サイトの見た目が断然よくなる画像をつくる!
WEBサイトのテーマを実現する写真撮影&画像補正術 第21回
| theme 21 | 商品写真を背景処理で キレイに見せる |
| 制作・文 | 田中クミコ | |||
| > | category | 雑貨・インテリア・ECサイトに使える! | ||
| > | theme | 商品をより魅力的に見せるサイト |
>> AFTER >> BEFORE  |
オンラインショップなどで、入れ替わりが激しい商品は、きちんと撮影する時間が取れない場合も多い。デジカメ撮影しただけの写真素材でも、商品を切り抜いて余分な背景を処理することで、商品をより魅力的に見せることができる。商品写真のクオリティを上げることでショップのイメージ向上を図っていこう。 >> point << 撮影ポイント ■反射を防ぐためフラッシュはたかない ■太陽光を取り入れ自然な陰影をつくる ■接地面に商品のイメージに合う布などを敷く |
【1】元画像の水平垂直位置を補正する。写真のレイヤーを用意したら、ビューメニュー→"定規"を選び、定規を表示させておく。商品の水平位置と垂直位置の指標となるラインを定規から引っ張る【1-1】。今回の素材は左側に傾いているので、編集メニュー→"変形"→"回転"を選び、指標に合わせて右回転していく【1-2】。指標ラインは変形中も追加・変更ができるので、適宜ラインを追加しながら微調整しよう。
【1-1】
【1-2】
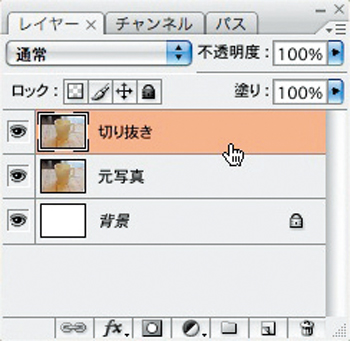
【2】商品のアウトラインを切り抜いていこう。先ほど位置を補正したレイヤーを複製し、切り抜きレイヤーとしておく【2-1】。複製元のレイヤーはのちほど背景として使用する。アルファチャンネルを使ったマスキングや抽出、クイック選択ツールなど便利な切り抜き方法もあるが、今回のように接地面と商品本体の色域が類似している場合は外形を美しく切り抜くことが難しいため、ペンツールを使って切り抜いていく。
【2-1】
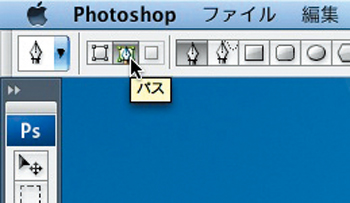
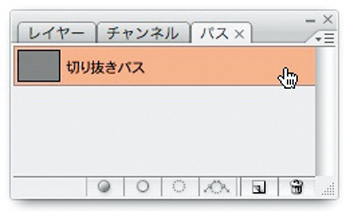
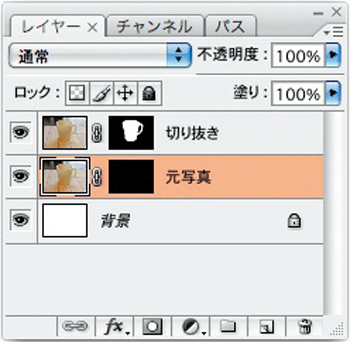
【3】ペンツールを選んでオプションで"パス"を選択したのち【3-2】、パスウインドウで切り抜きパスレイヤーを作成しておく【3-3】。同パスレイヤーが選択された状態で、商品の外形に沿ってていねいにポイントを打っていこう【3-1】。パスが完成したら、パスレイヤー上でcontrol+クリック(右クリック)して選択範囲を作成し、レイヤーウインドウに戻る。"レイヤーマスクを追加"をクリックし選択範囲でマスキングする【3-4】。
【3-1】
【3-2】
【3-3】
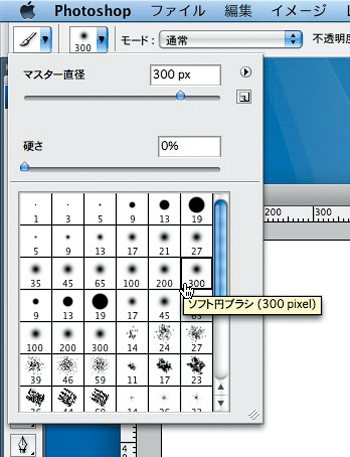
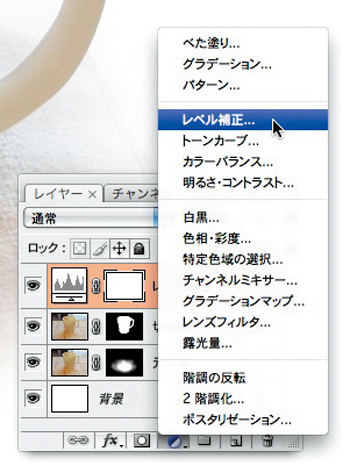
【4】先ほど複製元とした元写真を利用して、自然な背景を作成していく。元写真レイヤーを選択し、先ほどと同様に"レイヤーマスクを追加"をクリックする。いったんレイヤーマスクをすべて「黒」で塗りつぶし、非表示の状態にしておく【4-1】。次に描画色を「白」に設定してから"ブラシツール"を選び、[ソフト円ブラシ:300px]など、直径が大きめの"ソフト円ブラシ"を選ぶ【4-2】。
【4-1】
【4-2】
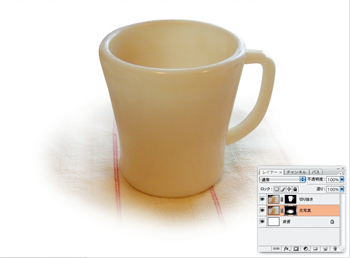
【5】元写真レイヤーの"レイヤーマスクサムネイル"が選択されていることを確認したら、商品の接地面をなぞるようにして描画し始める【5-1】。ブラシの不透明度や直径を調整しながら、商品の接地面を中心に楕円を描くイメージで徐々に背景を露出させていこう。このように接地面を中心に背景を残すことで、自然な陰影を生かしつつ余分な背景を削除することができる【5-2】。
【5-1】
【5-2】
【6】中身を入れ替えれば簡単な作業でいろいろなパターンを作成できる。
【6-1】




