サイトの見た目が断然よくなる画像をつくる!
WEBサイトのテーマを実現する写真撮影&画像補正術 第10回
| theme 10 | レンズぼかしで 柔らかい印象に仕上げる |
| 制作・文 | 樋口泰行((有)樋口デザイン事務所) | |||
| > | category | アパレル・インテリア・アート系サイトに使える! | ||
| > | theme | 柔らかさを感じさせるサイト |
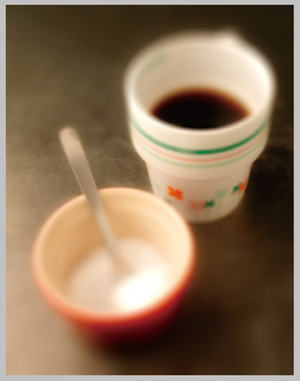
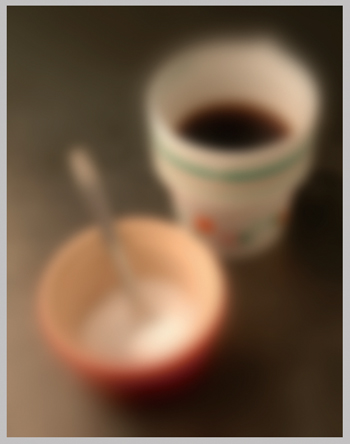
>> AFTER >> BEFORE  |
写真から柔らかさを感じる要素にフォーカスがある。ピントが合わず輪郭がはっきりしない写真と拡散する光からのイメージはソフトに感じやすい。これらの効果の組み合わせで柔らかさを演出しよう。撮影時にフォーカスを固定する以外にもPhotoshopのレンズフィルタを使うことで人工的にフォーカス調整もできる。 >> point << 撮影ポイント ■マクロレンズや単焦点レンズを使う ■絞りを下げてフォーカス範囲を狭める ■ソフトフォーカスレンズやフィルタを使う |
【1】フォーカスを指定せずに撮影してしまった写真の場合でも、レンズフィルタとレイヤーを組み合わせれば自然なぼかしを使った柔らかい印象の写真に仕上げられる。Photoshopの通常の「ぼかしフィルタ」と「レンズフィルタ」ではこのように結果が変わる【1-1】【1-2】。一眼レフのレンズによるぼかしをシミュレートしているため、自然なぼけ具合が加えられる。
【1-1】
【1-2】
【2】ぼかしたい写真の範囲が連続している場合には、ぼかしのかかる範囲を限定する必要がある。そのためツールボックス→"クイックマスクモードで編集"に入り、グラデーションツールを使いフォーカスをぼかしたい部分を赤く塗っていく【2-1】。
【2-1】
【3】ツールボックス→"クイックマスクモードで編集"から選択範囲に戻り、選択範囲を反転する【3-1】。これでぼかしをかける範囲が逆転する。
【3-1】
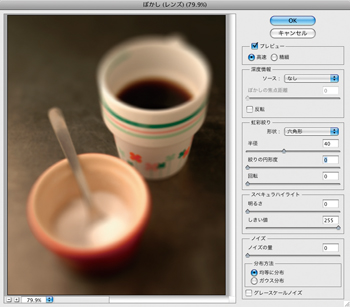
【4】イメージメニュー→"色調補正"→"レンズフィルタ"からダイアログを開き、プレビューを見ながらぼかしの度合いを変えていこう【4-1】。羽絞りはレンズの絞りを行うときの形で、光のぼけ具合の形が変わる。Web用の小さい画像であれば処理時間はかからないが、大きい画像の場合にはフィルタの実行時間がかかる。
【4-1】
【5】さらに反射する光を加えたい場合には、「スペキュラハイライト」で明るさを調整するが、「しきい値」の量によっても全体が明るくなってしまうことがあるので、プレビューを見ながら自然な光になるように調整する【5-1】。複数のぼかしを設定して比較したい場合にはレイヤーを複数作成し、設定の違うレンズフィルタをかけておけば、レイヤー表示を切り替えてどの程度のぼかしが一番自然に見えて効果が高いか検証しやすくなる【5-2】。 
【5-1】
【5-2】
【6】ソフトフォーカスを加えたい場合には画像を複製し、全体にぼかしフィルタをかけておく【6-1】。ぼかしをかけたレイヤーを上位に起き、描画モードを変更することで拡散した光を演出できる【6-2】。
【6-1】
【6-2】




