| Tips 6 | リンクテキストのマウスオーバー時の挙動を一工夫したい | JavaScript |
| >> | point 画像を左右に移動する | ||
| >> | point 移動スピードの設定も可能 |
リンクテキストのマウスオーバー時の挙動を一工夫したい場合は、「Make Your Links( Hyperlinks) Even More Sexier | The Code Dreamer : Nitin Hayaran」(www.nitinh.com/2009/10/make-your-links-hyperlinks-even-more-sexier/)を使ってみよう。
まずはMooToolsを読み込む【1】。次にリンクテキスト部分を作成しよう。HTMLではa要素に「class="link"」を追加しておく【2】。CSSで背景画像を設定する際、横方向のpositionを画像幅分の引いた「-81px」としているのは、マウスオーバーで動作するまでは表示されないためだ。
【1】MooToolsを読み込む

【2】CSSで背景画像を指定する
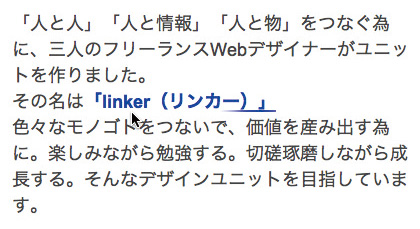
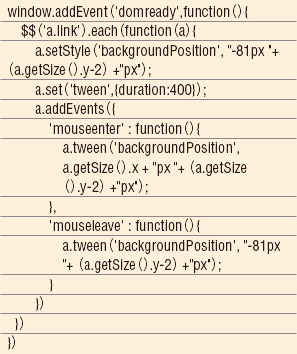
次にJavaScriptでアニメーション部分を設定する。a.setStyleを使いbackgroundPositionの値を指定する。次に「a.set('tween',{duration:400});」でアニメーションのスピードを指定。さらにa.addEventsでイベントを付与し、mouseenterでマウスが要素の領域内に入ったときを取得してtweenを使い、backgroundPositionをアニメーションしている。a.getSize().xによって要素の幅を取得。また、mouseleaveでマウスが要素の領域から領域外へ移動されたときを取得しbackgroundPositionを「-81px」に戻している【3】。これでリンクテキストのマウスオーバーに対して下線が動くアニメーションの完成だ【4】。

【3】背景画像のアニメーションを指定する