
| Tips 3 | jQueryを使ってフォームの見た目を変えたい | JavaScript |
| >> | point フォームのデザインを変更可能 | ||
| >> | point 画像を変更することも可能 |
Webサイトのデザインに各種フォームの見た目を合わせたい場合がある。そんなときには「Opensource - AJAX - Jqtransform - jQuery form plugin」(www.dfc-e.com/metiers/multimedia/opensource/jqtransform/)を使ってみよう。フォームの見た目を変えられるサンプルだ。
まずは必要になるjQueryと「jquery.jqtransform.js」を読み込む【1】。続いて画像の置き場所を指定しよう。サンプルではjqtransformplugin/img/というディレクトリを指定している【2】。ここにフォームの画像を用意する。

【1】jQueryを読み込む

【2】フォームに使う画像の置き場所を指定する
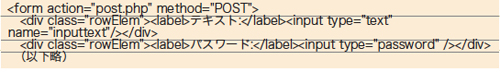
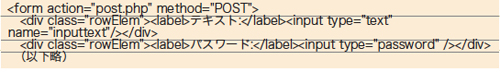
続いてHTML部分を作成しよう。フォームは通常どおり<form>タグと<label>タグ、<input>タグなどで作成する【3】。「jquery.jqtransform.js」ではinputのtypeなどを判別してフォームに合った処理をしている。inputを「type="text"」での入力フォームではフォームを囲むように新たに
まずは必要になるjQueryと「jquery.jqtransform.js」を読み込む【1】。続いて画像の置き場所を指定しよう。サンプルではjqtransformplugin/img/というディレクトリを指定している【2】。ここにフォームの画像を用意する。

【1】jQueryを読み込む

【2】フォームに使う画像の置き場所を指定する
続いてHTML部分を作成しよう。フォームは通常どおり<form>タグと<label>タグ、<input>タグなどで作成する【3】。「jquery.jqtransform.js」ではinputのtypeなどを判別してフォームに合った処理をしている。inputを「type="text"」での入力フォームではフォームを囲むように新たに
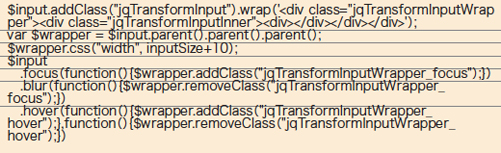
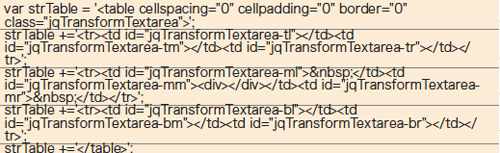
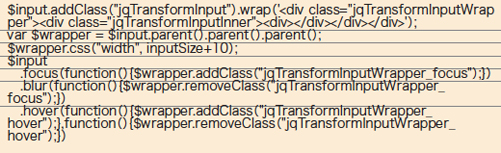
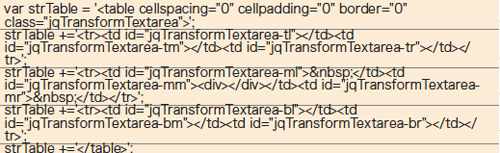
タグとclassを追加して、hover時とfocus時の挙動をCSSで管理できるようにしている【4】。また、<textarea>タグの周りには<table>タグを作成して3×3マスの画像で表示を変えている【5】。フォームはclassによってCSSのbackground-positionを変えることで一枚の画像で見た目を切り替えている。あとは画像をお好みのデザインに変えれば完成だ【6】。

【3】フォーム部分

【4】classの追加を行っている

【5】<table>タグを追加している

【6】完成例

【3】フォーム部分

【4】classの追加を行っている

【5】<table>タグを追加している

【6】完成例




