サイトの見た目が断然よくなる画像をつくる!
WEBサイトのテーマを実現する写真撮影&画像補正術 第17回
| theme 17 | 被写体の周囲を沈ませ 引き締めて見せる |
| 制作・文 | 大須賀政裕(oskadesign) | |||
| > | category | プロダクト・建築・ブランドサイトに使える! | ||
| > | theme | 引き締まった印象に見えるサイト |
>> AFTER >> BEFORE  |
サイトを引き締まった印象にしたい場合、メインで見せたいコンテンツの周囲を暗く沈ませることにより、その存在を際立たせることができる。具体的には被写体を周囲から切り取り背景を黒ベースにするのだが、その際、撮影時にレフ板や撮影セットのようなものを設けておくと、Photoshopでの加工もしやすくなる。 >> point << 撮影ポイント ■構図に余計な要素を入れない ■レフ板を利用して光を反射させる ■切り取りやすいように輪郭線に注意する |
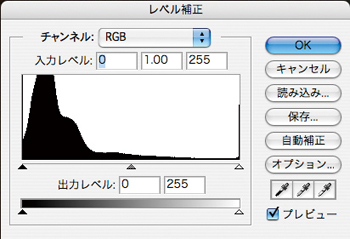
【1】折り紙のツルを被写体として扱う。まずは、イメージメニュー→"色調補正"→"レベル補正"で色の補正をしよう。ツルを明るくするために、【1-1】のいちばん右の△を少し左側にずらし、周囲部分を暗くするために、【1-1】のいちばん左の△を少し右側にずらす。このようにコントラストを強くすることで、より引き締まった印象になる【1-2】。
【1-1】

【1-2】
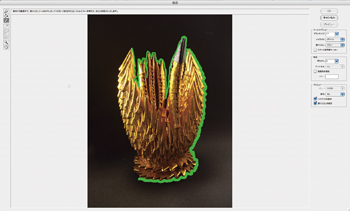
【2】被写体を切り抜く。ここでは被写体の輪郭線がギザギザしているので、フィルタメニュー→"抽出"を用いる。抽出のダイアログボックスを開いて、左メニューの境界線マーカーツールを使って、輪郭線をなぞっていく【2-1】。それから塗りつぶしツールを使って、抽出したい部分を選択する【2-2】。
【2-1】
【2-2】
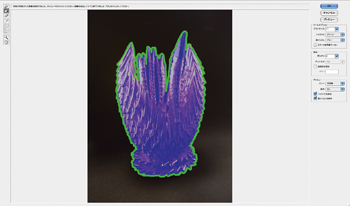
【3】プレビュー画面で確認しながら、消しゴムツールを使って、境界線を調整しよう【3-2】。OKをクリックすると抽出が適用される。切り抜きの方法としては、このほかに自動選択ツールや色域指定で背景色を選択して切り抜く方法【3-1】、ベジェ曲線でパスを描いてから選択範囲を作成して切り抜く方法などがある。
【3-1】
【3-2】
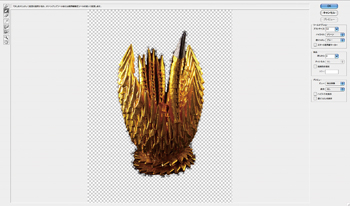
【4】抽出は基本的に、コンテンツの内側と外側の差を感知して切り抜いてくれるが、残ってしまった部分は手動で調整する必要がある【4-1】。メインの作業画面に戻り、周囲の残り部分を消しゴムツールで消していこう【4-2】。詳細な加工が必要な場合は、作業画面を拡大表示し、消しゴムツールのマスター直径を小さくして作業するとよいだろう。
【4-1】
【4-2】
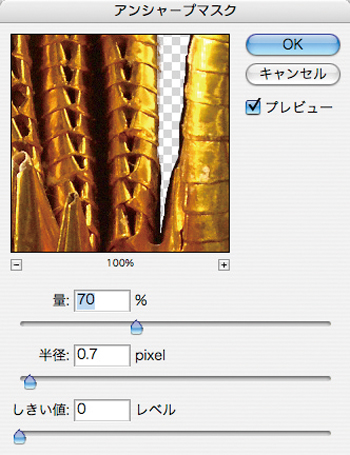
【5】フィルタメニュー→"シャープ"→"アンシャープマスク"は、被写体の質感をはっきりさせるために有効な方法である。ここでは[半径:0.7]、[しきい値:0]、[量:70%]に設定している【5-1】。このように、ツルの折り紙の表面や折れ線などがより強調されることにより、輪郭のメリハリが生まれ、引き締まった印象につながるだろう。
【5-1】
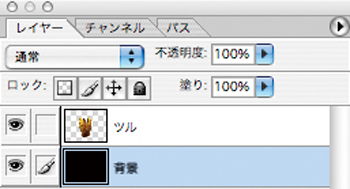
【6】ツルを配置するための下地を作成しよう。引き締まった印象にするための重要なポイントとして、下地の色を黒にしている。その上にレイヤーを設けて、切り取ったツルを配置する【6-1】。周囲の黒のスペースを多めにとることにより、中のツルを引き立たせている。文字の色として、白や赤や黄などの彩度の高い色を採用することで、インパクトが生まれるだろう【6-2】。
【6-1】
【6-2】




