サイトの見た目が断然よくなる画像をつくる!
WEBサイトのテーマを実現する写真撮影&画像補正術 第16回
| theme 16 | 画像の一部を目立たせて 知的な雰囲気に見せる |
| 制作・文 | 沖塩慶悟((有)ムーニーワークス) | |||
| > | category | ファッション・インテリア・アートサイトに使える! | ||
| > | theme | 知的なイメージを感じさせるサイト |
>> AFTER >> BEFORE  |
一部分のカラーを残してトーンを統一することで、知的な印象を演出する。使用する写真は絵の中に鮮やかな色があるものがよい。赤色や黄色、青色など原色に近く彩度の高い色ほど栄える。風景なら花や建物が適している。海や砂漠など、絵の中に比較対象となるものがないと難しいので、その点に気をつけてほしい。 >> point << 撮影ポイント ■鮮やかな色のあるものを撮る ■引きで撮り主役と周囲の関係性を見せる ■海だけ、空だけ、砂漠だけなど、単に「○○だけ」という写真は適さない |
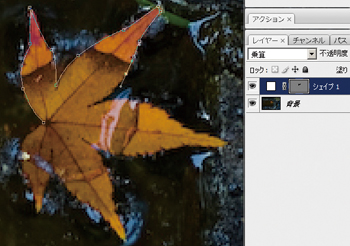
【1】水たまりの上にある紅葉をより印象的にしてみせよう。まずは紅葉型にパスをとる【1-1】。描画色を白で乗算にすれば下地が描画色で隠れずパスがとりやすい。パスパネルから新規パスを作成し、制作中にレイヤーパネルと何度も行き来するより、レイヤーパネル内にパス情報を置いたほうが直感的に作業できる。そうしてとったパスを (Ctrl)+クリックして選択範囲をとる【1-2】。
【1-1】

【1-2】
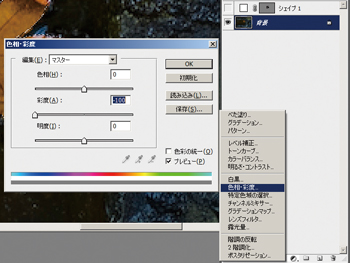
【2】紅葉型に選択範囲がとれたらcommand(Ctrl)+shift+iキーで選択範囲を反転し、そのままレイヤーパネル下の黒白の丸印「塗りつぶしまたは調整レイヤーを新規作成」→"色相・彩度"を選択して[彩度:−100]に設定する【2-1】。【2-2】は背景をモノトーンにしたものだ。これだけでも十分に紅葉を印象づけさせる絵になるが、ここからさらにブラッシュアップしたい。
【2-1】
【2-2】
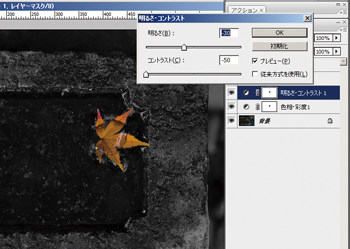
【3】紅葉を目立たせたいのだから、背景の主張を抑えよう。【2】で作成した、色相・彩度レイヤーのマスク部分をcommand(Ctrl)+クリックして選択範囲をとったら、【2】と同様にレイヤーパネル下部にある「塗りつぶしまたは調整レイヤーを新規作成」→"明るさ・コントラスト"選択し、[明るさ:−30]、[コントラスト:−50]に設定する【3-1】。あまり暗すぎると逆に紅葉が浮きすぎてしまうため、不自然でない程度に調整している。
【3-1】
【4】紅葉の色味を調整する。【1】で作成したパスレイヤーから選択範囲をとり【2】と同様に"色相・彩度"を立ち上げる【4-1】。紅葉部分をよく見ると水滴の周りが青だったり、元画像の色情報が残っていたりするので、ここで統一しよう。[色彩の統一]にチェックを入れ、[色相:10]、[彩度:60]、[明度:+5]に設定すれば完成だ【4-2】。
【4-1】
【4-2】
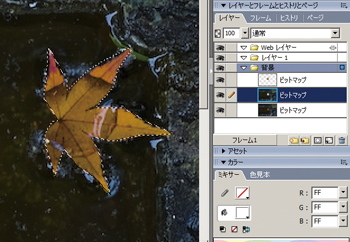
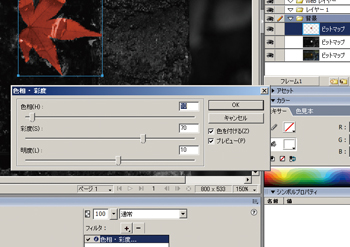
【5】Fireworksで作成する場合も要領は同じだ。多角形選択ツールで紅葉型を選択したら元画像から紅葉部分を複製する。そのままcommand(Ctrl)+shift+iキーで選択範囲を反転し、背景を複製しよう。背景を選択して下のプロパティから「フィルタ」の「+」マークをクリックし"カラー調整"→"色相・彩度"の[彩度:−100]、"明るさ・コントラスト"の[明るさ:−20]、[コントラスト:−20]に設定する【5-1】。
【5-1】
【6】【5】で複製した紅葉部分にも「フィルタ」で「色相・彩度」を調整する。ただし、紅葉部分はトーンを統一するため[色を付ける]にチェックを入れてから各スライドバーを[色相:10]、[彩度:70]、[明度:10]に設定した【6-1】。同じ要領で別の画像も加工したのが【6-2】だ。
【6-1】
【6-2】
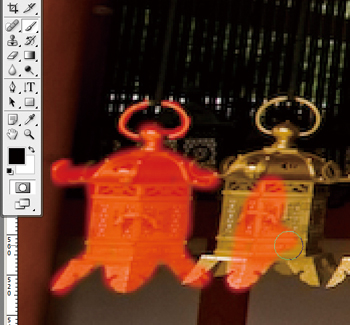
【7】パスをとって選択範囲を作成する方法を紹介してきたが、ツールバー下部の「クイックマスクモードで編集」を選択してブラシで選択範囲を作成することも可能だ【7-1】。描画色・黒色で塗ることで選択範囲を広げ、はみ出た部分は白色で塗って削る。くりぬき部分が多い場合はこちらが有効かもしれない。【7-2】は元画像(左)と加工後(右)を並べたものだ。参考にしてほしい。
【7-1】
【7-2】




