
| Tips 5 | フォームにうっすらとデフォルト値を表示させたい | JavaScript |
| >> | point jQueryを使って実装 | ||
| >> | point プラグインで簡単に使える |
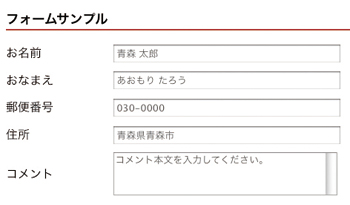
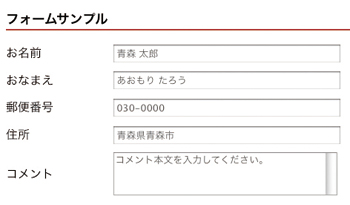
お問い合わせ用のフォームなどで入力方法の記入例をサンプルとして明記する場合があるが、実際に入力するエリアにあらかじめ表示させておくことで、見ためにもどこの記入例なのかがわかりやすくなるだろう【1】。ここではこれを実現する簡単な方法を紹介しよう。

【1】入力エリアにデフォルト値が表示される
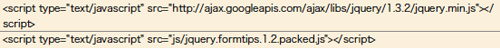
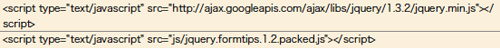
「jQuery Form Tips Plugin」(manuelboy.de/projekte/jquery-formtips/index.php)で紹介されているjquery-formtipsプラグインがそれだ。「jquery-formtips - Project Hosting on Google Code」(code.google.com/p/jquery-fo rmtips/)でプラグインがダウンロードできるのでダウンロードしたプラグインとjQueryを読み込んでおこう【2】。

【2】jQueryとプラグインを読み込んでおく
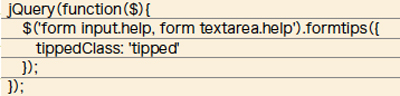
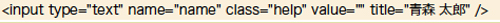
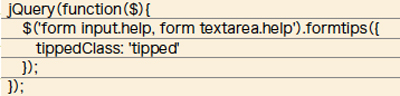
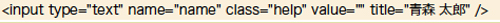
jQueryを読み込んだらJavaScriptは【3】のような感じで「help」というclassがふられたinput要素、textarea要素に対して実行する。HTMLはinput要素、textarea要素などのtitle属性にデフォルト値として表示させたいものを記述しておこう【4】。

【3】特定のclassに対して実行

【4】title属性にデフォルト値を入力しておこう
デフォルト値に対してはこのサンプルソースでは「tipped」というclassがふられているので、CSSを用意しておくことでデフォルト値の見え方もデザインすることが可能だ。

【1】入力エリアにデフォルト値が表示される
「jQuery Form Tips Plugin」(manuelboy.de/projekte/jquery-formtips/index.php)で紹介されているjquery-formtipsプラグインがそれだ。「jquery-formtips - Project Hosting on Google Code」(code.google.com/p/jquery-fo rmtips/)でプラグインがダウンロードできるのでダウンロードしたプラグインとjQueryを読み込んでおこう【2】。

【2】jQueryとプラグインを読み込んでおく
jQueryを読み込んだらJavaScriptは【3】のような感じで「help」というclassがふられたinput要素、textarea要素に対して実行する。HTMLはinput要素、textarea要素などのtitle属性にデフォルト値として表示させたいものを記述しておこう【4】。

【3】特定のclassに対して実行

【4】title属性にデフォルト値を入力しておこう
デフォルト値に対してはこのサンプルソースでは「tipped」というclassがふられているので、CSSを用意しておくことでデフォルト値の見え方もデザインすることが可能だ。




