【GUIの歴史とこれから】
UIと心地良いインタラクション
UIと心地良いインタラクション

前回はGUIの歴史について書かせて頂きました。GUIはPCから始まりスマホが登場、現実を模倣した見た目から抽象化された見た目へと変化、そして静的な表現から動的な表現へと広がりを見せていました。
それでは動的な表現に関して、今時のWEBやアプリではどのような表現が出来るのか、人間の五感に沿って考えてみます(嗅覚と味覚がありますが現時点ではWEBやアプリでは表現できないので省略しています)。
2019年10月16日 TEXT:上田 恵
2019年10月16日 TEXT:上田 恵
視覚による表現
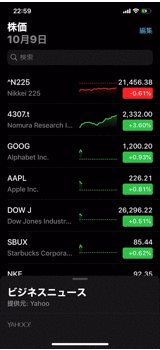
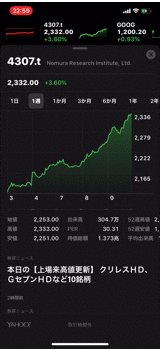
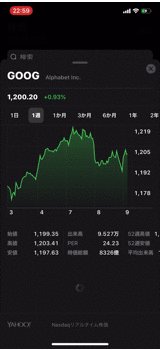
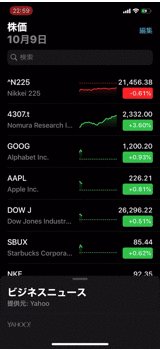
色、フォント、余白、アニメーションなど見た目を構成する要素は数多くありますが、前回紹介したFluid Interfacesの例についてもう少し詳しく説明します。前回と同じく、iOS標準の株価アプリについて見てみます。

このアプリでは、一覧画面の行を選択すると、選択した行の詳細画面へとアニメーションしながら遷移します。急に画面が切り替わるのではなく、アニメーションしながら切り替わることによりユーザーは何が起きているのかを簡単に把握できます。
このように、前後に表示した画面の関係性がユーザーにとってわかりやすい表現となっているため、ユーザーは何が起きているのかが直感的に理解することができます。動的な視覚表現によって、人にとってよりわかりやすい表現となっているのです。
今後発展が期待される視覚による表現
全く新しい視覚的表現としてはXR(VR,AR,MRなどの総称)があります。VRやARなどをアプリや商業施設などで体験したことある人も多いと思います。GoogleのGoogleグラスに始まり、最近ではMicrosoftのAzure Spatial Anchorsというサービスや、FacebookもARグラスの開発を発表しました。今後は今までになかった表現が登場してくることでしょう。
聴覚による表現
PCでもスマホ/タブレットでも、アプリでもWEBでも、音声の再生が可能です。WEBでの音声の再生は一般的には好まれないと思いますが、スマホ/タブレットアプリではとても重要です。なぜならスマホ/タブレット端末ではボタンを押した感じの物理的フィードバックがないためです。ボタンを押した時に音が出ると「押した感」が出るのでユーザーは安心できます。
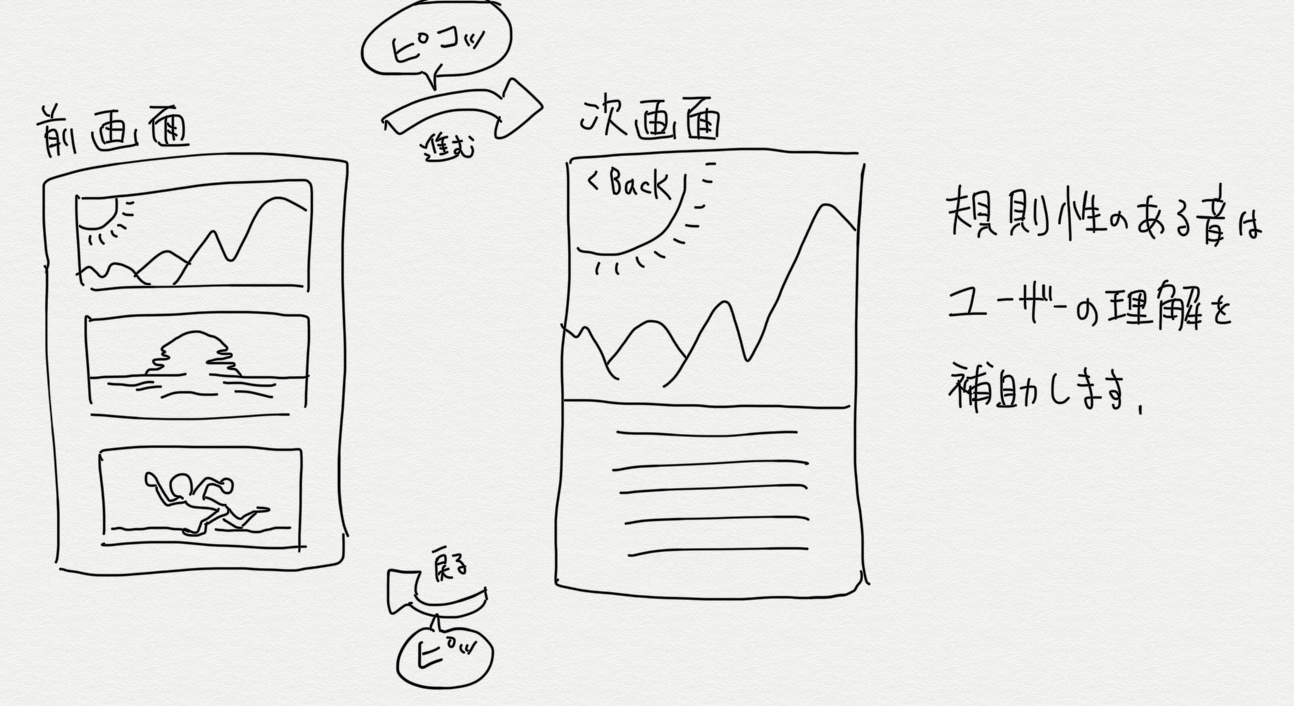
また、音に規則性を持たせると更に安心感を増すことができます。例えば、次の画面に進む場合の音、前の画面に戻る場合の音、など意味のある単位で音を統一するとわかりやすくなります。ゲームで良くある表現ではないかと思います。
他にもWEBでは音声読み上げ機能を使うことができます。アクセシビリティに配慮されたWEBサイトであれば、適切にWEBサイトを読み上げることが可能になります。

今後発展が期待される聴覚による表現
最近では音声ユーザーインターフェース (VUI: Voice User Interface)と呼ばれる音声だけのインターフェースも登場しています。代表的なものはAmazonのAlexaやGoogleのGoogle Homeなどです。まだ発展途上の分野ではありますが今後ここから今はない新しいサービスが出てくるかもしれません。少なくとも、難しい操作のできない子供や身体的に困難な状況にある方、目の見えない方などに対しては大きな可能性のあるインターフェースだと思います。
触覚による表現
スマホ/タブレットのアプリは端末を振動させることができます。聴覚と同じで、やはり物理的フィードバックのないスマホ/タブレットでは重要な表現となります。ボタンを押した時に端末を軽く振動させると「押した感」が出るのでユーザーは安心できます。
また、エラーが起きた時やユーザーに気づいてもらいたい重要なメッセージがある時などにも振動させるのは有効かもしれません。
まとめ
静的な視覚表現だったものが動的な視覚表現へ変化してきました。さらにデバイスの進化に伴い、視覚以外の表現も可能となりました。
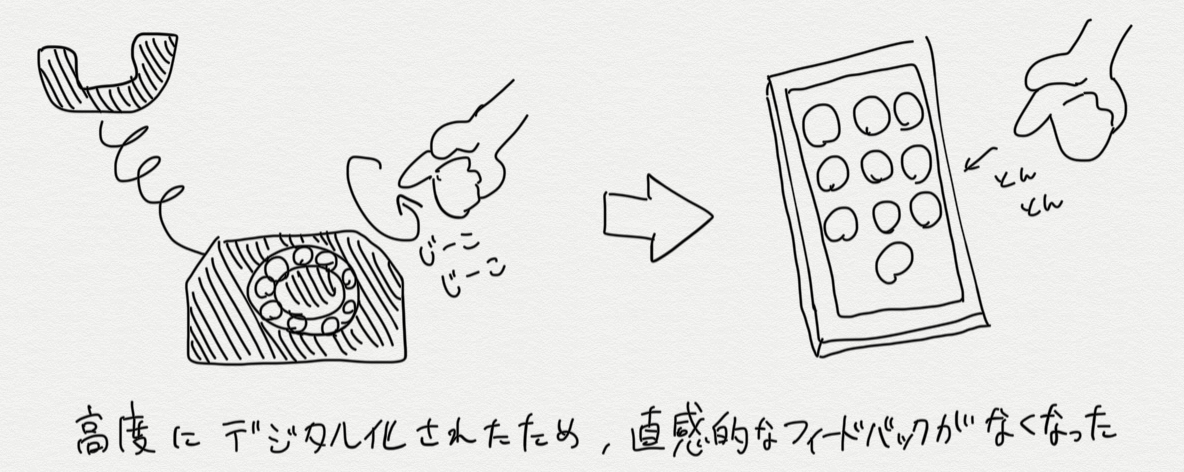
この変化にはどんな意味があるのでしょうか。例えば、昔の電話はプッシュボタンやダイヤルによる入力で、操作に対するフィードバックが非常に明快でした。今はディスプレイ上に表示された数字を触るだけで、感覚としてはガラスを触っているだけのような感覚です。

つまり、最近では入力手段が物理的に存在するものではなくなってきています。そのため何らかのフィードバックを返さないとユーザーは正しい操作をしたのか不安になります。
スマホを操作してる時、タップしたつもりが反応がなくて何度もタップを繰り返した経験はないでしょうか?
例え処理に時間がかかっているだけだとしても、タップされたことの反応を返さないとユーザーにはどういう状況かわかりません。的確なフィードバックを返すことでユーザーは心地良く、そして安心して操作することが出来るようになるのです。
スマホを操作してる時、タップしたつもりが反応がなくて何度もタップを繰り返した経験はないでしょうか?
例え処理に時間がかかっているだけだとしても、タップされたことの反応を返さないとユーザーにはどういう状況かわかりません。的確なフィードバックを返すことでユーザーは心地良く、そして安心して操作することが出来るようになるのです。
今回はデバイスから人への出力手段についてのみ触れています。インタラクションという意味では人からデバイスへの入力手段についても言及すべきかと思いますが、多種多様な手段があるため今回の話からは除いています。