サイトの見た目が断然よくなる画像をつくる!
WEBサイトのテーマを実現する写真撮影&画像補正術 第5回
| theme 05 | 人物を柔らかな イメージに見せる |
| 制作・文 | 今川朋子((株)フォーデジット) | |||
| > | category | 美容・エステ・アパレルサイトに使える! | ||
| > | theme | 女性の美しさを際立たせたサイト |
>> AFTER >> BEFORE  |
Webサイトで人物の顔写真を使用する際、より柔らかそうな印象にしたい場合がある。そこで、生まれたての赤ちゃんのような肌を自然に表現し、温かくて柔らかそうに見える光の効果を加えて優しいイメージに仕上げる方法を紹介する。このテクニックは、いろいろなものに応用できるので、しっかり覚えよう。 >> point << 撮影ポイント ■顔に強めのライトを当てる ■表情が良いものを採用する ■撮影場所が暗い場合はフラッシュを使用する |
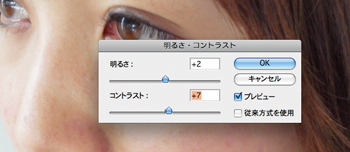
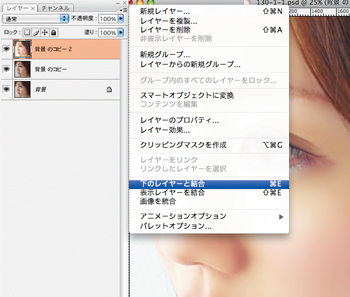
【1】元の写真を2枚コピーし、いちばん上のレイヤーの状態をスクリーンに設定して、明るさを調節しよう【1-1】。イメージメニュー→"色調補正"→"明るさ・コントラスト"を選択し、[明るさ:+2]、[コントラスト:+7]に設定した【1-2】。このとき明るくしすぎないように気をつけよう。そして、いちばん上のレイヤーとその下のレイヤーを統合し、レイヤーを2枚の状態にする。なお、オリジナルは削除せず必ずとっておく。
【1-1】
【1-2】
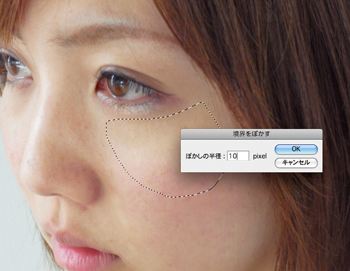
【2】肌をきれいに見せるため、部分的にぼかしをかける。なげなわツールを使い、ぼかしをかけたい場所を指定する。このとき肌以外には選択範囲をかぶらせないように注意してほしい。モデルに実際のメイクを施すようなイメージでエリアを選択したら、選択範囲メニュー→"選択範囲を変更"→"境界をぼかす"を選択し[半径:10px]に指定した。
【2-1】>
【2-2】
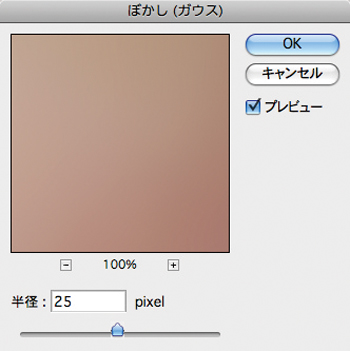
【3】フィルタメニュー→"ぼかし"→"ぼかし(ガウス)"を選択し[半径:25px]に指定【3-1】。場所や状態によって度合いを調節し、この作業を繰り返す。髪の毛や唇などの境目は、ぼかしツールを使用してていねいにぼかす。 
【3-1】
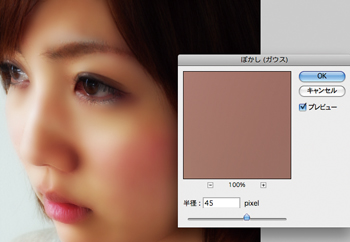
【4】 【2】でつくったレイヤーをコピーし、レイヤーの状態をオーバーレイに設定する【4-1】。そして【2】 、【3】と同様にフィルタメニュー→"ぼかし"→"ぼかし(ガウス)"にし、ここでは[半径:45px]に設定する【4-2】。
【4-1】
【4-2】
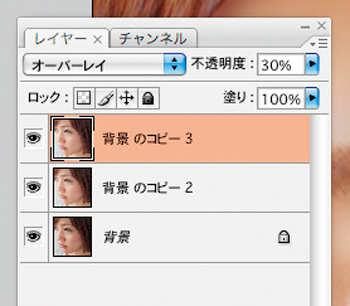
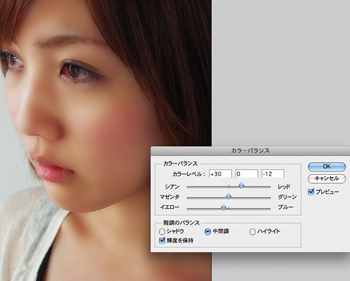
【5】オーバーレイ状態のレイヤーの不透明度を30〜40%に設定【5-1】。続いて、より健康的に見えるように、イメージメニュー→"色調補正"→"色相・彩度"を選択し[色相:0]、[彩度:+20]、[明度:0]にして彩度を少し上げ、イメージメニュー→"色調補正"→"カラーバランス"で[カラーレベル;+30、0、-12]にして微調節した【5-2】。ぼかしのかかったレイヤーに色効果を加えることで、よりソフトな印象になる。
【5-1】
【5-2】
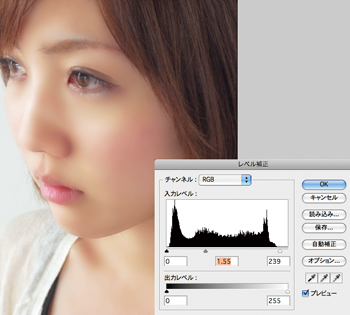
【6】下のレイヤーと統合する【6-1】。ぼかしをかけた分、レベル補正でメリハリを少しつけよう。イメージメニュー→"色調補正"→"レベル補正"で[入力レベル:0、1.55、239]にした。今回は髪の毛の質感を出すために少し明るめに補正をした。
【6-1】
【6-2】
【7】ここで焼き込みツールに持ち替え、瞳の部分を調節する。フィルタメニュー→"シャープ"→"シャープ"で全体にシャープをかければ完成だ。あくまで表情やパーツはそのままに、モデルのよいところを引き出すレタッチを心がけよう。
【7-1】
【7-2】




