サイトの見た目が断然よくなる画像をつくる!
WEBサイトのテーマを実現する写真撮影&画像補正術 第15回
| theme 15 | 写真を大きく使って 大胆に見せる |
| 制作・文 | Quattro(mBlog) | |||
| > | category | 外食産業・電化製品・アパレル系サイトに使える! | ||
| > | theme | 写真画像を大胆に演出させたサイト |
>> AFTER >> BEFORE  |
特定の商品をユーザーに強く印象づけたい場合は、商品やサービスに関する画像を大胆に扱うことでインパクトを持たせ、潜在的に記憶に残す手法がよく使われる。ここではカメラを撮影した写真をパスを使って切り抜き、大きく印象的なレイアウトするために、ティルトレンズ使用時のような画像作成を行う。 >> point << 撮影ポイント ■ISOを低めに設定しノイズを減らす ■三脚を使い手ぶれ対策を行う ■切り抜きがしやすいよう絞り気味で撮る |
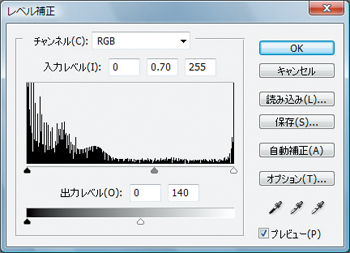
【1】クライアントからいつも正確な色の商品画像が届くとは限らないので、写真の切り抜き作業を始める前に、まずは「レベル補正」や「カラーバランス」、「トーンカーブ」などを使って写真を大まかに補正しよう【1-1】【1-2】。背景があったほうが自動レベル補正などのツールを使いやすい。
【1-1】

【1-2】
【2】大まかに補正ができたら切り抜き作業を行う。ここではパスを使って切り抜いたが、切り抜くことを前提に撮影が行える場合は、白やグレーなどの単一色背景で撮影を行うと、自動選択ツールが使えて手間を省くことができる。画像では切り抜いた部分がわかりやすいように、背景を茶色で塗りつぶしてある【2-1】。
【2-1】
【3】ティルトレンズ風に加工する。もともとクッキリした写真の上にぼけ味を表現したレイヤーをマスクをかけて重ねるという手法は使わず、写真そのものを部分的にぼかすため、選択範囲作成用のレイヤーにこのようにグラデーションを描いた【3-1】。
【3-1】
【4】【3】で描いたグラデーションレイヤーを +クリック(Ctrl+クリック)して選択範囲を抽出する。選択範囲を維持したまま【2】で切り抜いたレイヤーに移り、フィルタメニュー→"ぼかし"→"ぼかし(ガウス)"を選択。画像の解像度にもよるが、今回使用した3,872×2,592pxの画像では[半径:15px]でフィルタを適用した【4-2】。
【4-1】
【4-2】
【5】ティルトレンズ風の加工ができたところで、画像の仕上げ作業を行う。ここではまずもともとの不自然な構図を調整するために回転させ、自然な向きに調整を行った【5-1】。
【5-1】
【6】自然な感じになるよう影をつける作業を行う。立体物の場合、光の当たり方を見て自然な位置に影が落ちるように調整しよう。ここでは被写体であるカメラ本体の正面から光が来ているため、カメラ後方に影が落ちるように描画している【6-1】。影のぼかしは、「ぼかし(移動)」を水平方向にかけてから「ぼかし(ガウス)」をやや多めにかけたあとで、[透明度:70%]程度まで下げるといいだろう【6-2】。
【6-1】
【7】背景にレイヤースタイルを使ってグラデーションをかけ、「レベル補正」と「カラーバランス」を使って自然な色に整えて完成だ【7-1】。サイトヘッダーやメインイメージとして使う場合は、写真やテクスチャと合成してもよいだろう。
【7-1】




