作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──プロジェクト管理に使えるツール(3)
[technique 14]
さまざまなチャートをグラフィカルに作成する
文=高原幸男((株)ポートエイティ/(有)mode-Duo)
Tool Lovely Charts
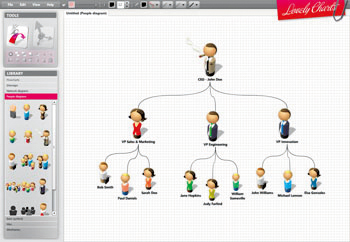
Adobe Flexでつくられた「Lovely Charts」はフローチャート、サイトマップ、ネットワーク図、ワイヤーフレームなどがグラフィカルに作成できる無料サービスだ。登録時に求められるConfirmation codeは入力したメールアドレスに届く。アイコン、ラベル、線、矢印などのサイズや色などをカスタマイズできて自由度も高い。残念ながら、日本語の入力には対応しておらず、無料版はひとつのチャートしか保存できないが、JPEG/PNG形式で出力することが可能だ。出力後に日本語を上書きするやり方がいいだろう。

オブジェクトの配置と線で連結するオブジェクトの追加が基本

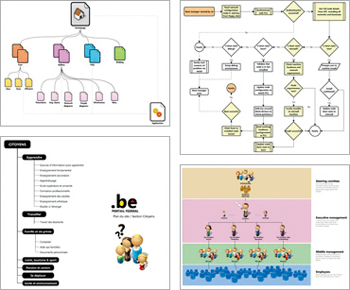
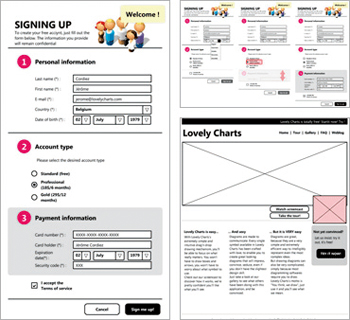
サイトマップ、フローチャート、組織図などの例

フレームワークをつくるのにも使える例
[INDEX]
>>> [technique 12]スクラップブック風に保存しアイデアの参考資料にする
>>> [technique 13]オフラインでスケジュール管理を行う
>>> [technique 14]さまざまなチャートをグラフィカルに作成する
>>> [technique 15]遠隔地でもホワイトボードを使ってイメージを共有する
>>> [technique 16]連絡と資料の一元管理でプロジェクトを円滑に進める

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique16]連絡と資料の一元管理でプロジェクトを円滑に進める](https://www.mdn.co.jp/di/images/common/np_article.gif)
