
| Tips 1 | CSSだけでリボンのようなデザインをつくりたい | CSS |
| >> | point ValidなHTMLで作成できる | ||
| >> | point 画像の作成は不要 |
最近のWebデザイントレンドのひとつに「巻き付きリボン」の表現がある。立体的なリボンを一切画像を使わずにCSS 3だけで表現する方法が「pv.mgarage」の「How To Create Depth And Nice 3D Ribbons OnlyUsing CSS3」(pvmgarage.com/en/2010/01/how-to-create-depth-and-nice-3d-ribbons-only-using-css3/)で紹介されているので、試してみよう。
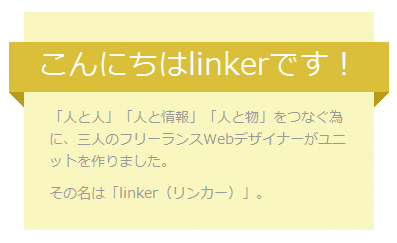
まずは出来上がりのスクリーンショットを見てもらいたい。角丸の領域の中に本文が入っており、見出しの部分が「巻き付きリボン」の表現になっている【1】。

【1】CSSの指定だけで、このような見栄えを実現している
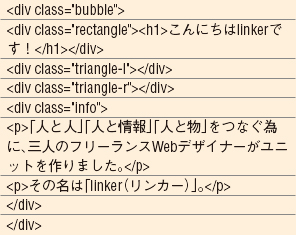
まず、XHTMLで必要な要素をマークアップする。角丸にする「bubble」、リボンの四角形の部分「rectangle」、リボンの影の部分「triangle-l」と「triangle-r」、本文が入る「info」というidとclassを付与したdivを準備する【2】。

【2】HTMLはいたってシンプルだ
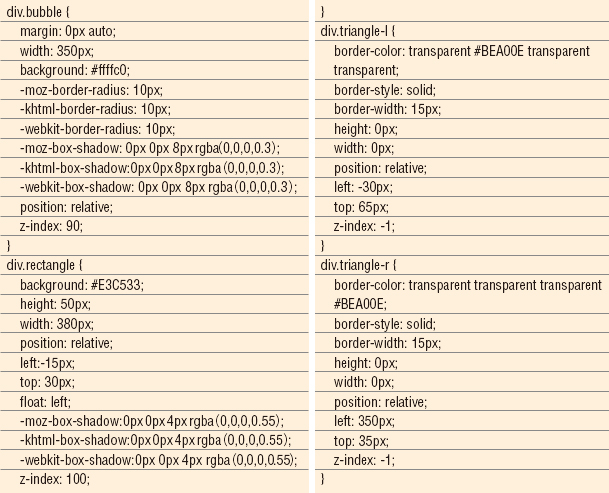
次にCSSでこれを装飾していく。ここでは解説しないが、ブラウザデフォルトのスタイルをリセットしておこう。角丸とリボンに見せる指定は【3】を参照してほしい。div.bubbleの角丸は、ブラウザの実装状況に合わせ、border-radiusに「-moz-」、「-khtml-」、「-webkit-」という接頭辞をつけて3行セットで指定しておく。box-shadowも同様の接頭辞をつけて、うっすら地から浮き上がったような効果を与えておく。div.rectangleは、div.bubbleより30ピクセル(以下、px)横幅を広くし、「left:-15px;」と指定して左右均等にはみ出させる。リボンの影の部分は、triangle-lとtriangle-rの一辺に太さ「15px」のborderを指定し、高さと幅を「0px」にすることで三角形に見せている。それをpositionを利用してdiv.rectangleの下から少しはみ出る位置にずらしている。最後にz-indexを使い、下から「triangle-lとtriangle-r」→「div.bubble」→「div.rectangle」という順番で重ねれば、リボンの表現は完成だ。

【3】リボンの影の部分の指定に注目したい
気をつけるポイントはふたつある。div.rectangleに高さを指定しないと位置がそろわないため、h1の文字数によってはあふれること、Internet Explorer(以下、IE)とOperaでは角丸とシャドウに対応していないことだ【4】。

【4】IEとOperaでは、このような見た目になってしまう
[INDEX]
>>> Tips1 CSSだけでリボンのようなデザインをつくりたい
>>> Tips2 フォームの入力内容を自動で保存しておきたい
>>> Tips3 jQueryでtableの並べ替えをしたい
>>> Tips4 自由な形状の中にテキストを流し込みたい
>>> Tips5 jQueryでグラフを描きたい
>>> Tips6 Twitterのような通知バーを表示させたい
>>> Tips7 Canvas要素を使ってブラウザ内で描画したい




