| Tips 4 | キー操作で動作させたい | JavaScript |
| >> | point keypressイベントを使う | ||
| >> | point 入力キーの識別はキーコードで行う |
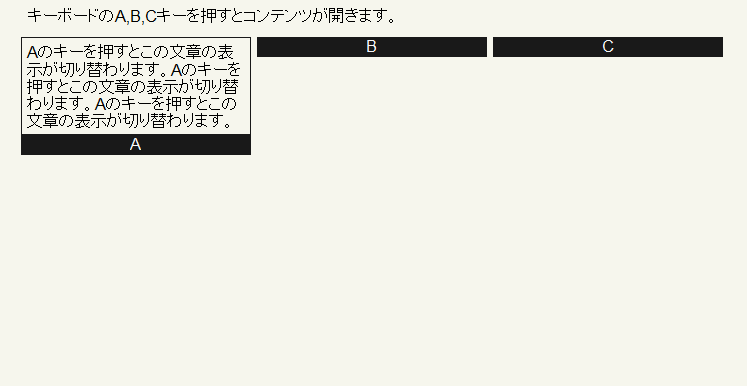
このサイトのデモではキーを押すと要素がプルダウンするアニメーションのみだが、ここでのサンプルではA、B、Cのキーを使いコンテンツを開閉するようにする【1】。
動き部分は「jQuery Easing」(gsgd.co.uk/sandbox/jquery/easing/)を使用している。jQuery Easingではさまざまなアニメーション効果を設定できる。ここでは「easeInBack」を使用する。キー操作部分は「jquery- typing.js」にて指定する。まずは各JavaScriptをhead要素に読み込む【2】。キー操作で開閉する部分のHTMLは【3】のように用意しておく。CSSも【4】のように用意する。

【2】head要素に読み込んでおく

【3】「style="display:none"」とすることで初期状態は非表示になる

【4】「.letter-a」、「.letter-b」、「.letter-c」が動作の対象となるクラス名
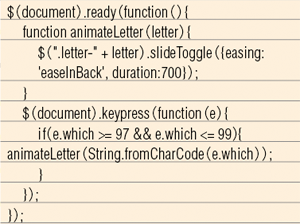
「jquery-typing.js」内で「keypress」イベントを使いA、B、Cのキーコードにあたる「97,98,99を」指定してそれぞれがpressされたときにjQueryの「slideToggle」メソッドを使って表示・非表示を切り替えている【5】。

【5】String.fromCharCodeで文字コードを文字に変換している