サイトの見た目が断然よくなる画像をつくる!
WEBサイトのテーマを実現する写真撮影&画像補正術 第7回
| theme 07 | 勢いをつけて高速に 移動しているように見せる |
| 制作・文 | 沖塩慶悟((有)ムーニーワークス) | |||
| > | category | 娯楽・車・スポーツ系サイトに使える! | ||
| > | theme | 迫力とスピード感があふれるサイト |
>> AFTER >> BEFORE  |
静止画を動いているように見せたい場合、その被写体が何かに乗っているなら表情のある画像を用意しよう。単独なら動いている最中、またはそう見えるポーズの絵がよい。さらに被写体の前を遮るものがなく、輪郭が単純なものが加工しやすい。ぼかし(移動)効果を利用して、高速に移動しているように見せよう。 >> point << 撮影ポイント ■より可動性のあるものを撮影する ■できるだけ大きく撮影する ■被写体の前を目立たせるために 余計なものを排除する |
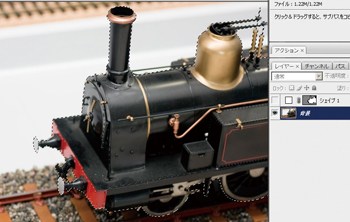
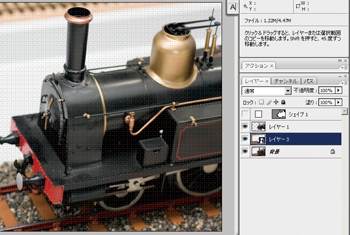
【1】静止した状態の機関車模型の画像に動きをつけてみる。まず列車の輪郭に沿ってパスをとる【1-1】。【5】で、機関車に動きの効果をつければフレームの外から列車が入って来ている絵になる。逆に、背景に動きをつければ列車にフォーカスを当てて流し撮りしたような絵になる。どちらにしても背景と被写体は切り離して加工するため、引き伸ばした際に背景との境界が不自然になってしまわないよう、この段階でしっかりパスをとろう【1-2】。
【1-1】
【1-2】
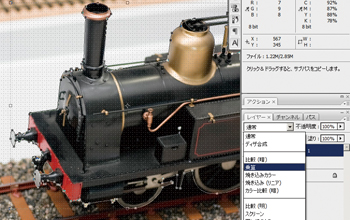
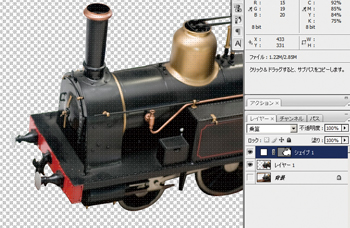
【2】ペンツールのシェイプでパスをとる場合、[塗り]の設定がじゃまに感じたら[塗り]を「白」に設定し、レイヤーを[乗算]にして色を透けさせよう。このとき[塗り]を「黒」でレイヤーを[スクリーン]に設定してもよい【2-1】。パスがとれたらレイヤーをcommand(Ctrl)+クリックでパス型に選択範囲をとり、ベース画像からコピー&ペーストして列車のみのレイヤーを作成する【2-2】。
【2-1】>
【2-2】
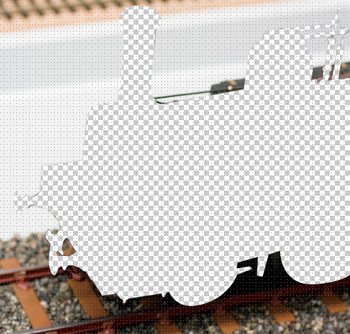
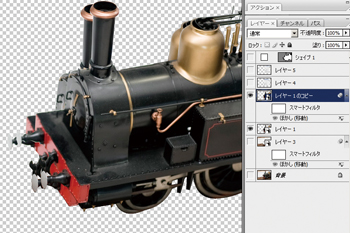
【3】再度シェイプレイヤーをcommand(Ctrl)+クリックして列車の選択範囲をとり、command(Ctrl)+クリック+shift+iキーで選択範囲を反転させたら、ベース画像の背景のみを先の手順と同様に複製する【3-1】。続いて複製した背景画像を「スマートオブジェクト」に変換。レイヤー上で右クリックから[スマートオブジェクトに変換]または、レイヤーメニュー→"スマートオブジェクト"→"スマートオブジェクトに変換"を選択【3-2】。
【3-1】
【3-2】
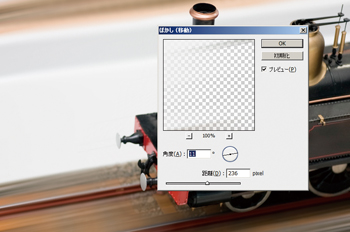
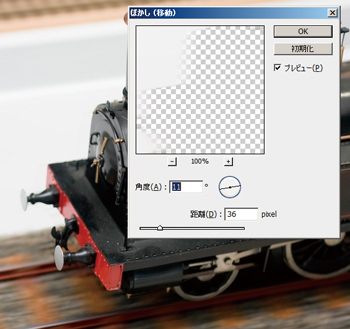
【4】レイヤーのサムネールの右下にスマートオブジェクトを表すアイコンがあるのを確認したら、フィルタメニュー→"ぼかし"→"ぼかし(移動)"を選択。[角度:11°]、[距離:236px]に設定する。[角度]は被写体の傾きや向いている角度と平行になるようにするとよいだろう。[距離]の度合いによってスピード感の遅速を調整しよう【4-1】。【4-2】は[距離:36px]に設定した例。
【4-1】
【4-2】
【5】ここで、列車のほうにスピード感を加え、外からフレームインしてくる絵に加工してみる。【2】であらかじめ作成された列車のみのレイヤーを複製し、上のレイヤーを右上に少し移動させる【5-1】。そのまま上のレイヤーをスマートオブジェクトに変換し、フィルタメニュー→"ぼかし"→"ぼかし(移動)"にし[距離:36px]に設定して、ぼかしていない背景を下に敷いた【5-2】。
【5-1】
【5-2】
【6】これまでは横移動の動きの表現を紹介してきたが、【6-1】のように正面を向いた場合も要領は同じだ。これを正面に向かって来るような動きに加工したい場合は、ベースの画像を上に複製し、複製した画像にフィルタメニュー→"ぼかし"→"ぼかし(放射状)"を選択。[量:30]、[方法:ズーム]を適用し、列車の中心部を消しゴムツールで消して、下地を見せると完成する【6-2】。迫り来るイメージに仕上がった。
【6-1】
【6-2】
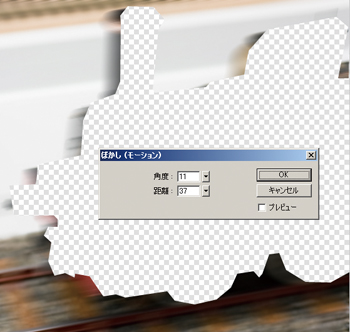
【7】Fireworksで制作する場合、被写体と背景の切り離しはベースを複製して多角形選択ツールか消しゴムツールを使って不要個所を消す。そしてフィルタメニュー→"ぼかし"→"ぼかし(モーション)"で角度と距離を調節したら、ぼかされた境界部分を消してなじませる【7-1】。上記の方法ではなく、パスをとってマスクをかけた場合、ぼかすと非表示部分の画像も引き伸ばされてマスクの外へ出てしまうので注意してほしい【7-2】。
【7-1】
【7-2】




