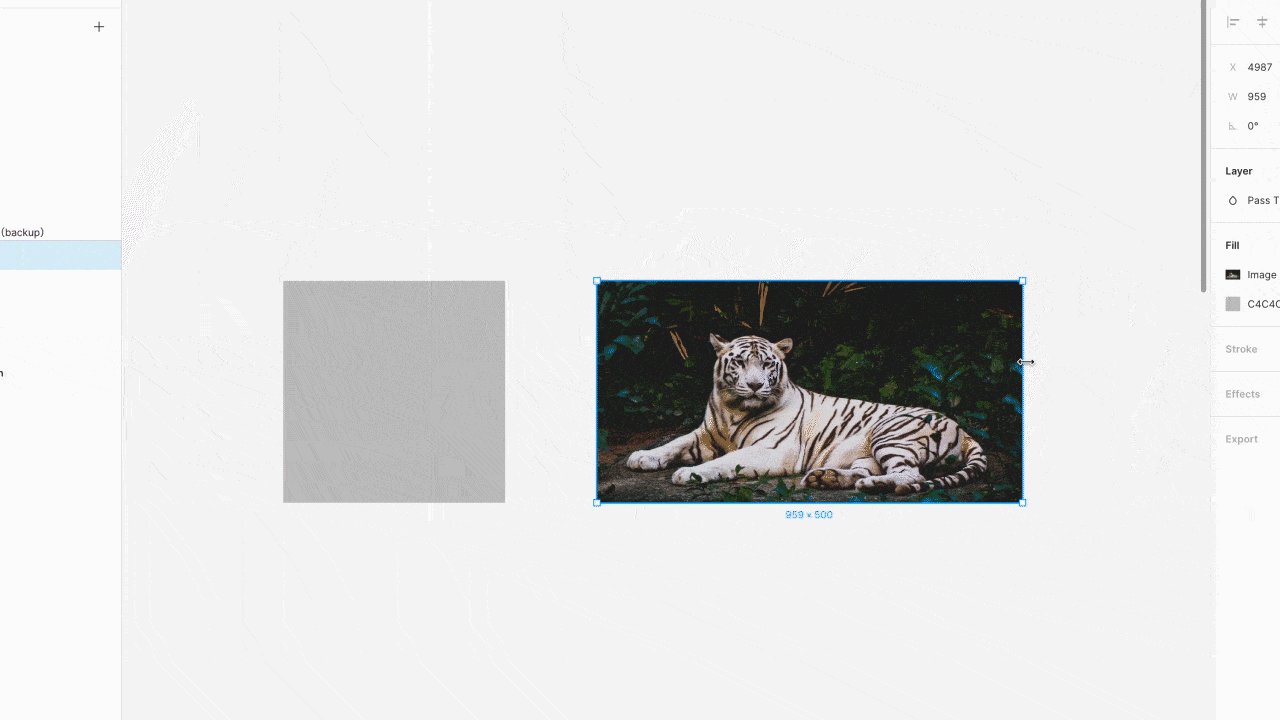
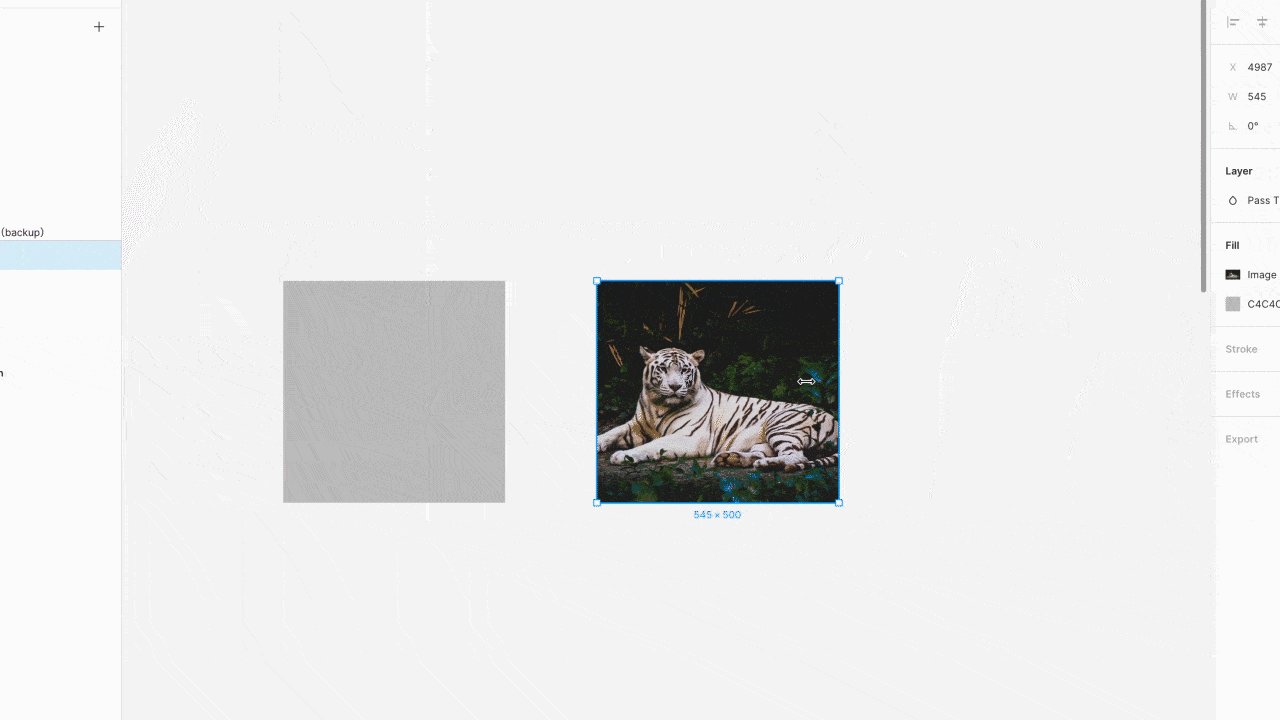
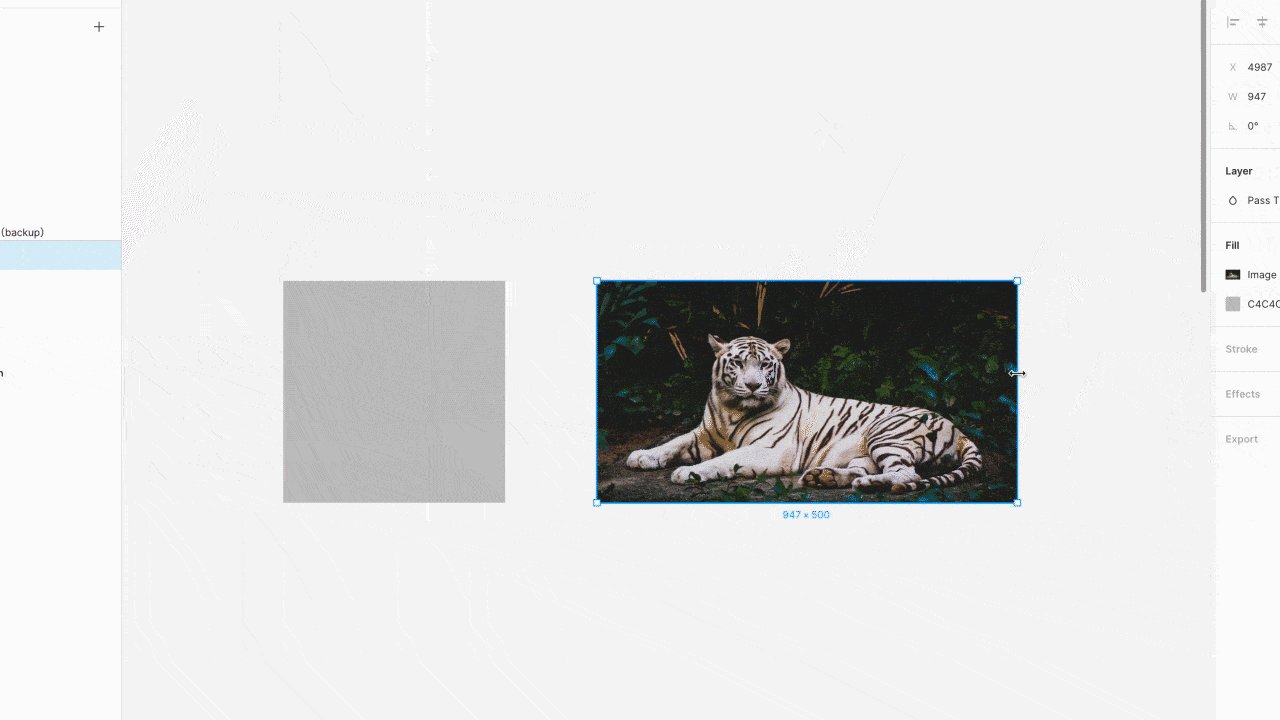
▼画像のストレッチの仕様が独特
意見が分かれるところかと思いますが、用途によってはFigmaに軍配が上がる場合もあると思います。
Sketchと比較してみます。
Sketch
- 通常の画像伸縮:縦横比率を保ったまま伸縮
- RESIZINGをかけた状態の伸縮:縦横比率を保たずに固定を優先して伸縮
Figma
- 通常の画像伸縮:動かした方向にだけ画像の”枠”が伸縮して画像は縦横比率を保ったまま伸縮。
- Constraintsをかけた状態の伸縮:画像の”枠”が固定を優先して伸縮し、画像は縦横比率を保ったまま伸縮。
状態説明だけだと難しいですが、簡単に言えばFigmaには常にトリミングされる枠がついている、クリッピングマスクがかかっている、という表現をすればイメージに近いでしょうか。
divが伸縮して内側のimgが縦横比率を保ったまま、divの幅に合わせて伸縮するような動きはすぐに実現できます。使い心地に慣れたら、離れられなくなりそうだなと思いました。
Figmaはコメント機能によってデザインデータ上で議論が可能です。そのおかげでデザインに関する議論を、要件やビジュアルの策定から仕様詰め、実装の依頼まで一貫して行いやすいのではないかという所感です。
具体的に説明していきます。
今ではAbstractとZeplinなどのツールが一般的になってきていますが、共有できる状態をコミットやアップデートによって作る必要があるので、どうしても完成したデータを見せる場所になってしまい、議論をするには結局デザイナーからSlackで画像を送る流れになってしまうことが多いと思います。
Figmaの場合は、コメント機能で作業中のデザインデータに、メンション1つでメンバーを引き込むことができるので、議論のための共有と実装依頼の共有が一元管理しやすそうだなと感じました。
さらに副次的な効果として、コメントの履歴が残っていることで後からジョインしたメンバーがなぜ今このデザインなのか把握することができます。
▼共同作業による効率アップ
共有されたデータはGoogleスライドなどのように、リアルタイムに複数人で同時編集が可能です。
今どういう作業をしているかが、リアルタイムに共有できるということですね。
逆に言えば、同じタイミングで作業をしている人がいる場合は、プライバシーが無いような感覚に陥ることもあるかもしれないので、もっとも人を選ぶ点かもしれません。
テキストレイヤーを用いて、会話しながら遠隔で「あーでもないこーでもない」とファイルをこねくり回せますし、他の人が作ったものをみて刺激を受けたりと、一緒に作る楽しさも垣間見えました。他にも1人が叩きを作って、もう1人がブラッシュアップしたりして、複数人でプレゼン資料を作ったりと、用途は無限大だったりします。
良い点
他にも細かい使い勝手でいい部分をご紹介します。
▼画像のストレッチの仕様が独特
意見が分かれるところかと思いますが、用途によってはFigmaに軍配が上がる場合もあると思います。
Sketchと比較してみます。
Sketch
- 通常の画像伸縮:縦横比率を保ったまま伸縮
- RESIZINGをかけた状態の伸縮:縦横比率を保たずに固定を優先して伸縮
Figma
- 通常の画像伸縮:動かした方向にだけ画像の”枠”が伸縮して画像は縦横比率を保ったまま伸縮。
- Constraintsをかけた状態の伸縮:画像の”枠”が固定を優先して伸縮し、画像は縦横比率を保ったまま伸縮。
状態説明だけだと難しいですが、簡単に言えばFigmaには常にトリミングされる枠がついている、クリッピングマスクがかかっている、という表現をすればイメージに近いでしょうか。
divが伸縮して内側のimgが縦横比率を保ったまま、divの幅に合わせて伸縮するような動きはすぐに実現できます。使い心地に慣れたら、離れられなくなりそうだなと思いました。

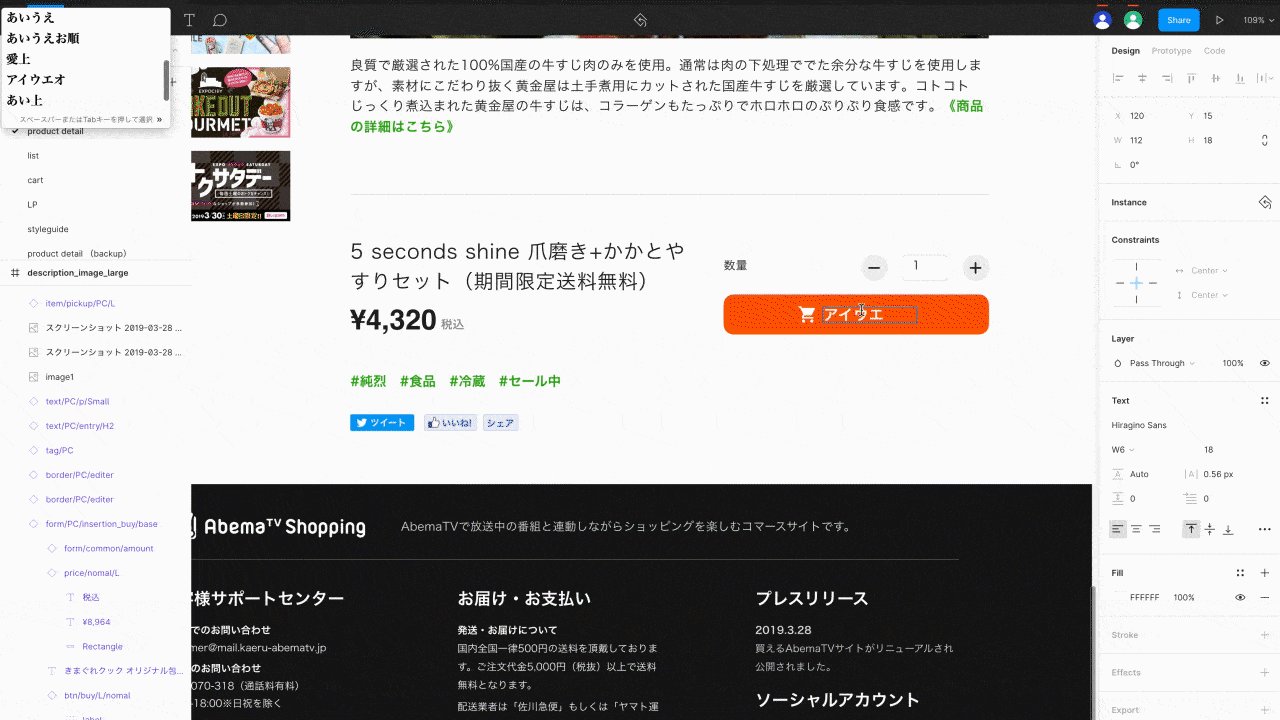
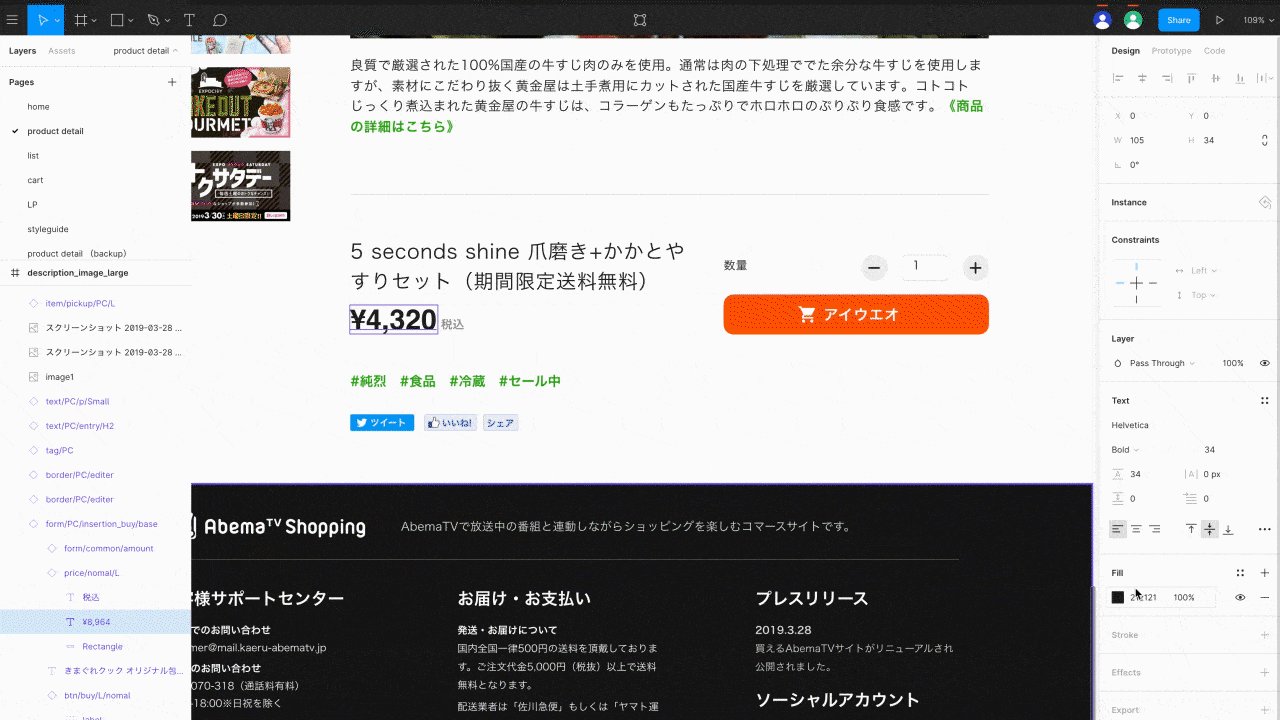
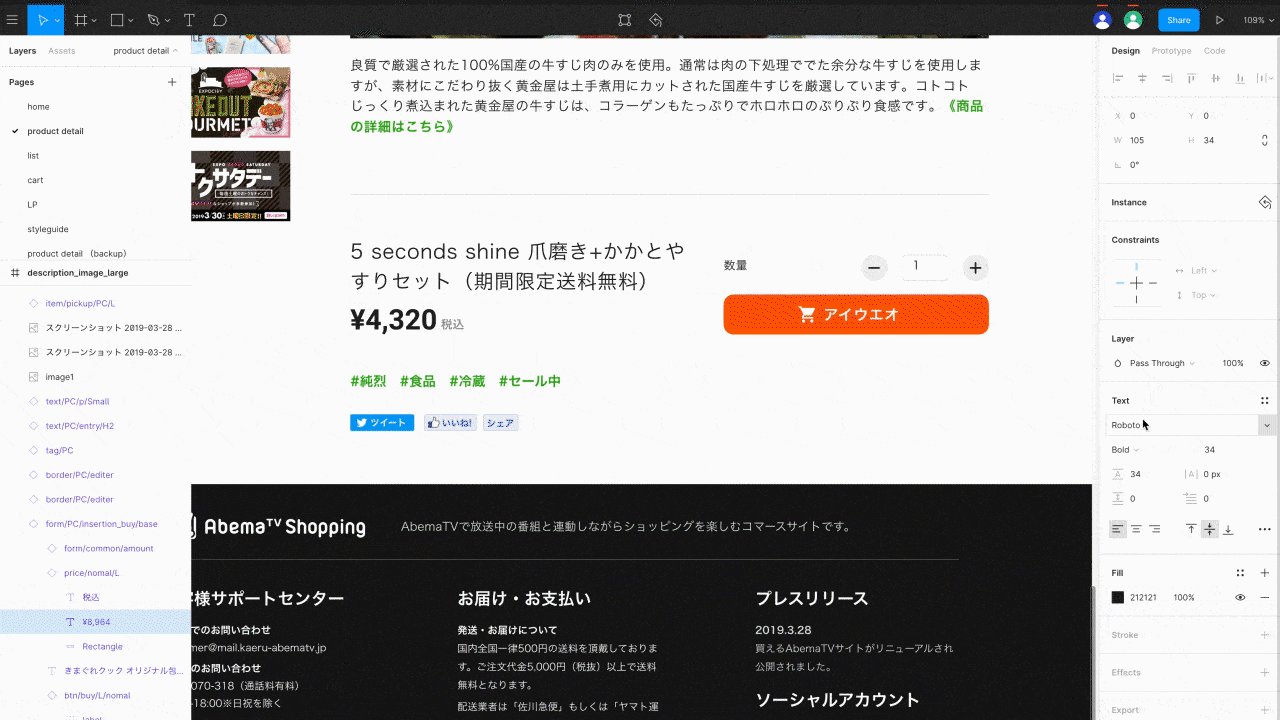
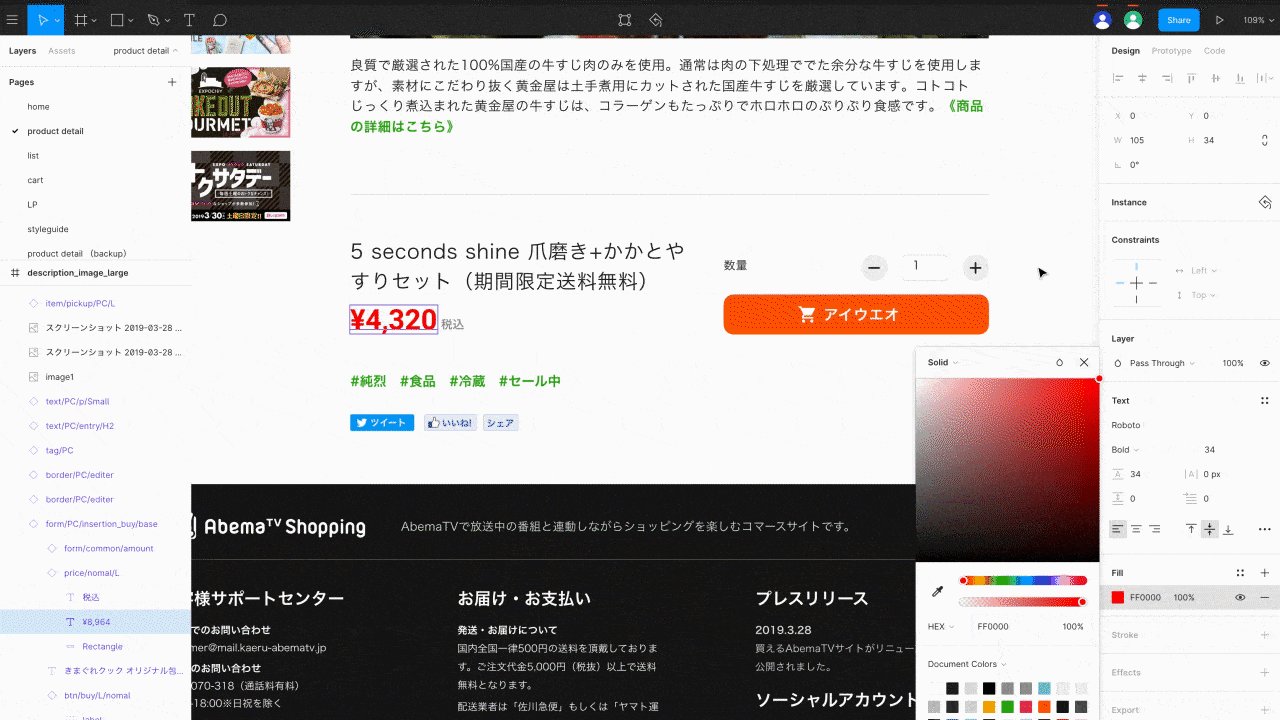
▼Compornentの編集が直感的
Sketchの例を先に出しますが、SymbolのOverrideの機能はSymbolが複雑になればなるほど、Inspectorに要素が詰め込まれ非常にみづらいです。最近は中身のレイヤーごとに編集の可否を設定できますが、正直面倒に感じている人も多いのではないでしょうか。
一方Figmaでは、レイヤーを直接触ってそのままレイヤーをいじっているかのように、Compornentの中をいじることができます。もちろんフォントや文字サイズまで変更でき、かなり柔軟性が高いです。
デザインシステムとしてのあり方を考えると、秩序が乱れる要素とも捉えられますが、これも使い心地になれたら離れられなくなりそうです。
Sketchの例を先に出しますが、SymbolのOverrideの機能はSymbolが複雑になればなるほど、Inspectorに要素が詰め込まれ非常にみづらいです。最近は中身のレイヤーごとに編集の可否を設定できますが、正直面倒に感じている人も多いのではないでしょうか。
一方Figmaでは、レイヤーを直接触ってそのままレイヤーをいじっているかのように、Compornentの中をいじることができます。もちろんフォントや文字サイズまで変更でき、かなり柔軟性が高いです。
デザインシステムとしてのあり方を考えると、秩序が乱れる要素とも捉えられますが、これも使い心地になれたら離れられなくなりそうです。

以上。ここまで開発を通して良い点を挙げてきましたが、他にも改善点や、開発を行う上で次々と新しく出てくるツールへの向き合い方など、もっと詳しく知りたい方はこちらのblogでご覧ください。

PROFILE
木村 直道(きむら なおみち)
木村 直道(きむら なおみち)
武蔵野美術大学デザイン情報学科卒業後、2016年4月新卒入社。同年10月よりライブ配信サービス「FRESH!(現FRESH LIVE)」にUIデザイナーとして配属され、約2年半開発に従事。その後新規事業開発などの経験を経て、2019年5月よりAWA株式会社にてUIデザインを担当。



