| Tips 7 | メニューを固定位置に追随させたい | JavaScript |
| >> | point jQueryプラグインで組み込み | ||
| >> | point HTML&CSSもシンプル |
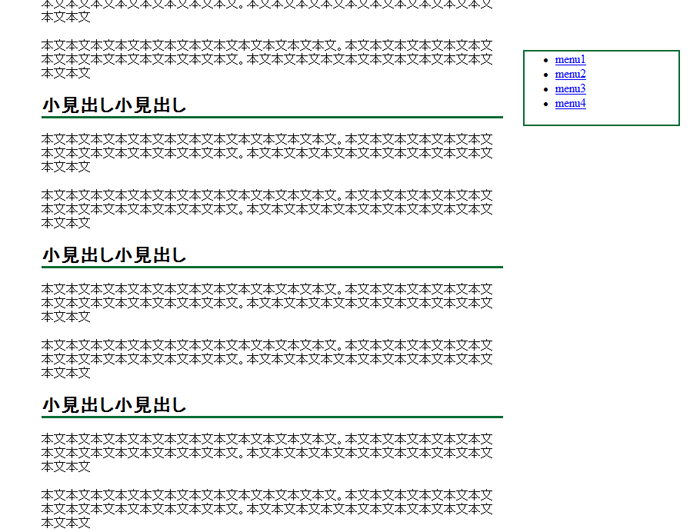
デザインもしくはユーザビリティを向上させる目的で、グローバルナビゲーションなどのサイト全体や縦に長いページではページ全体に共通するようなメニューの位置をページのスクロールに合わせて追随させたい場合があるだろう【1】。
それを実現する方法のひとつとして「skuare.net」の「Live floating menu」(www.skuare.net/test/jFloatingmenu.html)を紹介しよう。
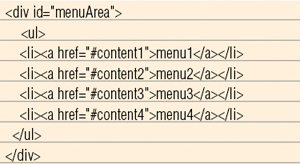
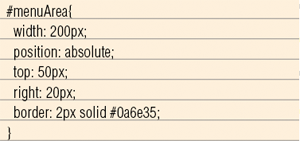
まずはHTMLを用意しよう【2】。そしてCSSで表示位置を指定する【3】。jQueryが必要なのでダウンロードするか(jquery.com)、「AJAX Libraries API」(code.google.com/intl/ja-JP/apis/ajaxlibs/)などWeb上のものを読み込む。併せてjQuery のプラグイン「jquery.dimensions.js」(plugins.jquery.com/project/dimensions)を読み込んでおこう。

【2】HTML

【3】CSS。「display:table」、「display:table-cell;」がポイントだ
スクリプトの処理の流れは、まずメニューの位置を調べている。windowがスクロールした際にスクロールした量を調べて、そのスクロール量をanimateで動くようにしている、というシンプルなものだ。durationの値を変えることで移動にかかる時間をミリ秒もしくはキーワードで指定することが可能だ。