サイトの見た目が断然よくなる画像をつくる!
WEBサイトのテーマを実現する写真撮影&画像補正術 第12回
| theme 12 | 色調とピント調整で 親しみ深い風合いに見せる |
| 制作・文 | 田中クミコ | |||
| > | category | 雑貨・料理・キッズ系サイトに使える! | ||
| > | theme | 親しみを感じさせてくれるサイト |
>> AFTER >> BEFORE  |
サイトの顔ともいえるメイングラフィック部分に使用する素材として、コンパクトデジカメなどで室内撮影された写真素材が支給された場合、光量不足などが原因でそのままでは使いづらい場合もあるだろう。色調補正とぼかしフィルタを利用して、重たいイメージから素朴で親しみを感じさせるイメージへ変身させよう。 >> point << 撮影ポイント ■フラッシュはたかない ■太陽光を取り入れ自然な陰影をつくる ■なるべく奥行きのあるアングルで撮影する |
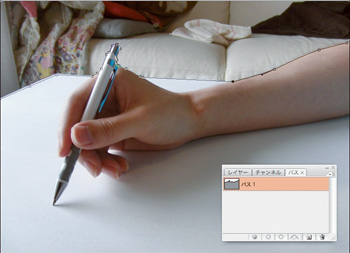
【1】余分な背景を塗りつぶす作業から始める。塗りつぶしたい範囲をペンツールで作成し、パスを保存する【1-1】。パス上でcommand+クリック(Ctrl+クリック)して選択範囲を作成したら、描画色は境界線付近から色を拾い、レイヤーメニュー→"新規塗りつぶしレイヤー"で単色に塗りつぶそう【1-2】。
【1-1】

【1-2】
【2】背景と元写真の境界線を消していく。塗りつぶしレイヤーの透明ピクセルをロックして、直径が大きめの「ソフト円ブラシ」を選択する。option+クリック(Alt+クリック)で境界線際の色をその都度拾いながら、境界線に沿って1クリックずつ、ポン、ポンとていねいに描画していこう。境界が目立たなくなり、自然な背景に仕上がった【2-1】。
【2-1】
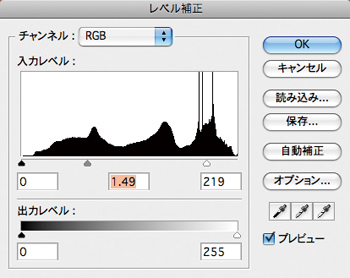
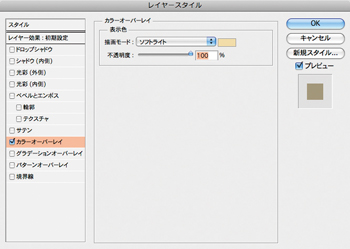
【3】元写真と塗りつぶしレイヤーを統合して1枚にしたら、全体の明るさと色味を調整していく。まず統合したレイヤーを選んだ状態で、イメージメニュー→"色調補正"→"レベル補正"を選び、【3-1】を参考にスライダを設定する。次にレイヤーをダブルクリックし、"レイヤースタイル"→"カラーオーバーレイ"で明るめの肌色を「ソフトライト」でかぶせる【3-2】。これで全体がやさしい色合いになった。
【3-1】

【3-2】
【4】指先にピントが合ったように見せるレンズの被写界深度をレタッチで再現しよう。なげなわツールを選択し、[ぼかし:30px]に設定して選択範囲をぼかしておく。ピントを合わせたい部分をゆっくりなげなわツールで囲ったら、フィルタメニュー→"ぼかし"→"ぼかし(レンズ)"を選択する。【4-2】を参考に[反転]にチェックしたのち、[半径]の数値でぼかし具合を調整する。これでふわっとした素朴な風合いとなった【4-3】。
【4-1】
【4-2】
【4-3】
【5】これで写真素材の加工は完了だ。最終的にイメージグラフィックに仕上げるため、背景を延長しておこう。イメージメニュー→"カンバスサイズ"でカンバスの右上を基準位置として、左側を適宜延長しよう【5-1】。延長した際に背景色との境界線が気になる場合は、【2】の要領で同じように処理する。写真の位置はやや右にずらし、テキストを入れるエリアを空けておこう。
【5-1】
【6】空間部分にキャッチコピーなどのテキスト素材をバランスよく組み込んでいこう。全体をふわっとやさしいイメージで保つために、あまり太めの書体は用いず、繊細な印象のフォントを選ぶとよいだろう。またテキストカラーも写真のトーンに合わせ、スミ文字よりやや明度の上がった色を選ぶと全体がまとまる【6-1】。
【6-1】




