サイトの見た目が断然よくなる画像をつくる!
WEBサイトのテーマを実現する写真撮影&画像補正術 第4回
| theme 04 | キラキラした被写体を リッチでゴージャスに見せる |
| 制作・文 | Quattro(mBlog) | |||
| > | category | ジュエリー・時計・車系サイトに使える! | ||
| > | theme | リッチで豪華に見えるサイト |
>> AFTER >> BEFORE  |
高級車やジュエリーなどのサイトを制作する場合、光沢のある被写体をきらびやかに加工して、ラグジュアリーな印象につくり上げる。ここでは光を強調したハイコントラストな絵づくりとテクスチャ背景との合成で、ゴージャスな印象のサイトヘッダーをレイヤーの描画モードと切り抜きを用いて作成する手法を紹介する。 >> point << 撮影ポイント ■ハイライトが飛びすぎないようにする ■自然光を使い暗所での撮影を避ける ■撮影者や余計な背景が入らないように配慮する |
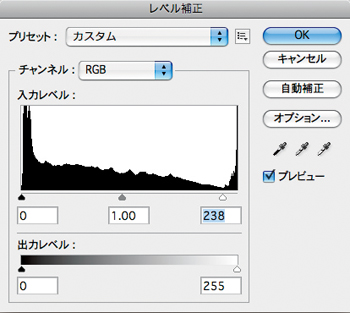
【1】「レベル補正」(トーンカーブでも可)と「カラーバランス」を使って、写真を大まかに修正しよう【1-1】。光の反射を強調するため、レベル補正ではハイライト部分を強調するように補正する【1-2】。白飛び直前くらいがちょうどよいだろう。
【1-1】
【1-2】
【2】被写体を切り抜く作業を行う。ここでは車が対象であるため屋外で撮影した写真を使用した。そのためパスを使って切り抜いたが、屋内で白やグレーバックで撮影できるのであれば自動選択ツールを使ってもよい【2-1】。また最終的に出力するイメージで元の背景を生かす場合は、このステップは省略が可能だ。必要でないオブジェクトが映り込んでしまった場合は、この段階で消しておこう。
【2-1】
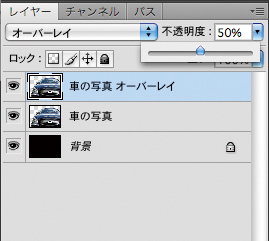
【3】切り抜きが終わったらレイヤーを複製し、上のレイヤーの描画モードを[オーバーレイ]に変更する。これだけでかなりハイコントラストでビビッドな印象の絵になるはずだ【3-1】。だがそのままでは少しビビッドすぎるため、ここはオーバーレイにしたレイヤーを[不透明度:50%]程度まで落としてある【3-2】。 
【3-1】
【3-2】
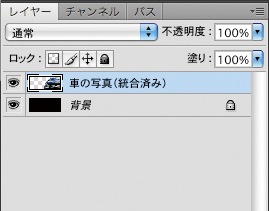
【4】大まかにイメージができたら、次にWeb用に開いた新規書類へペーストする。Webサイトのヘッダーに使用するため、[横:900px]、[縦:350px]の書類を新規に作成した【4-1】。この段階になると、元画像とオーバーレイ画像がふたつのレイヤーに分かれている必要がなくなるので、統合して1枚のレイヤーにしてある【4-2】。
【4-1】
【4-2】
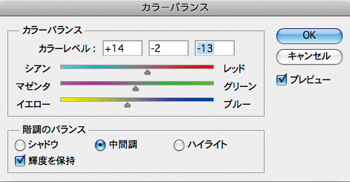
【5】ゴージャスでリッチな印象にするため、ビンテージ風のテクスチャを用意する【5-1】。サイトのデザインや色に合わせて、カラーバランスや色相・彩度パネルを使って、制作するイメージに合わせてテクスチャの色を調整した【5-2】。
【5-1】
【5-2】
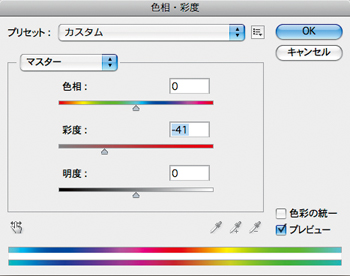
【6】テキストを入れてレイヤースタイルで装飾して完成となる【6-1】。一通りパーツがそろったあとで、色や明るさに関して最後の調整を行おう。作例では色相・彩度パネルで車の写真の彩度を少し下げて、自然な印象に見えるように調整した【6-2】。
【6-1】
【6-2】




