
| Tips 3 | jQueryでtableの並べ替えをしたい | JavaScript |
| >> | point 初期の並び順の指定も可能 | ||
| >> | point セルのカラーリングも可能 |
tableを使った表に並べ替え機能を付け加えたいときには「jQuery plugin:Tablesorter 2.0」(tablesorter.com/docs/)を使ってみよう。テーブルの並び替えを実現するサンプルだ。
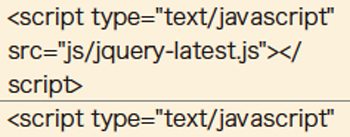
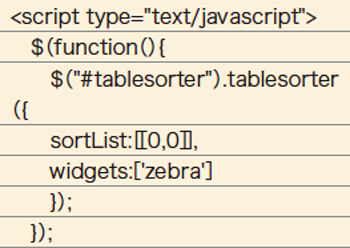
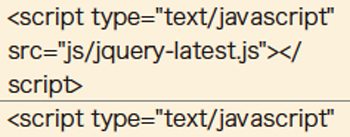
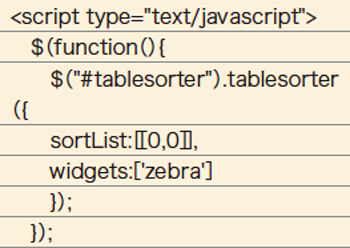
まずはjQueryとプラグインの「jquery.tablesorter.js」を読み込む【1】。次に設定部分のスクリプトを記入しよう。まずはtableのidである「#tablesorter」を指定する。そしてsortList以下で初期の並び順に関する指定をする。[0,0]の最初の数字で任意の列を、次の表示で昇降順を指定する。昇降順は0でAscend、1でDesce ndとなる。また複数の列の指定も可能だ【2】。widgetsは行のカラーリングを指定するもので['zebra']とすることで「tr.odd」の行に対して色を指定することが可能だ。

【1】jQueryを読み込む

【2】設定用のスクリプトを追加する
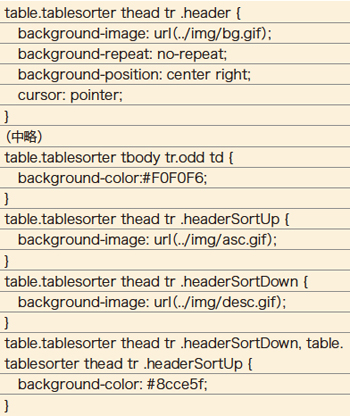
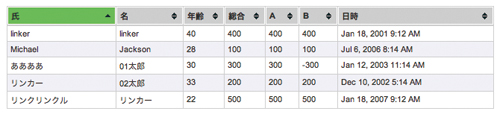
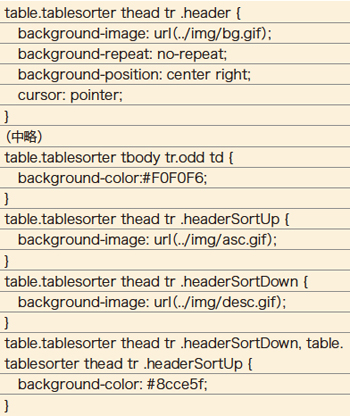
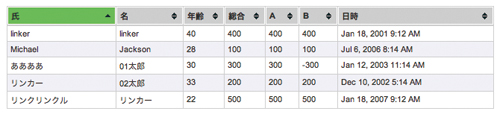
HTML側での指定は目的の<table>タグに「id="tables orter"」としている。見た目の設定はすべてCSSファイルで行う。スクリプトによって追加されるclassである「.header」でtableのヘッダー部分の指定をしている。また、「.headerSortDown」、「.headerSortUp」で並べ替えをしたときの状態を指定する。色やカーソルを変えたい場合はこれらのclass名を指定しよう【3】。widgetsで['zebra']を指定した場合は「tr.odd」の行に背景色が付く指定となる。これで完成だ【4】。

【3】追加されるクラスを使って指定する

【4】並び替えのできるテーブルが完成
まずはjQueryとプラグインの「jquery.tablesorter.js」を読み込む【1】。次に設定部分のスクリプトを記入しよう。まずはtableのidである「#tablesorter」を指定する。そしてsortList以下で初期の並び順に関する指定をする。[0,0]の最初の数字で任意の列を、次の表示で昇降順を指定する。昇降順は0でAscend、1でDesce ndとなる。また複数の列の指定も可能だ【2】。widgetsは行のカラーリングを指定するもので['zebra']とすることで「tr.odd」の行に対して色を指定することが可能だ。

【1】jQueryを読み込む

【2】設定用のスクリプトを追加する
HTML側での指定は目的の<table>タグに「id="tables orter"」としている。見た目の設定はすべてCSSファイルで行う。スクリプトによって追加されるclassである「.header」でtableのヘッダー部分の指定をしている。また、「.headerSortDown」、「.headerSortUp」で並べ替えをしたときの状態を指定する。色やカーソルを変えたい場合はこれらのclass名を指定しよう【3】。widgetsで['zebra']を指定した場合は「tr.odd」の行に背景色が付く指定となる。これで完成だ【4】。

【3】追加されるクラスを使って指定する

【4】並び替えのできるテーブルが完成




