サイトの見た目が断然よくなる画像をつくる!
WEBサイトのテーマを実現する写真撮影&画像補正術 第9回
| theme 09 | 特定のオブジェクトを 浮き立たせメリハリをつける |
| 制作・文 | こもりまさあき | |||
| > | category | 旅行・観光・コーポレートサイトに使える! | ||
| > | theme | 情緒ある趣を感じさせるサイト |
>> AFTER >> BEFORE  |
緑に包まれた自然の風景や花、植物など自然環境の写真は明暗差が大きくなりがちで、そのままカメラ任せで撮影すると使いたいポイントが暗くなってしまうことがある。ここでは、明暗差が大きい写真をPhotoshopのCamera RAWを使ってベースの現像を行い、特定のオブジェクトを浮きだ立たせてみよう。 >> point << 撮影ポイント ■明暗差があるときはRAWで撮影する ■被写体を基準に測光する ■レンジ補正が可能なら有効にする |
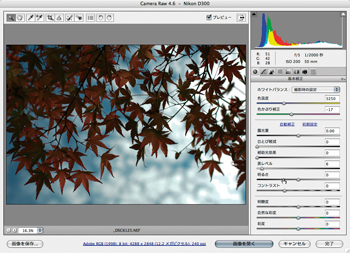
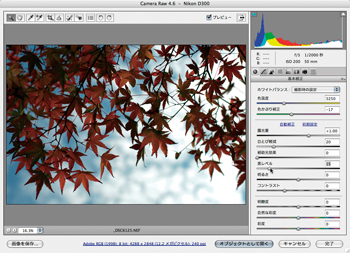
【1】明暗差が大きくなりがちな自然環境での撮影のポイントは、使いたい部分を中心に測光すること。仮に失敗しても補正を前提とするならRAW形式で撮影しておこう。RAWはJPEG形式と異なり、あとからある程度なら露出の変更をしても問題ない。まず、撮影した画像をAdobe Photoshopに付属するCamera RAWで開いてみよう【1-1】。
【1-1】
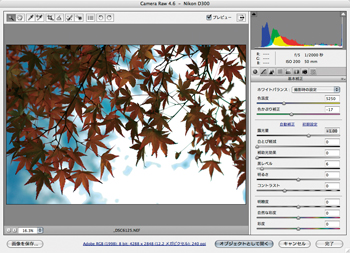
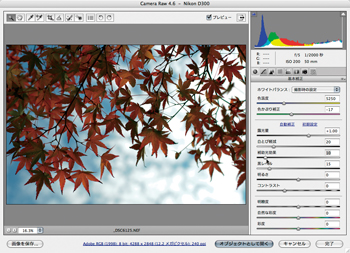
【2】日中の写真などで空が入り込むような写真は、マルチ測光で撮影することで被写体のほうが暗くなりがちになる。暗くなってしまった写真は、Camera RAWの「露光量」を使って全体の露出を明るく調整する【2-1】。サンプルのように被写体のほうが暗い写真は最初から明るすぎるぐらいで撮影しておいてちょうどよい。
【2-1】
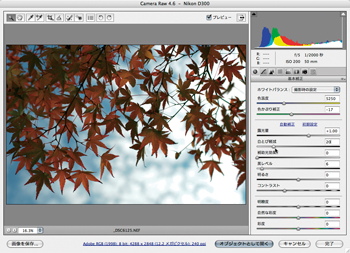
【3】単純に露光量だけで調整すると背景が飛びすぎてしまうこともあるので、その場合は「白飛び軽減」で白飛びしている箇所を抑える補正をおこなえばよい【3-1】。露光量を使わず、「明るさ」を使って写真全体のヒストグラムを見ながら、ヒストグラムの山をハイライト方向にシフトしてもいいだろう【3-2】。
【3-1】
【3-2】
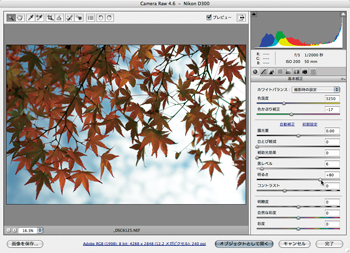
【4】ヒストグラムの全体にデータを行き渡らせて全体のコントラストを調整するため、「黒レベル」を使ってシャドウ部分の位置を調整する【4-1】。これは暗い部分を単純に明るくしただけでは全体のコントラストが低くなり、写真全体がのっぺりとした雰囲気の写真になってしまうためだ。ここでは、多少黒つぶれするぐらいに調整してもよい。
【4-1】
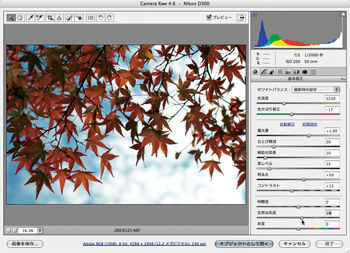
【5】シャドウ部分の位置を決めたら、人間の見た目に近くなるよう、暗い部分の階調を少し明るく補正する。これは最近のカメラにも搭載されているダイナミックレンジ補正をやっていることに近い。PhotoshopのCamera RAWやLightroomでは[補助光効果]のスライダを右方向に移動させて暗部を明るく補正する【5-1】。 
【5-1】
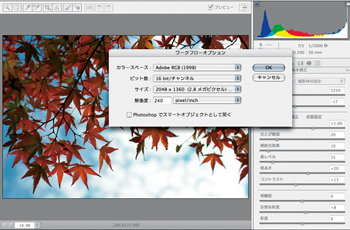
【6】基本の補正が終わったら、Camera RAWの「明るさ」や「コントラスト」、「自然な彩度」を微調整してファイルを開く【6-1】。Photoshopで開いたのちに再度部分的な色の変更を行うのであれば、ここで16bitの画像で開いておくことで、画像データを極力破壊せずに作業できる【6-2】。書き出す際に8bitの画像に変更しよう。
【6-1】
【6-2】
【7】特定の色領域だけをより目立たせたり色調を変更したい場合は「色の置き換え」が簡単だ。選択したい範囲をスポイトツールでピックアップして適用範囲を指定し、「色相」、「彩度」、「明度」を調整する。それ以外にも選択範囲をつくって「カラーバランス」を使ってもいい。RAWであれば、データを壊さずこのような作業も簡単なのだ。 
【7-1】




