
| Tips 4 | スクロールで半透明になるメニューをつくりたい | JavaScript |
| >> | point スクロール時に半透明になる | ||
| >> | point マウスオーバーで通常表示に戻る |
ページ上部の固定のメニューを画面がスクロールしたときにもじゃまにならないように半透明にしてみよう。参考にするサンプルは「Fixed Fade Out Me nu: A CSS and jQuery Tutorial | Codrops」(tympanus.net/codrops/2009/12/11/fixed-fade-out-menu-a-css-and-jquery-tutorial/)だ。
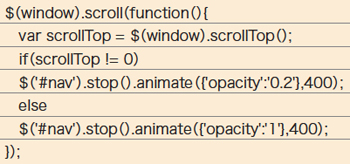
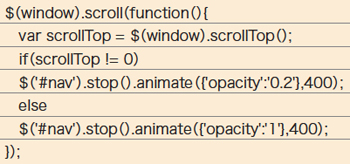
まずはjQueryを読み込む【1】。次に半透明にするJavaScript部分を作成しよう。ウインドウがスクロールされたときに動作する関数で透明度を操作する。$(window).scrollでスクロールしたときに動作する。「var scrollTop = $(window).scrollTop();」ではスクロール時の座標を取得して変数に格納する。変数「scrollTop」が0ではないとき、すなわちページのいちばん上ではないときにidがnavの要素の透明度をanimateメソッドで「0.2」まで下げる。else以下で変数「scrollTop」が0のとき透明度を「1」(不透明の状態)まで変化させている。最後の数字400は変化の速度を表している【2】。

【1】jQueryを読み込む

【2】スクロール時の挙動
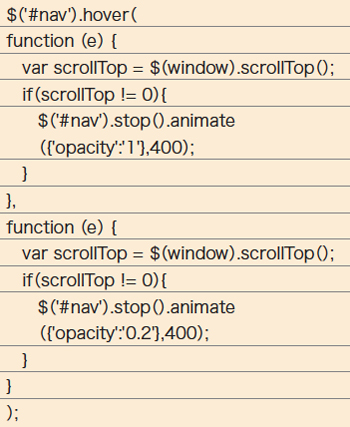
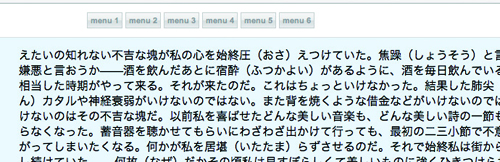
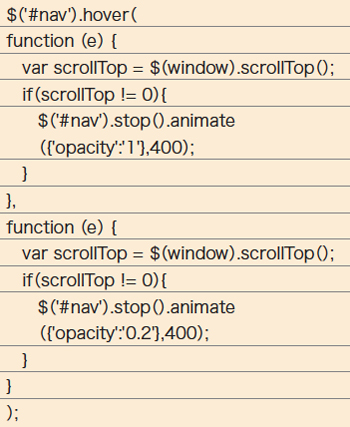
次にメニュー部分にマウスを乗せたときの挙動を作成しよう。$('#nav').hoverでidがnavの要素にマウスが乗ったときに動作する。この部分では変数「sc rollTop」が0ではない場合には透明度を「1」に戻している【3】。HTML部分はidを「nav」とする。これでスクロール時に半透明になるメニューの完成だ【4】。

【3】マウスオーバー時の挙動

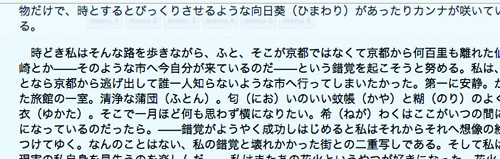
【4】変化前 - スクロール時の画像

【4】変化後 - スクロール時の画像
まずはjQueryを読み込む【1】。次に半透明にするJavaScript部分を作成しよう。ウインドウがスクロールされたときに動作する関数で透明度を操作する。$(window).scrollでスクロールしたときに動作する。「var scrollTop = $(window).scrollTop();」ではスクロール時の座標を取得して変数に格納する。変数「scrollTop」が0ではないとき、すなわちページのいちばん上ではないときにidがnavの要素の透明度をanimateメソッドで「0.2」まで下げる。else以下で変数「scrollTop」が0のとき透明度を「1」(不透明の状態)まで変化させている。最後の数字400は変化の速度を表している【2】。

【1】jQueryを読み込む

【2】スクロール時の挙動
次にメニュー部分にマウスを乗せたときの挙動を作成しよう。$('#nav').hoverでidがnavの要素にマウスが乗ったときに動作する。この部分では変数「sc rollTop」が0ではない場合には透明度を「1」に戻している【3】。HTML部分はidを「nav」とする。これでスクロール時に半透明になるメニューの完成だ【4】。

【3】マウスオーバー時の挙動

【4】変化前 - スクロール時の画像

【4】変化後 - スクロール時の画像




