
| Tips 5 | コンタクトフォームをオーバーレイ表示したい | JavaScript |
| >> | point jQueryが理解できれば実装可能 | ||
| >> | point すぐに問い合わせたい場面で使える |
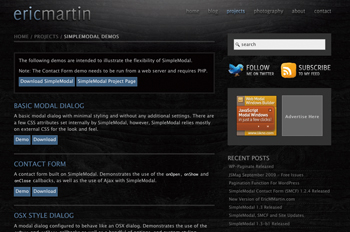
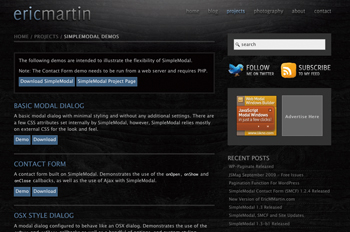
Webサイトを見ているときに、その項目についてすぐお問い合わせをしたいという場合は結構あるはずだ。そういった場合は「ericmmartin.com」の「SimpleModal Demos/Eric Martin /」で紹介されている、コンタクトフォームをオーバーレイして表示させる方法などを使ってみるという選択肢があるだろう【1】。基本的なソースは参考Webサイトからダウンロードして、それをカスタマイズしていくことになる。

【1】ここからファイルをダウンロードする(www.ericmmartin.com/projects/simplemodal-demos/)。ほかにもサンプルが掲載されている
まずはHTMLとCSSを用意しよう【2】。HTMLの最後で使用するJavaScript群を読み込んでいる【3】。お問い合わせへのリンクに付与したclass名を使ってオーバーレイ表示する動作を指定している【4】。「contact.js」の最初の部分で指定しよう。使用するボタン画像なども「contact.js」で設定する。オーバーレイするコンタクトフォームのサイズや背景色などを変更したい場合はダウンロードしたファイルの「/css/contact.css」を修正すればよい。コンタクトフォーム自体の文言修正などは「/data/contact.php」の編集が必要だ。併せて、「contact.php」の最初の部分でメールの送り先などを指定するので編集しておこう。
このようにオーバーレイして表示させる場面というのは、今後も増えるだろう。ぜひ試してみよう。

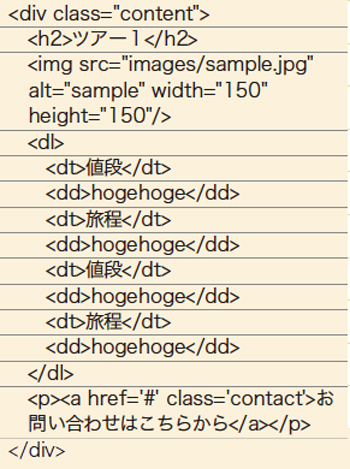
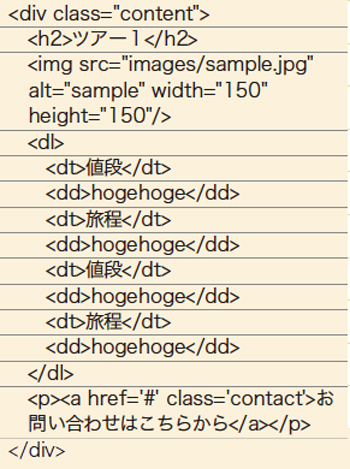
【2】サンプルHTML

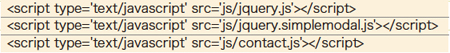
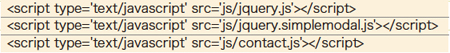
【3】使用するJavaScriptを読み込んでおく

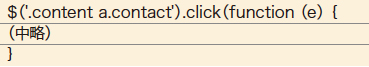
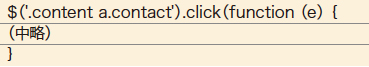
【4】コンタクトフォームを開く部分を判定させる

【1】ここからファイルをダウンロードする(www.ericmmartin.com/projects/simplemodal-demos/)。ほかにもサンプルが掲載されている
まずはHTMLとCSSを用意しよう【2】。HTMLの最後で使用するJavaScript群を読み込んでいる【3】。お問い合わせへのリンクに付与したclass名を使ってオーバーレイ表示する動作を指定している【4】。「contact.js」の最初の部分で指定しよう。使用するボタン画像なども「contact.js」で設定する。オーバーレイするコンタクトフォームのサイズや背景色などを変更したい場合はダウンロードしたファイルの「/css/contact.css」を修正すればよい。コンタクトフォーム自体の文言修正などは「/data/contact.php」の編集が必要だ。併せて、「contact.php」の最初の部分でメールの送り先などを指定するので編集しておこう。
このようにオーバーレイして表示させる場面というのは、今後も増えるだろう。ぜひ試してみよう。

【2】サンプルHTML

【3】使用するJavaScriptを読み込んでおく

【4】コンタクトフォームを開く部分を判定させる




